12 exemple creative de design de antet site-uri web
Publicat: 2022-12-03Pentru site-uri web, acest lucru este valabil. Site-ul dvs. web este poarta de acces către produsul, serviciul sau proiectul dvs., iar un design bun pentru antetul site-ului este o modalitate excelentă de a vă asigura că lăsați o primă impresie pozitivă.
Dar dacă vrei să faci un pas mai departe? Un produs secundar al creșterii machetelor de site-uri web tip șablon sunt modelele suprasaturate - navigatorul mediu a văzut deja mii de versiuni ale acelorași anteturi de nenumărate ori. Dincolo de a crea ceva care să îți comunice misiunea și ofertele, este important ca site-ul tău să iasă în evidență. De aceea, să vă impresionați vizitatorii cu un design unic și creativ pentru antetul site-ului este cheia pentru a crea o experiență de site memorabilă și de impact.
Acum, haideți să explorăm ceea ce face un design bun pentru antetul site-ului web, să explorăm câteva exemple și să ne inspirăm pentru următorul dvs. proiect.
Ce face un design bun pentru antetul unui site web?
În primul rând, un design bun pentru antetul site-ului trebuie să transmită scopul site-ului. Există mai mult decât doar prezentarea numelui produsului sau serviciului dvs. Trebuie să comunice – prin elementele vizuale pe care le încorporează – identitatea generală a persoanei, produsului sau serviciului.
Dacă ești un animator care creează un site web pentru a împărtăși unele dintre modelele tale distractive și ciudate, de exemplu, ar fi puțin ciudat să ai un antet foarte serios, cu o paletă de culori dezactivată și fonturi plictisitoare. S-ar ciocni atât cu munca pe care o faci publicitate, cât și (probabil) cu propria ta personalitate .
Pe scurt, un design bun pentru antetul site-ului web reflectă cu acuratețe marca și identitatea dvs. După ce reușiți acest lucru, totul este fair play. Nu există un parametru setat pentru cât de mare ar trebui să fie antetul dvs. sau chiar ce ar trebui să fie pe el. Fie că este vorba despre un antet lipicios fix, implică derularea în paralaxă sau implică un îndemn, șablon sau design original, toate acestea sunt variabile cu care pot fi jucate.
Exemple creative de design de antet site-uri web
Dacă sunteți în căutarea de inspirație pentru propriul site web, nu căutați mai departe. Am compilat o listă cu câteva modele interesante, creative și de-a dreptul grozave de antet de site-uri web dintr-o mare varietate de abordări,
1. Sabina sa întâlnit cu een A

Sabina Van Gils este copywriter și editor din Țările de Jos. Site-ul ei personal, „Sabina met een A” sau „Sabina with an A” începe cu un antet animat simplu care ilustrează acțiunile de editare, evidențiere și încercuire a elementelor titlului site-ului ei.
Acesta este un exemplu grozav al modului în care un antet animat, chiar și în simplitatea sa, poate fi folosit pentru a transmite produsul sau serviciul oferit, precum și personalitatea omului din spatele tuturor. Cu o animație rapidă, Sabina oferă site-ului ei o mulțime de personalitate și, mai important, pune în lumină scopul ei și cine este.
2. Coloana GSAP FLIP Hover

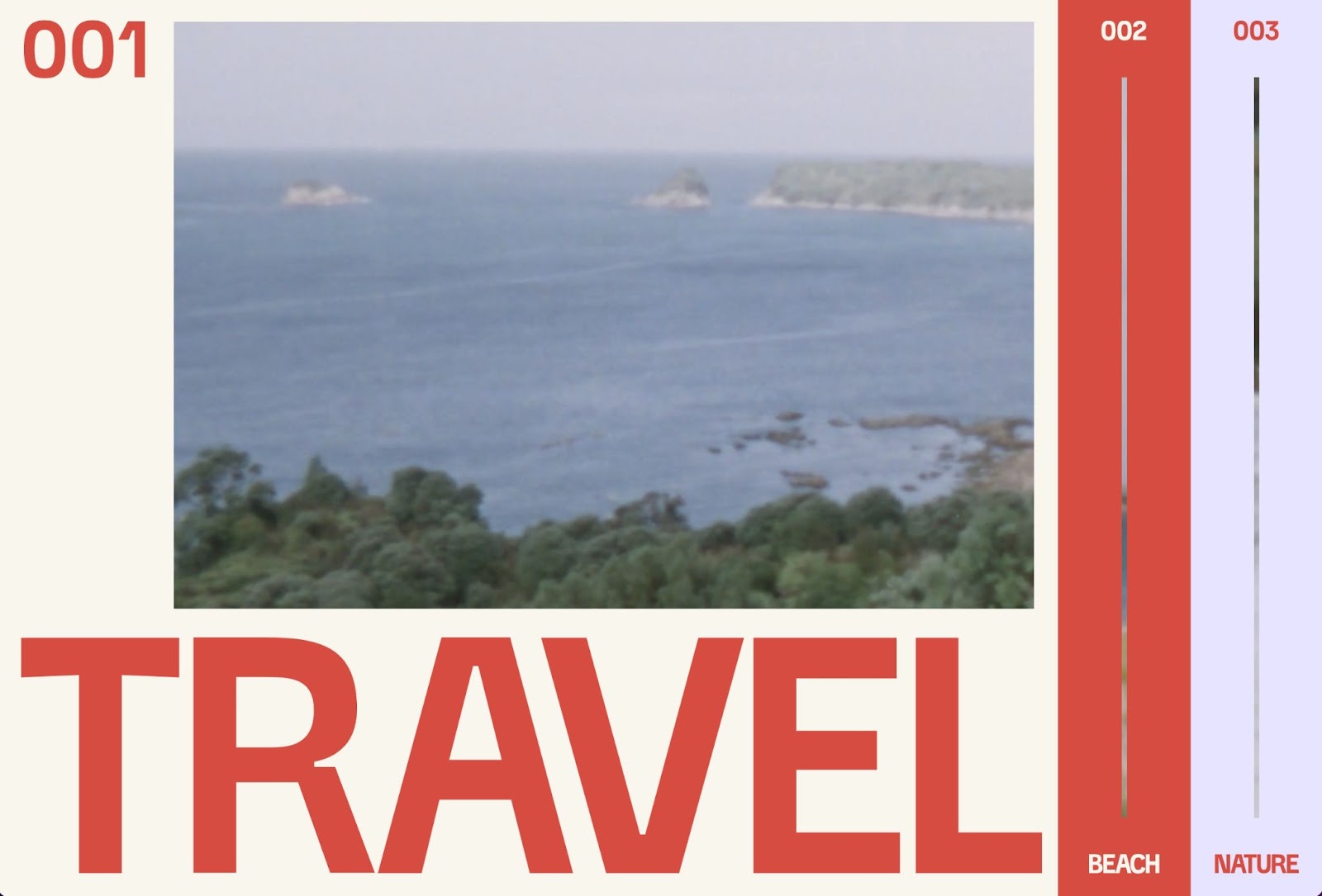
O modalitate excelentă de a vă ridica designul antetului este să utilizați un videoclip - iar acest clonabil de la Timothy Ricks este unul dintre cele mai creative moduri prin care am văzut mișcarea folosită.
Cu acest proiect, utilizatorii pot plasa cursorul mouse-ului peste fiecare dintre diferitele secțiuni și pot deschide un scurt videoclip însoțitor. Simplitatea tranziției și elementele interactive conferă designului antetului acestui site web o senzație sofisticată și modernă.
Pentru a începe să utilizați acest clonabil pentru propriul proiect în Webflow, faceți clic aici.
3. Fabrica de lumini

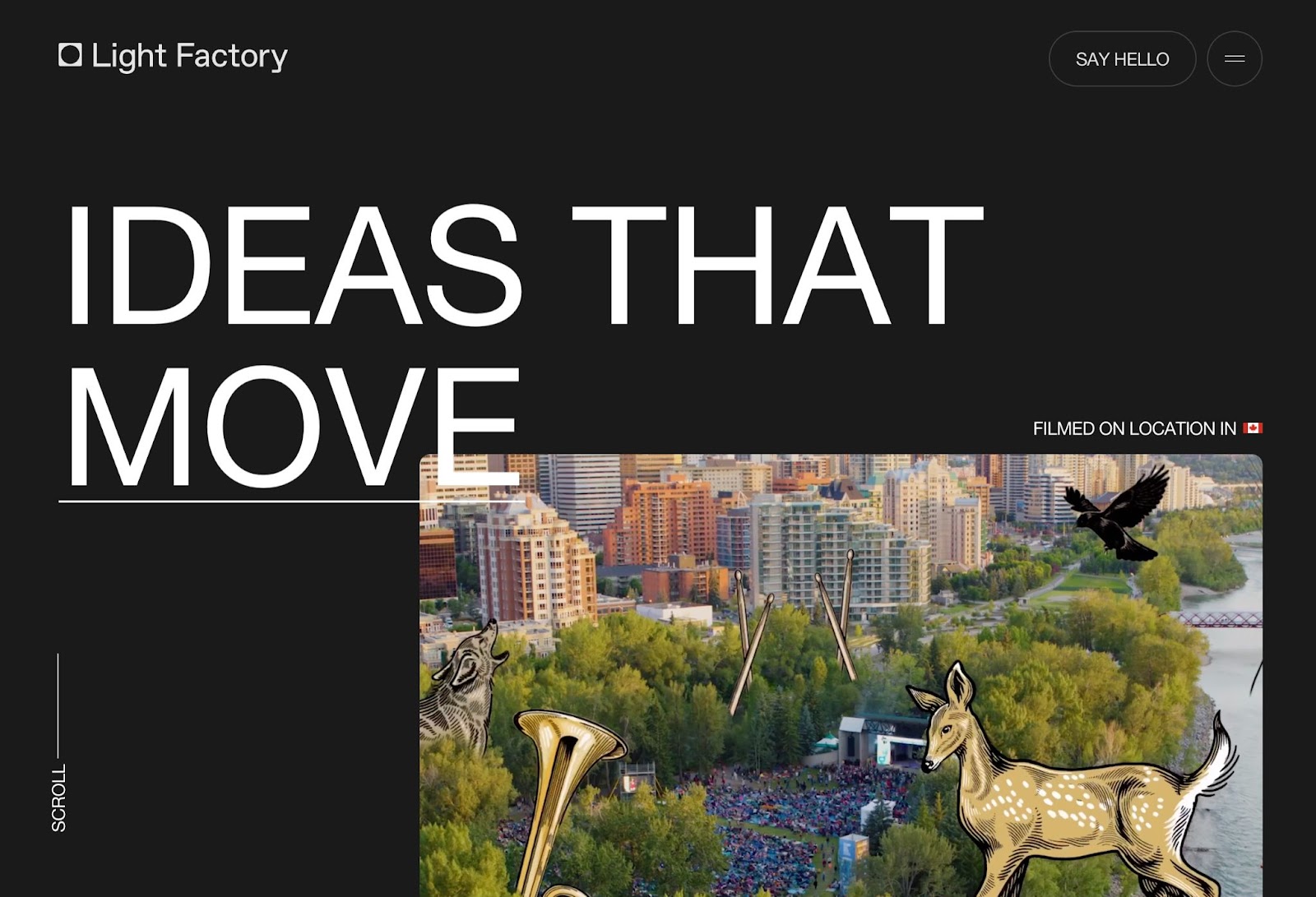
Site-ul Light Factory de Joseph Berry și Andrea Jelic a fost creat pentru a face publicitate casei lor de producție video omonimă. În loc de scurtele imagini video pe care le-am văzut cu coloana GSAP FLIP Hovers a lui Timothy Ricks, Light Factory încorporează o bobină completă în antetul site-ului - o modalitate excelentă de a atrage atenția vizitatorilor.

Folosirea videoclipurilor mari poate face adesea site-ul dvs. să pară aglomerat sau chiar confuz. Cu o ierarhie vizuală clară, un îndemn la acțiune (CTA) discret și un meniu hamburger care oferă acces ușor la zonele cheie ale site-ului web, designul antetului Light Factory reușește să evite să se simtă copleșitor sau dezorganizat.
4. Stephen Bell Comedie

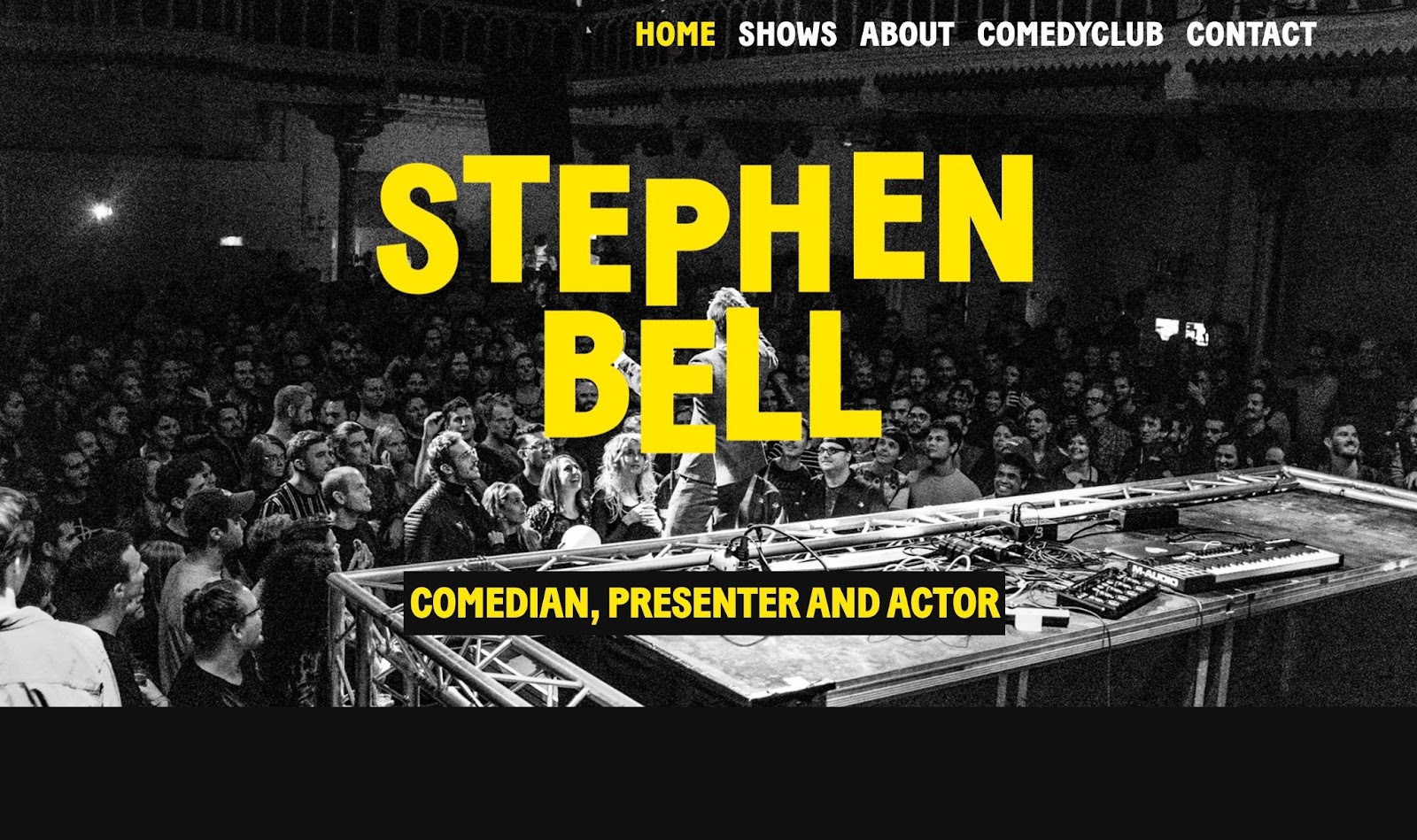
Site-ul lui Stephen Bell începe cu o imagine statică care ocupă toată lățimea site-ului, prezentând numele lui Stephen în litere mari aldine, cu o animație simplă și subtilă pe textul antetului.
Partea noastră preferată din antetul lui Stephen este modul în care acesta îl împarte în două secțiuni: o imagine introductivă sau „pagină de introducere” care servește ca primă impresie pentru vizitatori și un antet lipicios care afișează link-uri și rămâne fix în partea de sus a paginii ca vizitatorul parcurge site-ul web. Abordarea lui Stephen este o modalitate excelentă de a sublinia utilitatea și funcționalitatea fără a sacrifica personalitatea.
5. Shuuga

Când vine vorba de crearea unui antet de site web cu personalitate și distracție, cei de la Shuuga știu sigur cum să uimească. Acest design creativ de antet implică animație, defilare paralaxă și interactivitate, produsul fiind pus în prim-plan pentru ca lumea să-l vadă.
Site-ul lor atinge echilibrul perfect între designul de antet bine executat și reprezentarea mărcii. Shuuga este o companie care face bomboane vegane, așa că designul paginii lor de pornire este în mod deliberat distractiv. Un antet similar nu ar funcționa dacă site-ul web face publicitate unei firme de avocatură, de exemplu. Produsul sau serviciul prezentat trebuie să informeze antetul și designul general al site-ului.
Un antet interactiv ca acesta este o modalitate excelentă de a menține vizitatorii implicați și distrați. În plus, cursorul personalizat este o atingere plăcută care aduce designul la următorul nivel.
6. Studiopresto

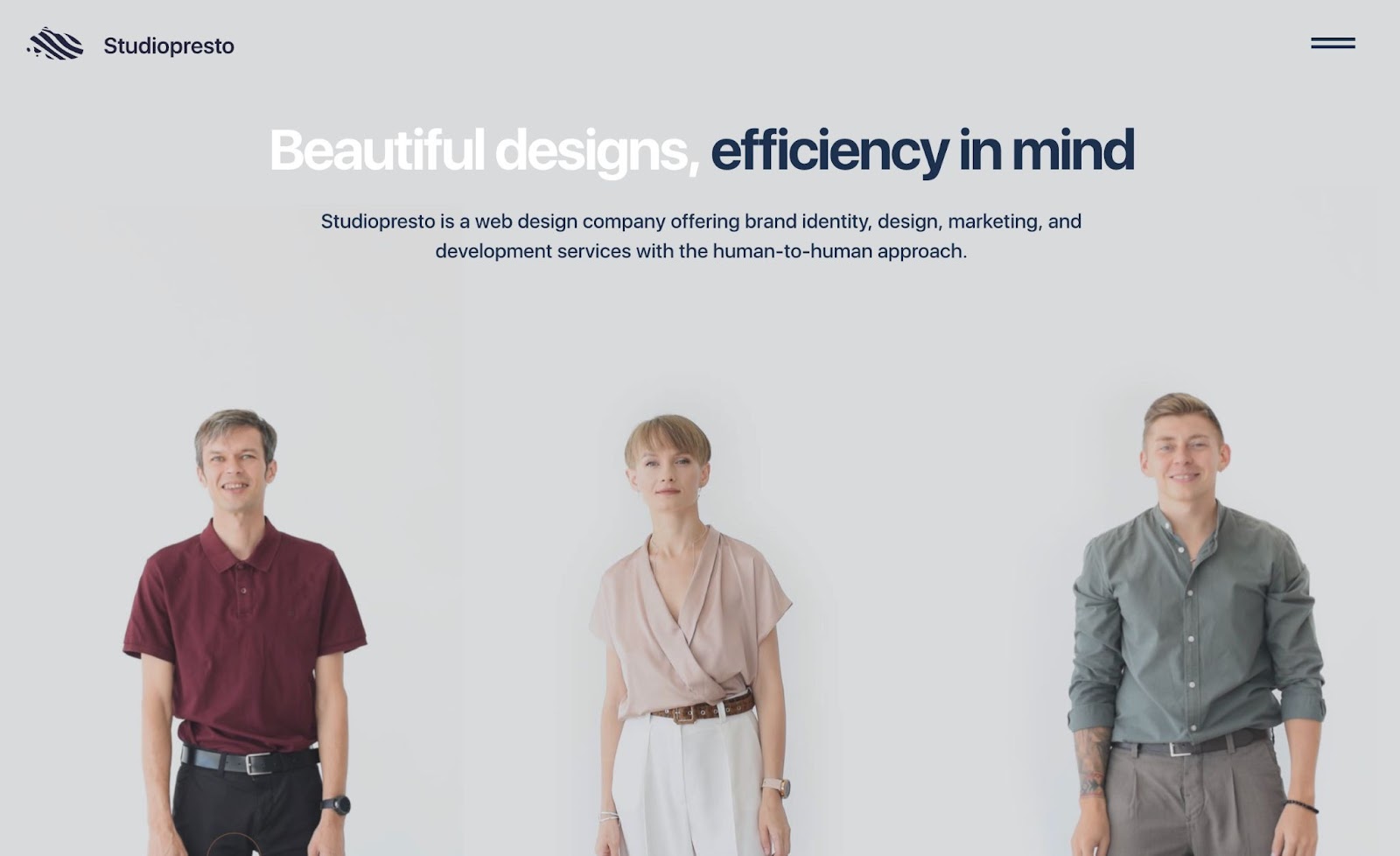
Site-ul web pentru Studiopresto, o companie de web design specializată în proiecte de identitate de marcă, este un alt exemplu al modului în care elementele interactive pot fi valorificate pentru a face o impresie puternică și pentru a oferi o experiență de utilizator fără probleme și captivantă.
În partea de sus a antetului, designul arată imagini cu trei persoane, fiecare dintre ele având propria animație care poate fi declanșată prin trecerea cursorului peste ele. Aceste animații sunt fiecare însoțite de propriul pop-up ascuns care trimite către pagina relevantă.
Această utilizare inteligentă a elementelor statice și animate și derularea paralaxă oferă acestui site web o senzație extrem de interactivă, oferind în același timp o experiență de navigare confortabilă pentru utilizator.
Există un risc care implică multe elemente interactive și dimensiuni mari ale antetului. Dar păstrând un design curat și deschis și fiind inteligent în ceea ce privește implementarea elementelor, vă puteți uimi vizitatorii cu pagina de destinație, rămânând în același timp util ca un centru de informații.
