12 ejemplos creativos de diseño de encabezado de sitio web
Publicado: 2022-12-03Para los sitios web, esto es cierto. Su sitio web es la puerta de entrada a su producto, servicio o proyecto, y un buen diseño de encabezado de sitio web es una excelente manera de asegurarse de dejar una primera impresión positiva.
Pero, ¿y si quieres ir un paso más allá? Un subproducto del auge de los diseños de sitios web con plantillas son los diseños sobresaturados: el internauta promedio ya ha visto miles de versiones de los mismos encabezados una y otra vez. Más allá de crear algo que comunique su misión y sus ofertas, es importante que su sitio web se destaque. Es por eso que sorprender a sus visitantes con un diseño de encabezado de sitio web único y creativo es clave para crear una experiencia de sitio web memorable e impactante.
Ahora, exploremos qué hace que un buen diseño de encabezado de sitio web, explore algunos ejemplos y obtenga inspiración para su próximo proyecto.
¿Qué hace que un buen diseño de encabezado de sitio web?
En primer lugar, un buen diseño de encabezado de sitio web debe transmitir el propósito del sitio web. Hay más que solo presentar el nombre de su producto o servicio. Necesita comunicar, a través de los elementos visuales que incorpora, la identidad general de la persona, producto o servicio.
Si eres un animador que crea un sitio web para compartir algunos de tus diseños de personajes divertidos y extravagantes, por ejemplo, se sentiría un poco extraño tener un encabezado súper serio con una paleta de colores apagados y fuentes aburridas. Chocaría tanto con el trabajo que está publicitando como (probablemente) con su propia personalidad .
En resumen, un buen diseño de encabezado de sitio web refleja con precisión su marca e identidad . Después de lograr esto, todo lo demás es juego limpio. No hay un parámetro establecido para el tamaño de su encabezado, o incluso lo que debe contener. Ya sea un encabezado adhesivo fijo, un desplazamiento de paralaje o un llamado a la acción, una plantilla o un diseño original, todas estas son variables con las que se puede jugar.
Ejemplos de diseño de encabezado de sitio web creativo
Si está buscando inspiración para su propio sitio web, no busque más. Hemos compilado una lista de algunos diseños de encabezados de sitios web interesantes, creativos y francamente geniales desde una amplia variedad de enfoques,
1. Sabina conoció a A

Sabina Van Gils es redactora y editora de los Países Bajos. Su sitio personal, "Sabina met een A" o "Sabina with an A", comienza con un encabezado animado simple que ilustra las acciones de editar, resaltar y marcar elementos del título de su sitio web.
Este es un gran ejemplo de cómo un encabezado animado, incluso en su simplicidad, puede usarse para transmitir el producto o servicio que se ofrece, así como la personalidad del ser humano detrás de todo. Con una animación rápida, Sabina le da a su sitio una tonelada de personalidad y, lo que es más importante, arroja luz sobre su propósito y quién es ella.
2. Suspensión de la columna GSAP FLIP

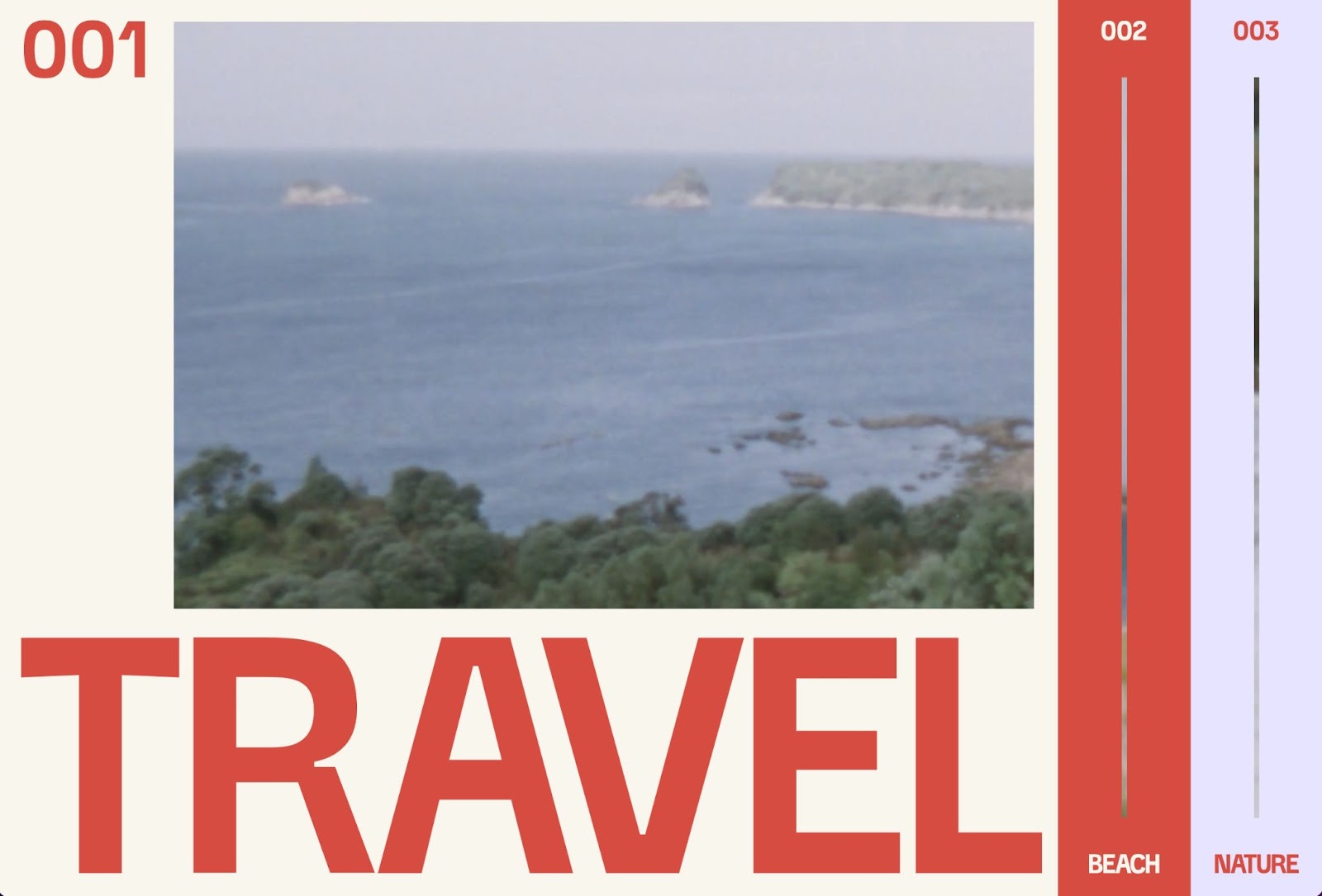
Una excelente manera de llevar el diseño de su encabezado a un nivel superior es usar un video, y este clonable de Timothy Ricks es una de las formas más creativas que hemos visto usar.
Con este proyecto, los usuarios pueden pasar el puntero del mouse sobre cada una de las diferentes secciones y abrir un breve video adjunto. La fluidez de la transición y los elementos interactivos le dan al diseño del encabezado de este sitio web una sensación sofisticada y moderna.
Para comenzar a usar este clonable para su propio proyecto en Webflow, haga clic aquí.
3. Fábrica de luces

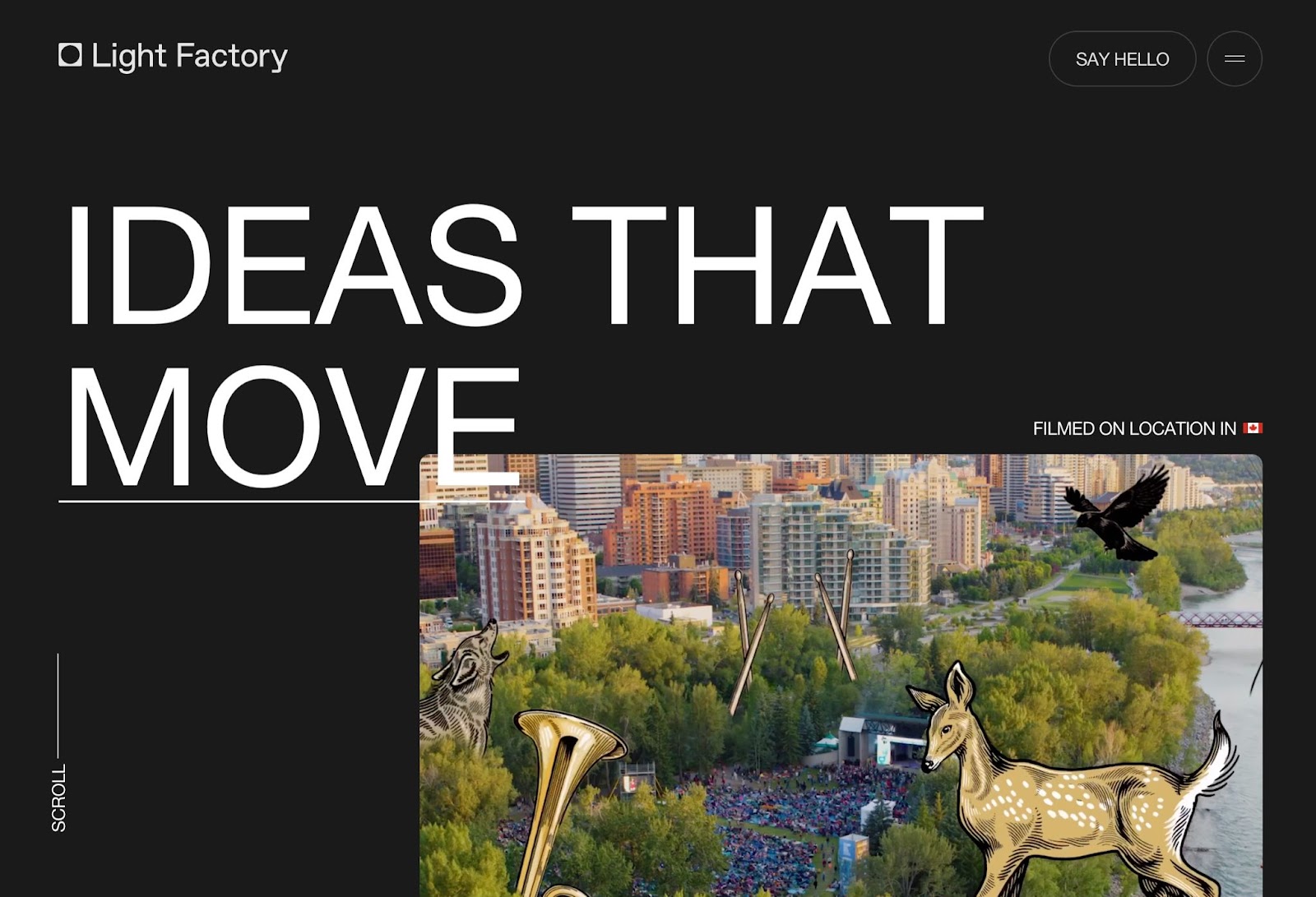
El sitio web Light Factory de Joseph Berry y Andrea Jelic se creó para anunciar su casa de producción de videos homónima. En lugar de los breves atisbos de video que vimos con los desplazamientos de columna GSAP FLIP de Timothy Ricks, Light Factory incorpora un carrete completo en el encabezado del sitio web, una excelente manera de captar la atención de los visitantes.

El uso de videos grandes a menudo puede hacer que su sitio web parezca desordenado o incluso confuso. Con una jerarquía visual clara, un llamado a la acción (CTA) discreto y un menú de hamburguesas que brinda fácil acceso a las áreas clave del sitio web, el diseño del encabezado de Light Factory logra evitar sentirse abrumador o desorganizado.
4. Comedia de Stephen Bell

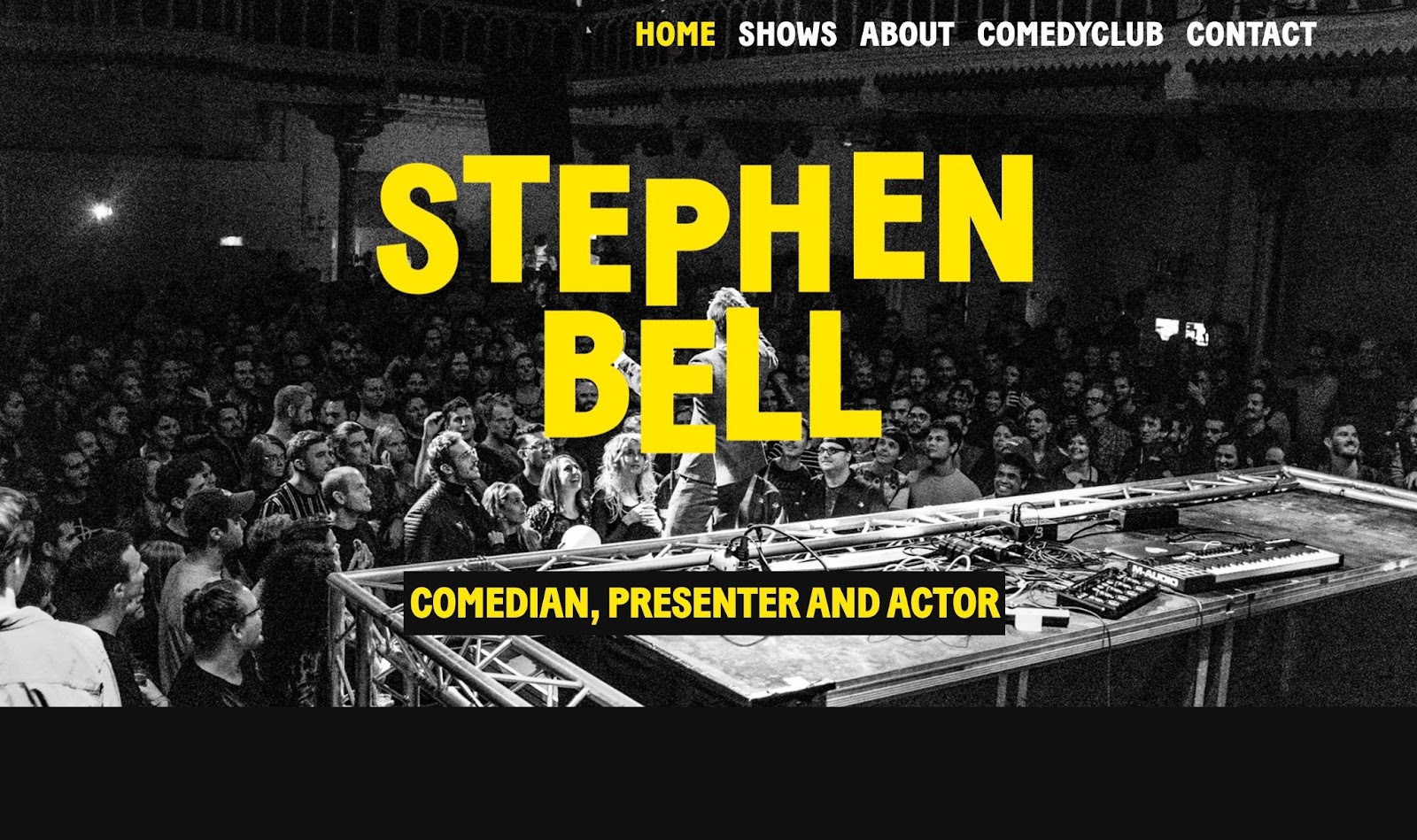
El sitio de Stephen Bell comienza con una imagen estática que ocupa todo el ancho del sitio, con el nombre de Stephen en letras grandes y en negrita con una animación simple y sutil en el texto del encabezado.
Nuestra parte favorita del encabezado de Stephen es cómo lo divide en dos secciones: una imagen introductoria o "página de bienvenida" que sirve como primera impresión para los visitantes y un encabezado fijo que muestra enlaces y permanece fijo en la parte superior de la página como el visitante se desplaza por el sitio web. El enfoque de Stephen es una excelente manera de enfatizar la facilidad de uso y la función sin sacrificar la personalidad.
5. Shuuga

Cuando se trata de crear un encabezado de sitio web con personalidad y diversión, la gente de Shuuga sabe cómo deslumbrar. Este diseño de encabezado creativo incluye animación, desplazamiento de paralaje e interactividad, y el producto se coloca al frente y en el centro para que el mundo lo vea.
Su sitio logra el equilibrio perfecto entre un diseño de encabezado bien ejecutado y la representación de la marca. Shuuga es una empresa que fabrica dulces veganos, por lo que el diseño de su página de inicio es deliberadamente divertido. Un encabezado similar no funcionaría si el sitio web anunciara un bufete de abogados, por ejemplo. El producto o servicio que se muestra debe informar el encabezado y el diseño general del sitio.
Un encabezado interactivo como este es una excelente manera de mantener a los visitantes interesados y entretenidos. Además, el cursor personalizado es un buen toque que lleva el diseño al siguiente nivel.
6. Estudio Presto

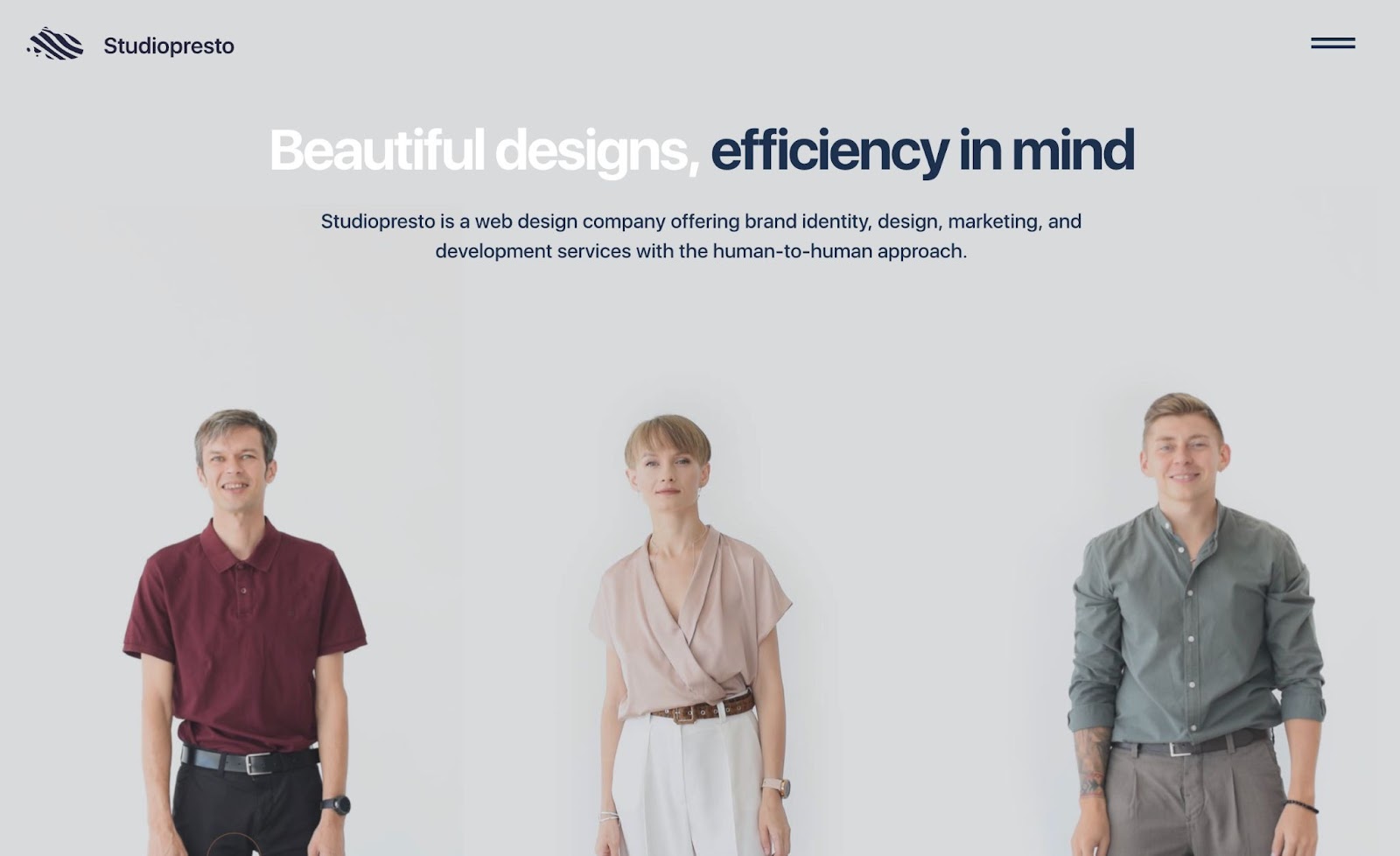
El sitio web de Studiopresto, una empresa de diseño web que se especializa en proyectos de identidad de marca, es otro ejemplo de cómo se pueden aprovechar los elementos interactivos para causar una fuerte impresión y brindar una experiencia de usuario fluida y atractiva.
En la parte superior del encabezado, el diseño muestra imágenes de tres personas, cada una de las cuales tiene su propia animación que se puede activar al pasar el cursor sobre ellas. Cada una de estas animaciones va acompañada de su propia ventana emergente oculta que enlaza con la página correspondiente.
Este uso inteligente de elementos estáticos y animados y el desplazamiento de paralaje le dan a este sitio web una sensación altamente interactiva, al mismo tiempo que brinda una experiencia de navegación cómoda para el usuario.
Existe el riesgo de que haya muchos elementos interactivos y encabezados de gran tamaño. Pero al mantener un diseño limpio y abierto y ser inteligente con respecto a la implementación de elementos, puede deslumbrar a sus visitantes con su página de destino sin dejar de ser útil como centro de información.
