12 contoh desain tajuk situs web kreatif
Diterbitkan: 2022-12-03Untuk situs web, ini berlaku. Situs web Anda adalah pintu gerbang ke produk, layanan, atau proyek Anda, dan desain tajuk situs web yang bagus adalah cara yang bagus untuk memastikan Anda meninggalkan kesan pertama yang positif.
Tetapi bagaimana jika Anda ingin melangkah lebih jauh? Produk sampingan dari munculnya tata letak situs web bertemplate adalah desain yang terlalu jenuh — rata-rata peselancar web telah melihat ribuan versi dari tajuk yang sama berulang kali. Selain membuat sesuatu yang mengomunikasikan misi dan penawaran Anda, penting agar situs web Anda menonjol. Itulah mengapa memukau pengunjung Anda dengan desain tajuk situs web yang unik dan kreatif adalah kunci untuk membuat pengalaman situs web yang berkesan dan berdampak.
Sekarang, mari jelajahi apa yang membuat desain tajuk situs web bagus, jelajahi beberapa contoh, dan dapatkan inspirasi untuk proyek Anda selanjutnya.
Apa yang membuat desain tajuk situs web bagus?
Pertama dan terpenting, desain tajuk situs web yang baik perlu menyampaikan tujuan situs web. Ada lebih dari sekadar menampilkan nama produk atau layanan Anda. Perlu mengkomunikasikan — melalui elemen visual yang digabungkan — identitas keseluruhan dari orang, produk, atau layanan.
Jika Anda seorang animator yang membuat situs web untuk berbagi beberapa desain karakter yang menyenangkan dan unik, misalnya, akan terasa sedikit aneh jika memiliki tajuk yang sangat serius dengan palet warna yang diredam dan font yang membosankan. Itu akan berbenturan dengan karya yang Anda iklankan dan (mungkin) kepribadian Anda sendiri .
Singkatnya — desain tajuk situs web yang bagus mencerminkan merek dan identitas Anda secara akurat . Setelah Anda mencapai ini, yang lainnya adalah permainan yang adil. Tidak ada parameter yang ditetapkan untuk seberapa besar header Anda seharusnya, atau bahkan apa yang seharusnya ada di dalamnya. Apakah itu header lengket tetap, melibatkan pengguliran paralaks, atau melibatkan ajakan bertindak, template, atau desain asli, ini semua adalah variabel yang dapat dimainkan.
Contoh desain tajuk situs web kreatif
Jika Anda sedang mencari inspirasi untuk situs web Anda sendiri, tidak perlu mencari lagi. Kami telah menyusun daftar beberapa desain tajuk situs web yang menarik, kreatif, dan benar-benar keren dari berbagai pendekatan,
1. Sabina bertemu dengan A

Sabina Van Gils adalah copywriter dan editor dari Belanda. Situs pribadinya, “Sabina met een A” atau “Sabina with an A” dimulai dengan header animasi sederhana yang mengilustrasikan tindakan pengeditan, penyorotan, dan melingkari elemen judul situs webnya.
Ini adalah contoh yang bagus tentang bagaimana header animasi, bahkan dalam kesederhanaannya, dapat digunakan untuk menyampaikan produk atau layanan yang ditawarkan, serta kepribadian manusia di balik itu semua. Dengan animasi cepat, Sabina memberi situsnya banyak kepribadian, dan yang lebih penting menyoroti tujuannya dan siapa dia.
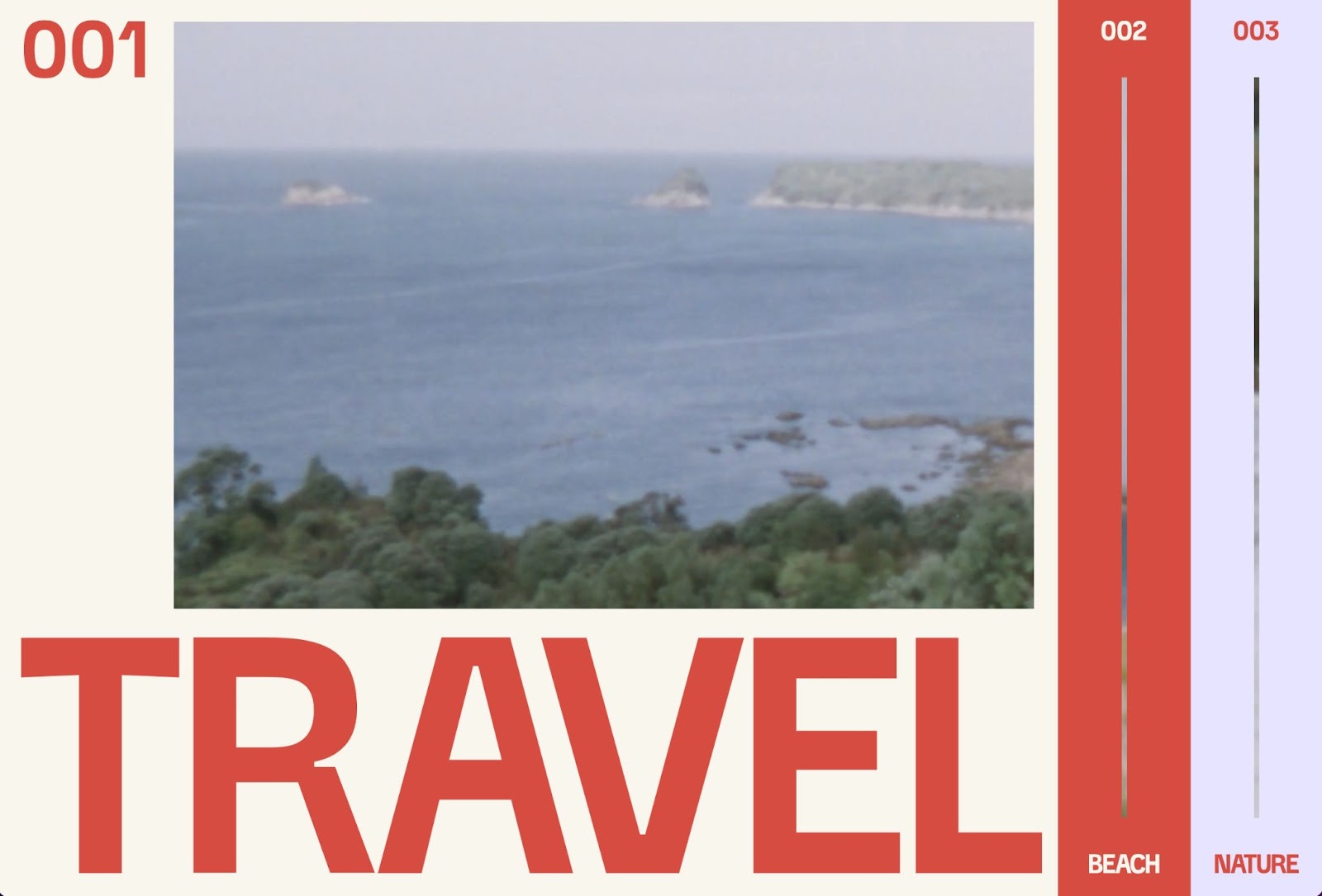
2. Kolom FLIP GSAP Melayang

Cara yang bagus untuk meningkatkan desain tajuk Anda adalah dengan menggunakan video — dan tiruan dari Timothy Ricks ini adalah salah satu cara paling kreatif yang pernah kami lihat menggunakan gerakan.
Dengan proyek ini, pengguna dapat mengarahkan penunjuk tetikus mereka ke setiap bagian yang berbeda dan membuka video singkat yang menyertainya. Kelancaran transisi dan elemen interaktif memberikan desain tajuk situs web ini kesan canggih dan modern.
Untuk mulai menggunakan cloneable ini untuk proyek Anda sendiri di Webflow, klik di sini.
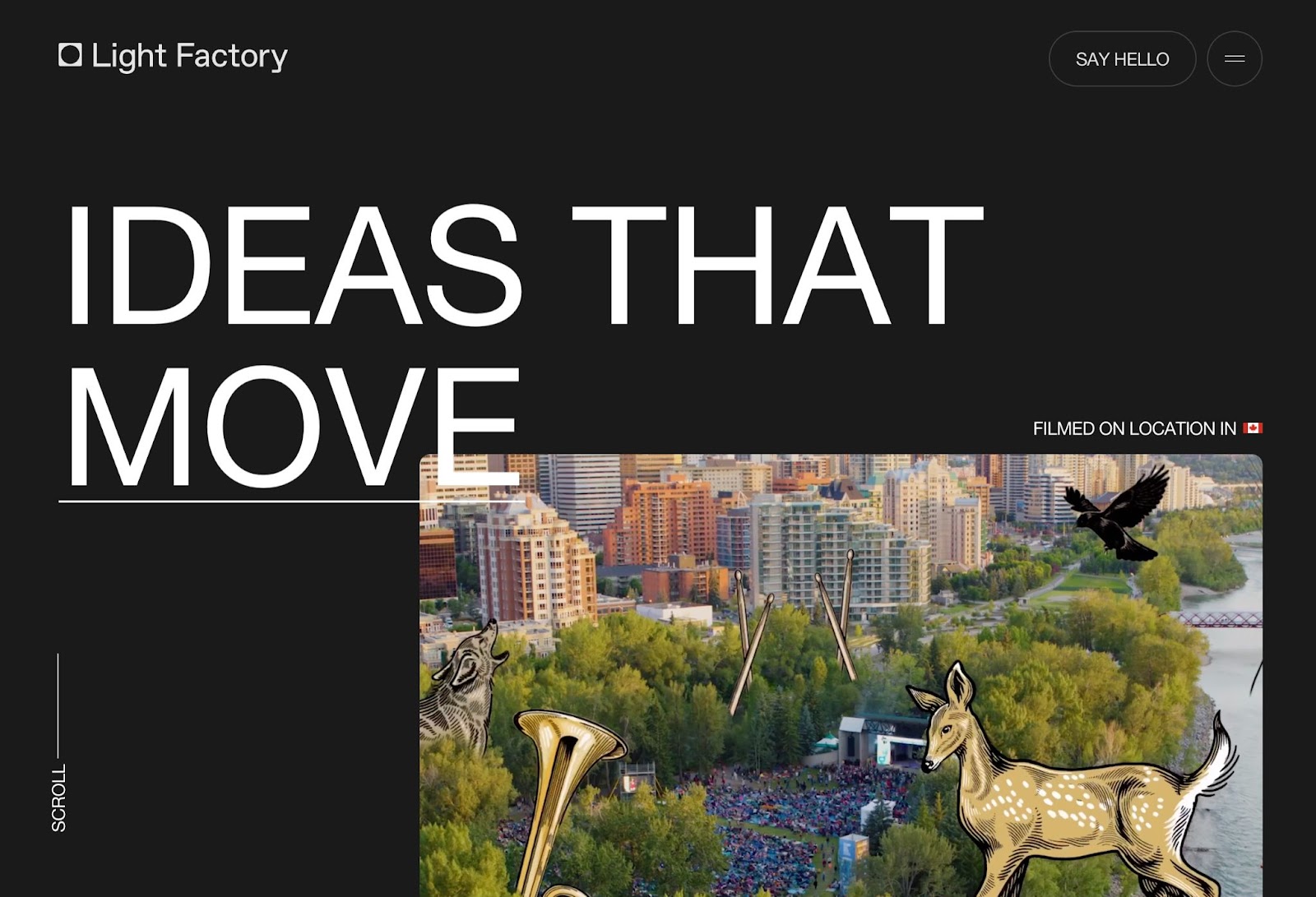
3. Pabrik Ringan

Situs web Light Factory oleh Joseph Berry dan Andrea Jelic dibangun untuk mengiklankan rumah produksi video eponymous mereka. Alih-alih kilasan singkat video yang kami lihat dengan GSAP FLIP Column Hovers dari Timothy Ricks, Light Factory menggabungkan gulungan mendesis penuh di tajuk situs web — cara yang bagus untuk menarik perhatian pengunjung.

Menggunakan video berukuran besar seringkali dapat membuat situs web Anda tampak berantakan, atau bahkan membingungkan. Dengan hierarki visual yang jelas, ajakan bertindak (CTA) yang bijaksana, dan menu hamburger yang menyediakan akses mudah ke area utama situs web, desain tajuk Light Factory berhasil menghindari perasaan berlebihan atau tidak teratur.
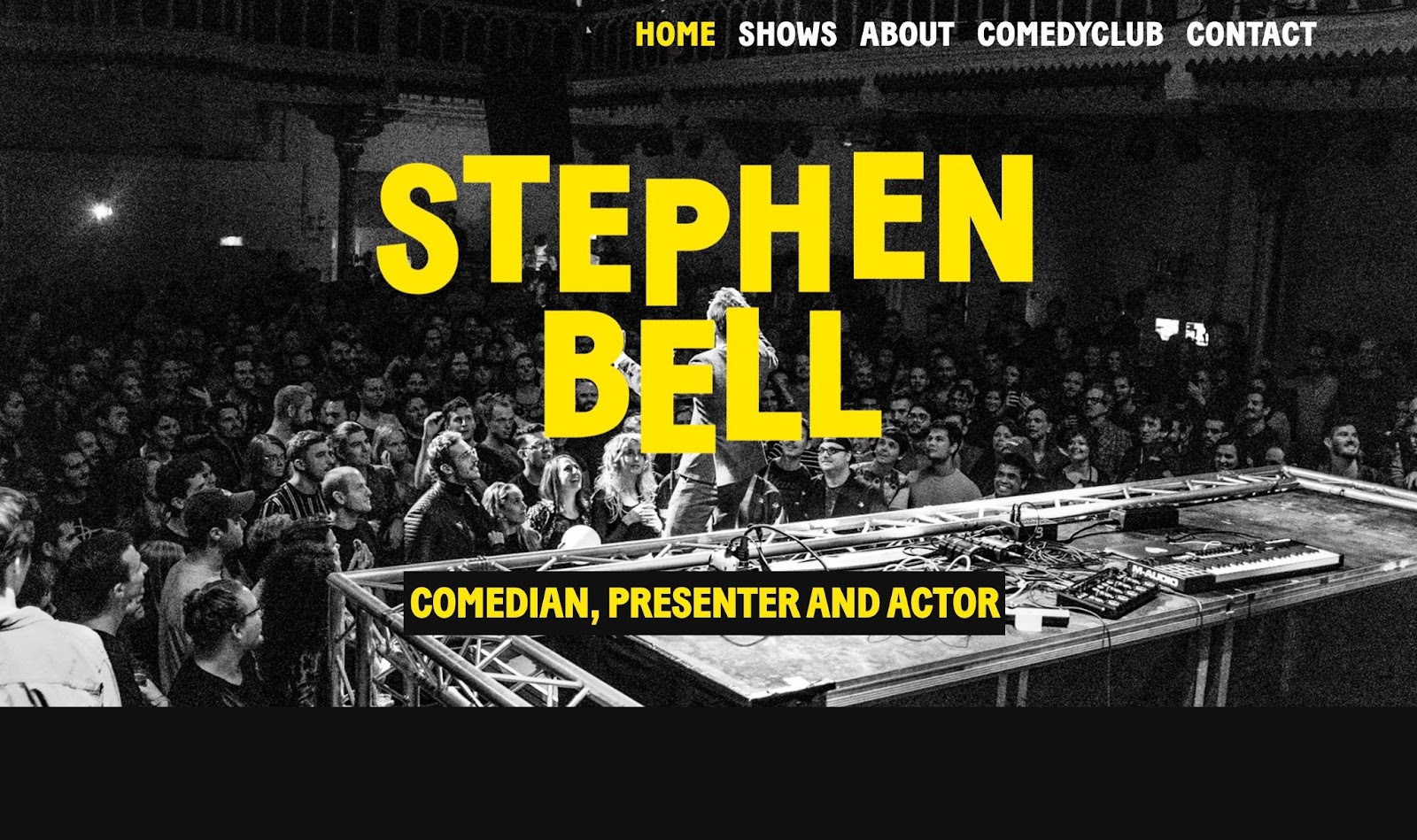
4. Komedi Stephen Bell

Situs Stephen Bell dimulai dengan gambar statis yang menempati seluruh lebar situs, menampilkan nama Stephen dalam huruf tebal besar dengan animasi sederhana dan halus pada teks header.
Bagian favorit kami dari header Stephen adalah bagaimana dia memecahnya menjadi dua bagian: gambar pengantar atau "halaman pembuka" yang berfungsi sebagai kesan pertama bagi pengunjung, dan header lengket yang menampilkan tautan dan tetap berada di bagian atas halaman sebagai pengunjung menelusuri situs web. Pendekatan Stephen adalah cara yang bagus untuk menekankan kegunaan dan fungsi tanpa mengorbankan kepribadian.
5.Shuuga

Dalam hal membuat tajuk situs web dengan kepribadian dan kesenangan, orang-orang di Shuuga pasti tahu cara memesona. Desain tajuk kreatif ini melibatkan animasi, pengguliran paralaks, dan interaktivitas, dengan produk yang ditampilkan di depan dan tengah untuk dilihat dunia.
Situs mereka mencapai keseimbangan sempurna antara desain tajuk yang dijalankan dengan baik dan representasi merek. Shuuga adalah perusahaan yang membuat permen vegan, jadi desain beranda mereka sengaja dibuat menyenangkan. Header serupa tidak akan berfungsi jika situs web mengiklankan firma hukum, misalnya. Produk atau layanan yang dipamerkan harus menginformasikan tajuk dan desain situs secara keseluruhan.
Tajuk interaktif seperti ini adalah cara yang bagus untuk membuat pengunjung tetap terlibat dan terhibur. Selain itu, kursor khusus adalah sentuhan bagus yang membawa desain ke level selanjutnya.
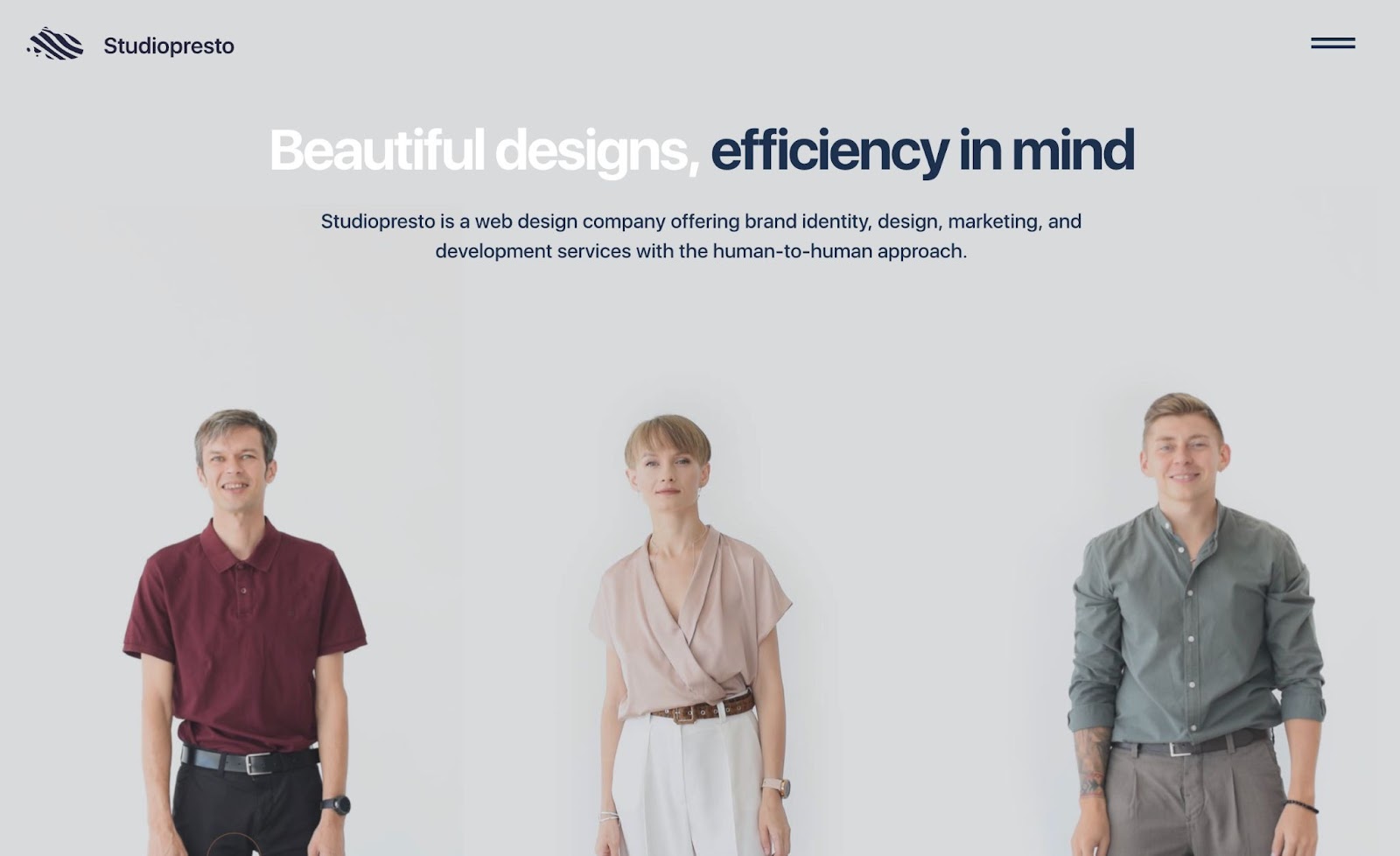
6. Studio presto

Situs web untuk Studiopresto, sebuah perusahaan desain web yang berspesialisasi dalam proyek identitas merek, adalah contoh lain bagaimana elemen interaktif dapat dimanfaatkan untuk membuat kesan yang kuat dan memberikan pengalaman pengguna yang mulus dan menarik.
Di bagian atas header, desain menampilkan gambar tiga orang, yang masing-masing memiliki animasinya sendiri yang dapat dipicu dengan mengarahkan kursor ke atasnya. Animasi ini masing-masing disertai popup tersembunyi mereka sendiri yang tertaut ke halaman yang relevan.
Penggunaan elemen statis dan animasi yang cerdas serta pengguliran paralaks ini memberi situs web ini nuansa yang sangat interaktif, sambil memberikan pengalaman navigasi yang nyaman bagi pengguna.
Ada risiko yang melibatkan banyak elemen interaktif dan ukuran header yang besar. Namun dengan mempertahankan desain yang bersih dan terbuka serta cerdas dalam penerapan elemen, Anda dapat membuat pengunjung terpesona dengan halaman arahan Anda sambil tetap berguna sebagai pusat informasi.
