12가지 창의적인 웹사이트 헤더 디자인 예시
게시 됨: 2022-12-03웹사이트의 경우 이는 사실입니다. 귀하의 웹사이트는 귀하의 제품, 서비스 또는 프로젝트의 관문이며 좋은 웹사이트 헤더 디자인은 긍정적인 첫인상을 남길 수 있는 좋은 방법입니다.
하지만 한 단계 더 나아가고 싶다면? 템플릿 웹 사이트 레이아웃의 증가로 인한 부산물은 과포화 디자인입니다. 일반 웹 서퍼는 이미 동일한 헤더의 수천 가지 버전을 반복해서 보았습니다. 귀하의 사명과 제안을 전달하는 무언가를 만드는 것 외에도 귀하의 웹 사이트가 눈에 띄는 것이 중요합니다. 그렇기 때문에 독특하고 창의적인 웹사이트 헤더 디자인으로 방문자를 놀라게 하는 것이 기억에 남고 영향력 있는 웹사이트 경험을 만드는 데 핵심입니다.
이제 좋은 웹사이트 헤더 디자인을 만드는 요소를 살펴보고 몇 가지 예를 살펴보고 다음 프로젝트에 대한 영감을 얻으십시오.
좋은 웹사이트 헤더 디자인은 무엇입니까?
무엇보다도 좋은 웹사이트 헤더 디자인은 웹사이트의 목적을 전달해야 합니다. 제품이나 서비스의 이름을 표시하는 것 이상의 의미가 있습니다. 통합된 시각적 요소를 통해 사람, 제품 또는 서비스의 전반적인 정체성을 전달해야 합니다.
예를 들어 재미있고 기발한 캐릭터 디자인을 공유하기 위해 웹 사이트를 만드는 애니메이터라면 차분한 색상 팔레트와 단조로운 글꼴이 포함된 매우 진지한 머리글을 사용하는 것이 조금 이상하게 느껴질 것입니다. 그것은 당신이 광고하는 작품과 (아마도) 당신 자신의 성격과 충돌할 것 입니다.
즉, 좋은 웹사이트 헤더 디자인은 브랜드와 정체성을 정확하게 반영합니다 . 이 작업을 수행한 후에는 다른 모든 것이 공정합니다. 헤더의 크기나 헤더의 크기에 대한 설정 매개변수는 없습니다. 고정 고정 헤더, 패럴랙스 스크롤링, 클릭 유도 문안, 템플릿 또는 독창적인 디자인 등 모든 변수를 가지고 놀 수 있습니다.
창의적인 웹사이트 헤더 디자인 예제
자신의 웹 사이트에 대한 영감을 찾고 있다면 더 이상 보지 마십시오. 다양한 접근 방식을 통해 흥미롭고 창의적이며 완전히 멋진 웹사이트 헤더 디자인 목록을 작성했습니다.
1. Sabina는 een A를 만났습니다.

Sabina Van Gils는 네덜란드 출신의 카피라이터이자 편집자입니다. 그녀의 개인 사이트인 "Sabina met een A" 또는 "Sabina with an A"는 웹사이트 제목의 요소를 편집, 강조 표시 및 원으로 표시하는 작업을 보여주는 간단한 애니메이션 헤더로 시작합니다.
이것은 단순함에도 불구하고 애니메이션 헤더가 제공되는 제품 또는 서비스와 그 배후에 있는 인간의 성격을 전달하는 데 어떻게 사용될 수 있는지를 보여주는 좋은 예입니다. 빠른 애니메이션으로 Sabina는 자신의 사이트에 엄청난 개성을 부여하고 더 중요한 것은 자신의 목적과 자신이 누구인지를 조명합니다.
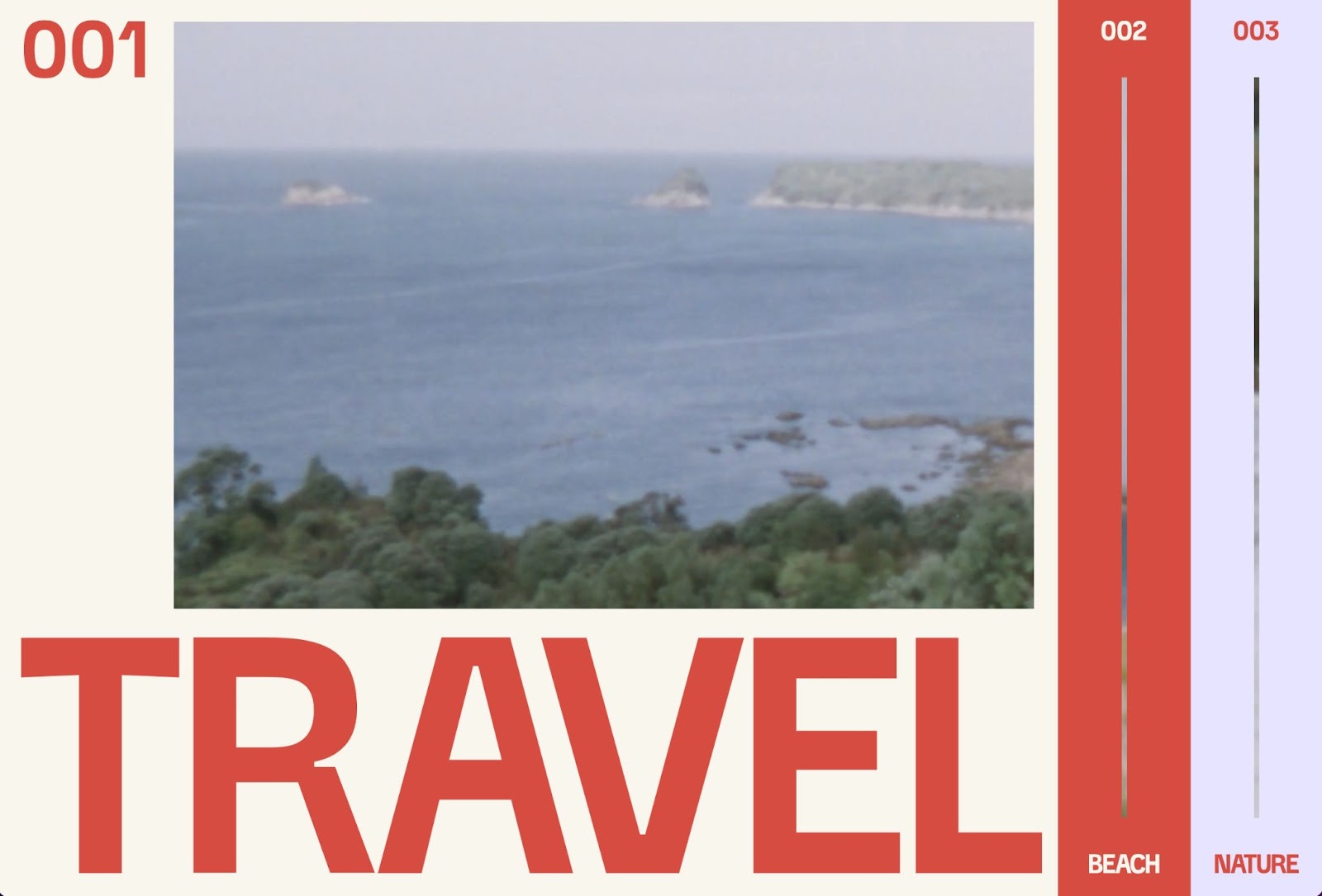
2. GSAP FLIP 컬럼 호버

헤더 디자인을 한 단계 끌어올리는 가장 좋은 방법은 동영상을 사용하는 것입니다. Timothy Ricks의 복제 가능한 이 동영상은 모션이 사용된 가장 창의적인 방법 중 하나입니다.
이 프로젝트를 통해 사용자는 각각의 다른 섹션 위에 마우스 포인터를 올려 놓고 함께 제공되는 간단한 비디오를 열 수 있습니다. 전환 및 상호작용 요소의 매끄러움은 이 웹사이트 헤더 디자인에 세련되고 현대적인 느낌을 줍니다.
Webflow에서 자신의 프로젝트에 이 복제 가능 항목을 사용하려면 여기를 클릭하십시오.
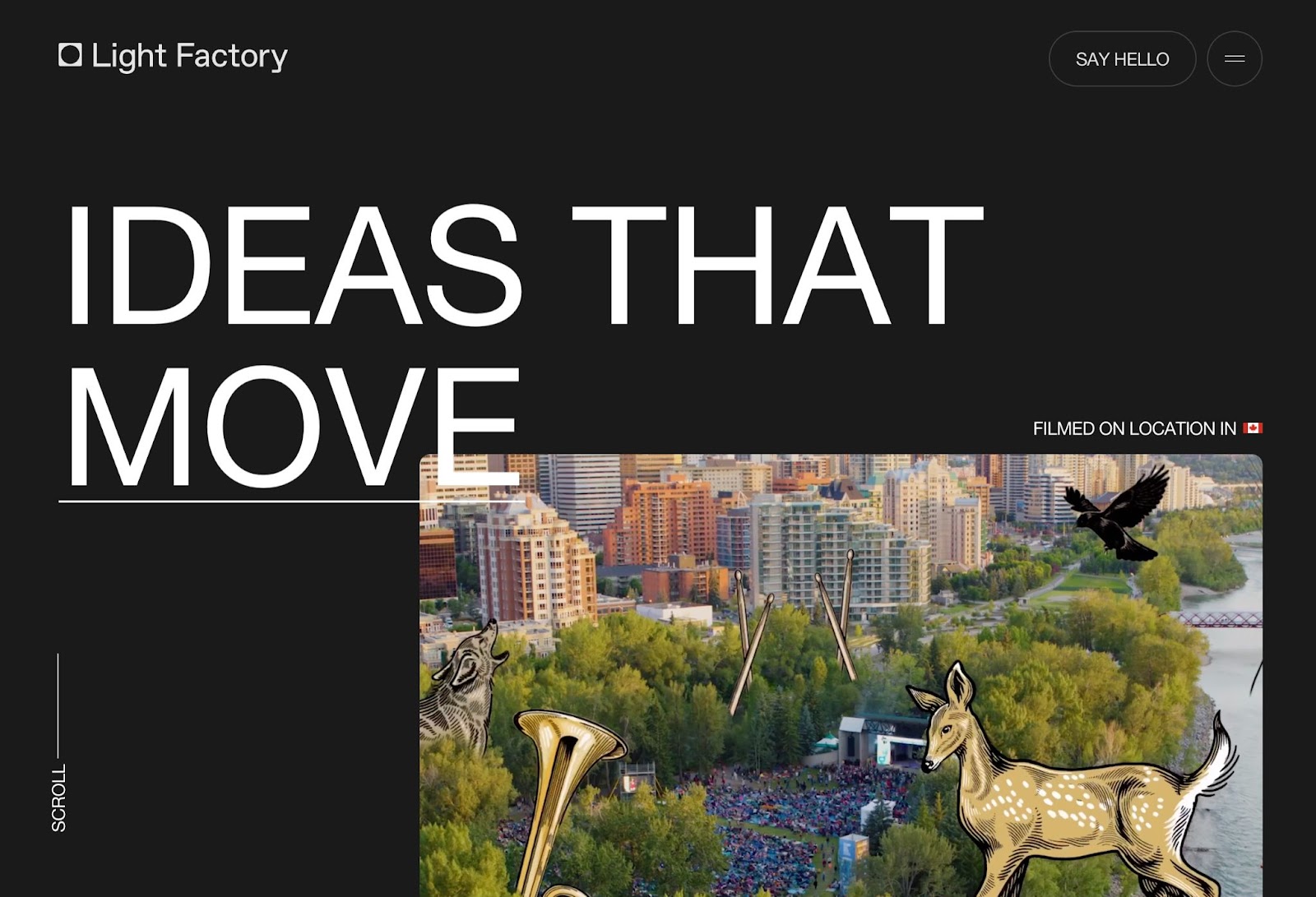
3. 라이트 팩토리

Joseph Berry와 Andrea Jelic의 Light Factory 웹사이트는 그들의 이름을 딴 비디오 프로덕션 하우스를 광고하기 위해 만들어졌습니다. Timothy Ricks의 GSAP FLIP Column Hovers에서 본 짧은 동영상 대신 Light Factory는 웹사이트 헤더에 전체 시즐 릴을 통합하여 방문자의 관심을 끌 수 있는 좋은 방법입니다.

큰 비디오를 사용하면 종종 웹 사이트가 어수선해 보이거나 혼란스러워 보일 수 있습니다. 명확한 시각적 계층 구조, 신중한 클릭 유도문안(CTA) 및 웹사이트의 주요 영역에 쉽게 액세스할 수 있는 햄버거 메뉴를 통해 Light Factory의 헤더 디자인은 압도적이거나 무질서한 느낌을 피하도록 관리합니다.
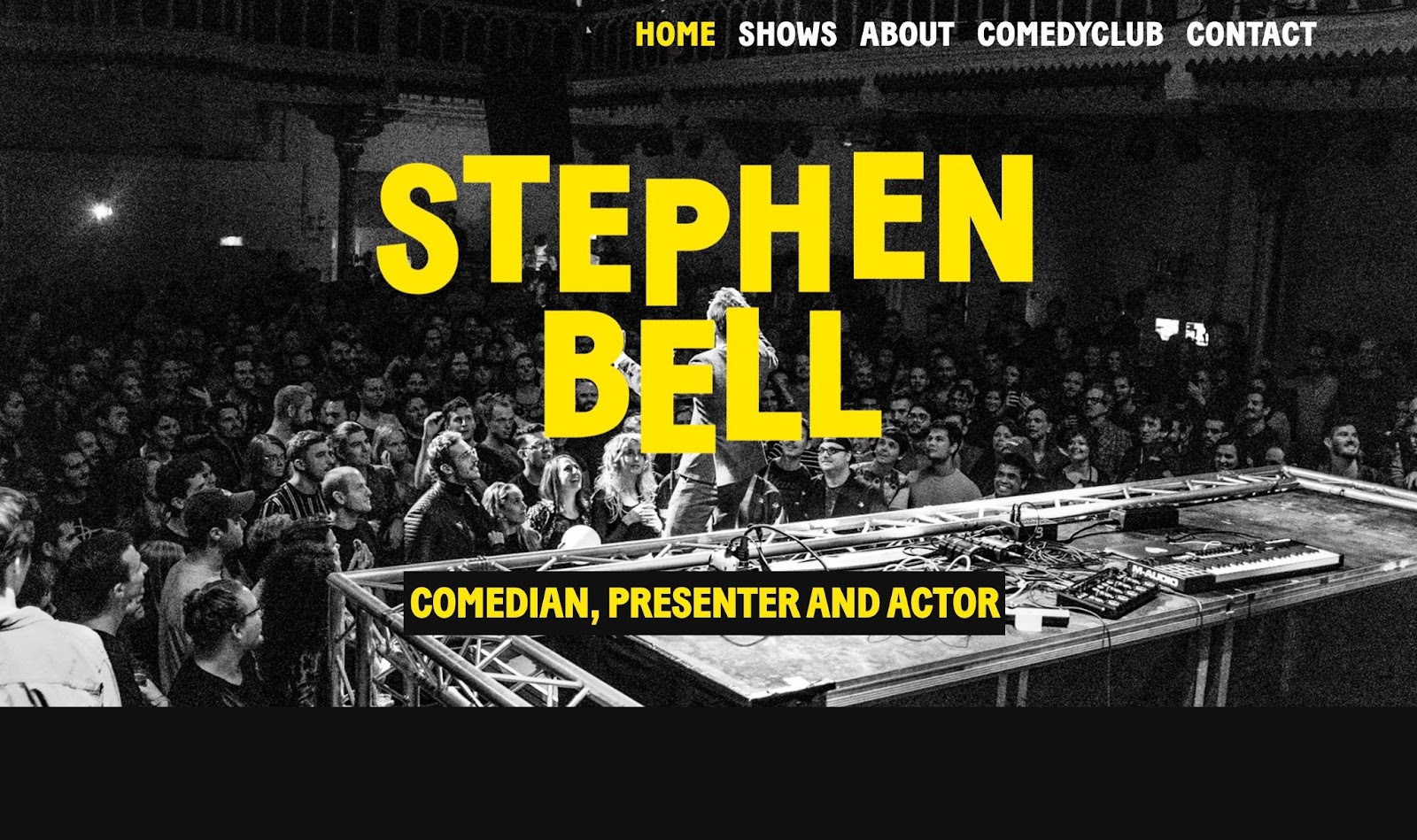
4. 스티븐 벨 코미디

Stephen Bell의 사이트는 사이트의 전체 너비를 차지하는 정적 이미지로 시작하며 헤더 텍스트에 간단하고 미묘한 애니메이션과 함께 크고 굵은 글자로 된 Stephen의 이름을 특징으로 합니다.
Stephen의 머리글에서 우리가 가장 좋아하는 부분은 방문자에게 첫인상을 주는 소개 이미지 또는 "스플래시 페이지"와 링크를 표시하고 페이지 상단에 고정된 고정된 머리글의 두 섹션으로 나누는 방법입니다. 방문자는 웹 사이트를 스크롤합니다. Stephen의 접근 방식은 개성을 희생하지 않고 유용성과 기능을 강조하는 좋은 방법입니다.
5. 슈가

개성 있고 재미있는 웹사이트 머리글을 만드는 데 있어서 Shuuga의 사람들은 확실히 눈부신 방법을 알고 있습니다. 이 독창적인 헤더 디자인에는 애니메이션, 패럴랙스 스크롤링 및 상호 작용이 포함되며, 제품이 전면에 배치되어 전 세계가 볼 수 있도록 중앙에 배치됩니다.
그들의 사이트는 잘 실행된 헤더 디자인과 브랜드 표현 사이의 완벽한 균형을 이룹니다. Shuuga는 비건 캔디를 만드는 회사이기 때문에 홈페이지 디자인은 일부러 재미있습니다. 예를 들어 웹사이트에서 법률 회사를 광고하는 경우 유사한 헤더가 작동하지 않습니다. 전시되는 제품 또는 서비스는 헤더 및 전체 사이트 디자인을 알려야 합니다.
이와 같은 대화형 헤더는 방문자의 참여와 즐거움을 유지하는 좋은 방법입니다. 또한 사용자 지정 커서는 디자인을 한 단계 끌어올리는 멋진 터치입니다.
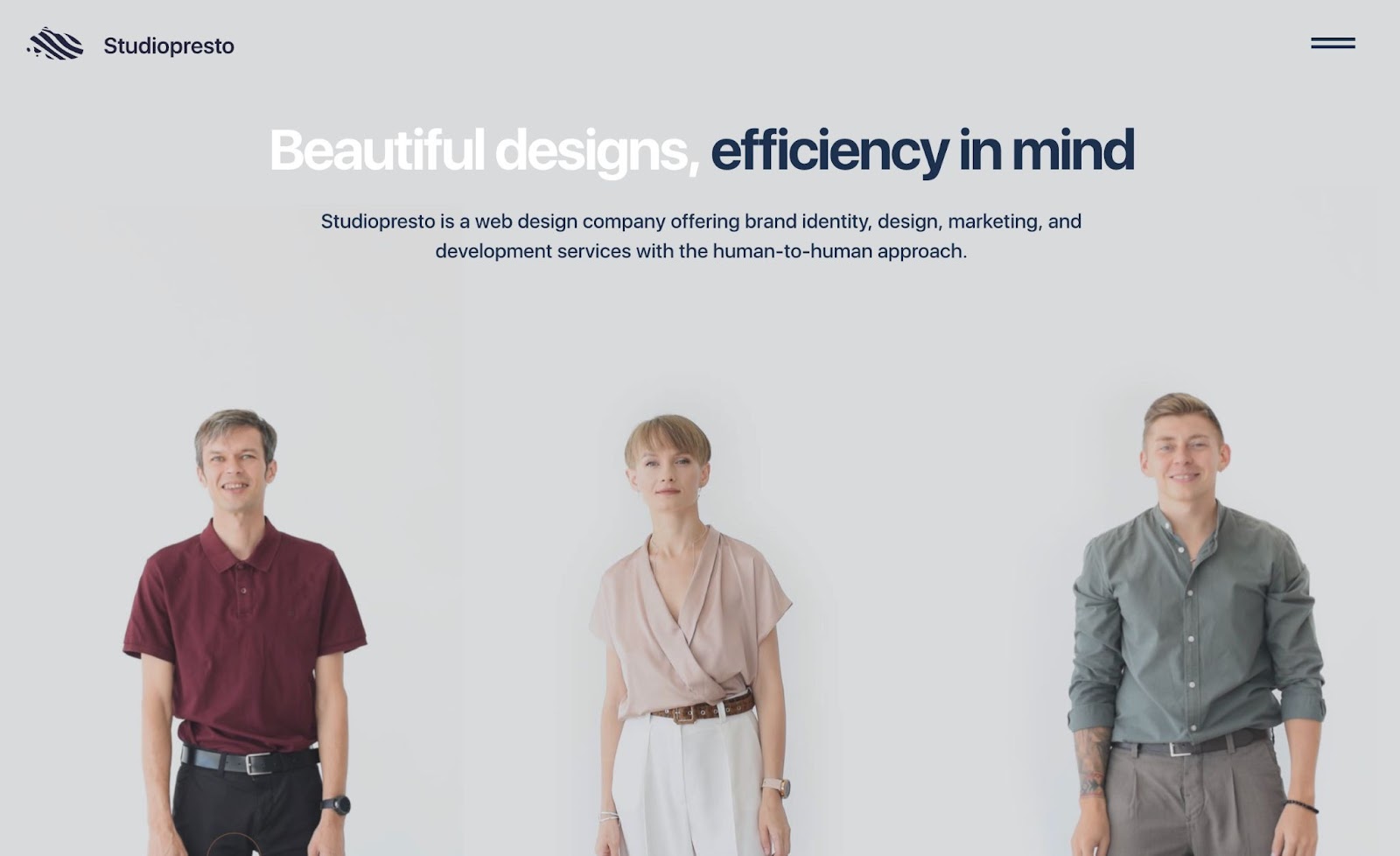
6. 스튜디오프레스토

브랜드 아이덴티티 프로젝트를 전문으로 하는 웹 디자인 회사인 Studiopresto의 웹 사이트는 인터랙티브 요소를 활용하여 강한 인상을 주고 매끄럽고 매력적인 사용자 경험을 제공하는 또 다른 예입니다.
머리글 상단에는 세 사람의 이미지가 표시되며, 각 이미지에는 커서를 올려 놓으면 트리거될 수 있는 고유한 애니메이션이 있습니다. 이러한 애니메이션은 각각 관련 페이지로 연결되는 숨겨진 팝업과 함께 제공됩니다.
정적 및 애니메이션 요소와 패럴랙스 스크롤링을 영리하게 사용하여 사용자에게 편안한 탐색 경험을 제공하는 동시에 이 웹 사이트에 고도의 상호 작용 느낌을 제공합니다.
많은 대화형 요소와 큰 헤더 크기와 관련된 위험이 있습니다. 그러나 깨끗하고 개방적인 디자인을 유지하고 요소 배포에 대해 현명하면 정보 허브로서의 유용성을 유지하면서 랜딩 페이지로 방문자를 현혹시킬 수 있습니다.
