12 exemplos criativos de design de cabeçalho de site
Publicados: 2022-12-03Para sites, isso vale. Seu site é a porta de entrada para seu produto, serviço ou projeto, e um bom design de cabeçalho é uma ótima maneira de garantir que você deixe uma primeira impressão positiva.
Mas e se você quiser ir um passo além? Um subproduto do surgimento de layouts de sites com modelos são os designs supersaturados - o internauta médio já viu milhares de versões dos mesmos cabeçalhos repetidas vezes. Além de criar algo que comunique sua missão e ofertas, é importante que seu site se destaque. É por isso que impressionar seus visitantes com um design de cabeçalho de site exclusivo e criativo é a chave para criar uma experiência de site memorável e impactante.
Agora, vamos explorar o que contribui para um bom design de cabeçalho de site, explorar alguns exemplos e obter inspiração para seu próximo projeto.
O que faz um bom design de cabeçalho de site?
Em primeiro lugar, um bom design de cabeçalho de site precisa transmitir o objetivo do site. Há mais do que apenas apresentar o nome do seu produto ou serviço. Ele precisa comunicar — por meio dos elementos visuais que incorpora — a identidade geral da pessoa, produto ou serviço.
Se você é um animador criando um site para compartilhar alguns de seus designs de personagens divertidos e peculiares, por exemplo, seria um pouco estranho ter um cabeçalho supersério com uma paleta de cores suaves e fontes sem graça. Isso entraria em conflito com o trabalho que você está anunciando e (provavelmente) com sua própria personalidade .
Resumindo - um bom design de cabeçalho de site reflete com precisão sua marca e identidade . Depois de conseguir isso, todo o resto é jogo limpo. Não há nenhum parâmetro definido para o tamanho que seu cabeçalho deve ter, ou mesmo o que deve estar nele. Quer seja um cabeçalho fixo fixo, envolva rolagem parallax ou envolva um call-to-action, modelo ou design original, todas essas são variáveis com as quais você pode jogar.
Exemplos de design de cabeçalho de site criativo
Se você está procurando inspiração para o seu próprio site, não procure mais. Compilamos uma lista de alguns designs de cabeçalho de site interessantes, criativos e totalmente legais a partir de uma ampla variedade de abordagens,
1. Sabina conheceu um A

Sabina Van Gils é redatora e editora holandesa. Seu site pessoal, “Sabina conheceu een A” ou “Sabina with an A” começa com um simples cabeçalho animado que ilustra as ações de edição, realce e elementos circulares do título de seu site.
Este é um ótimo exemplo de como um cabeçalho animado, mesmo em sua simplicidade, pode ser usado para transmitir o produto ou serviço que está sendo oferecido, bem como a personalidade do ser humano por trás de tudo. Com uma animação rápida, Sabina dá a seu site uma tonelada de personalidade e, mais importante, ilumina seu propósito e quem ela é.
2. Coluna flutuante GSAP FLIP

Uma ótima maneira de aprimorar o design do seu cabeçalho é usar um vídeo - e esse clone de Timothy Ricks é uma das maneiras mais criativas que já vimos o movimento ser usado.
Com este projeto, os usuários podem passar o ponteiro do mouse sobre cada uma das diferentes seções e abrir um breve vídeo de acompanhamento. A perfeição da transição e os elementos interativos dão a este design de cabeçalho do site uma sensação sofisticada e moderna.
Para começar a usar este cloneable para seu próprio projeto no Webflow, clique aqui.
3. Fábrica de Luzes

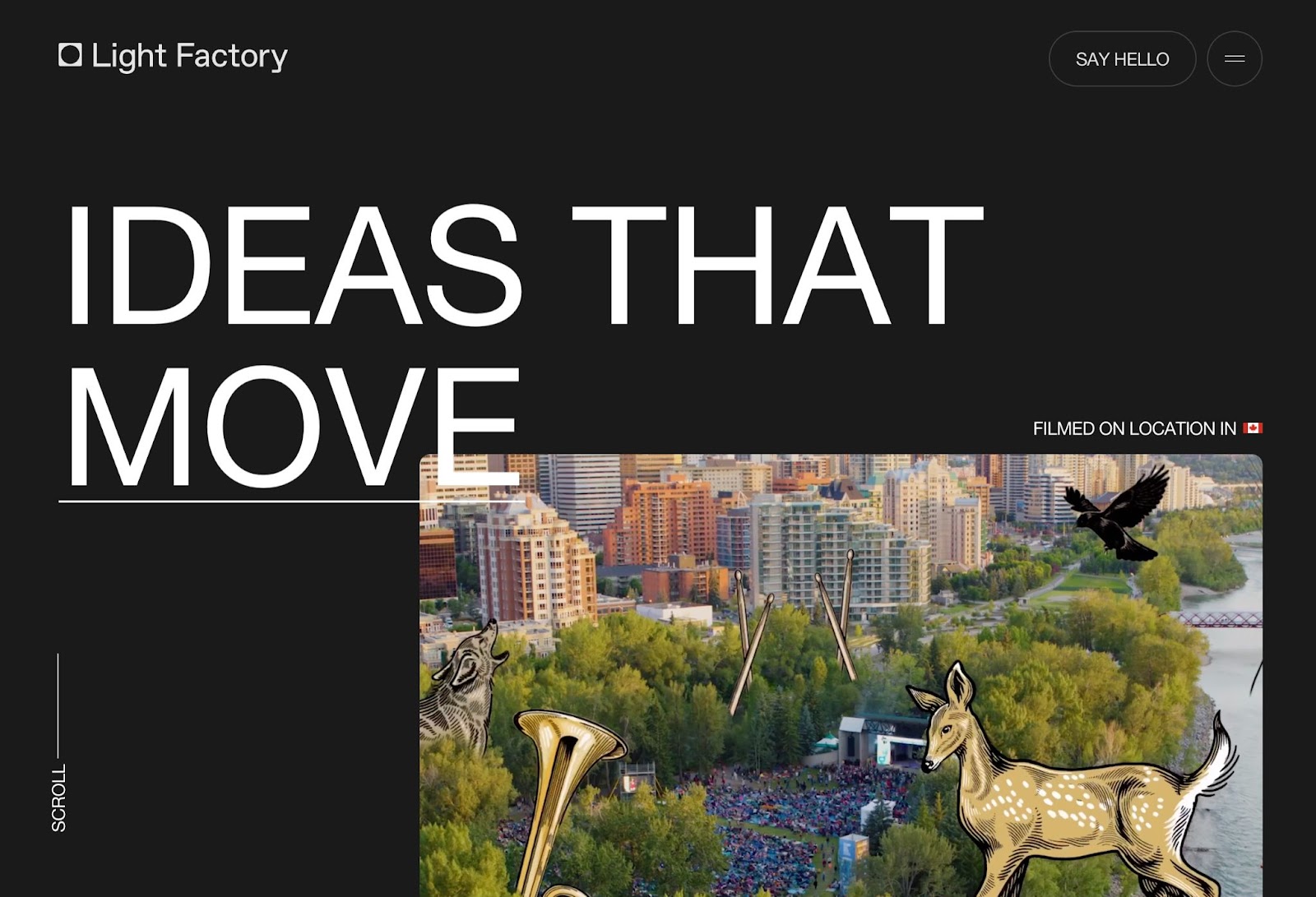
O site Light Factory de Joseph Berry e Andrea Jelic foi construído para anunciar sua produtora de vídeo homônima. Em vez dos breves vislumbres de vídeo que vimos com os hovers de coluna GSAP FLIP de Timothy Ricks, o Light Factory incorpora um carretel completo no cabeçalho do site - uma ótima maneira de chamar a atenção dos visitantes.

O uso de vídeos grandes muitas vezes pode fazer com que seu site pareça desordenado ou até confuso. Com uma hierarquia visual clara, um call-to-action (CTA) discreto e um menu de hambúrguer que fornece acesso fácil às principais áreas do site, o design do cabeçalho da Light Factory consegue evitar a sensação de sobrecarga ou desorganização.
4. Comédia de Stephen Bell

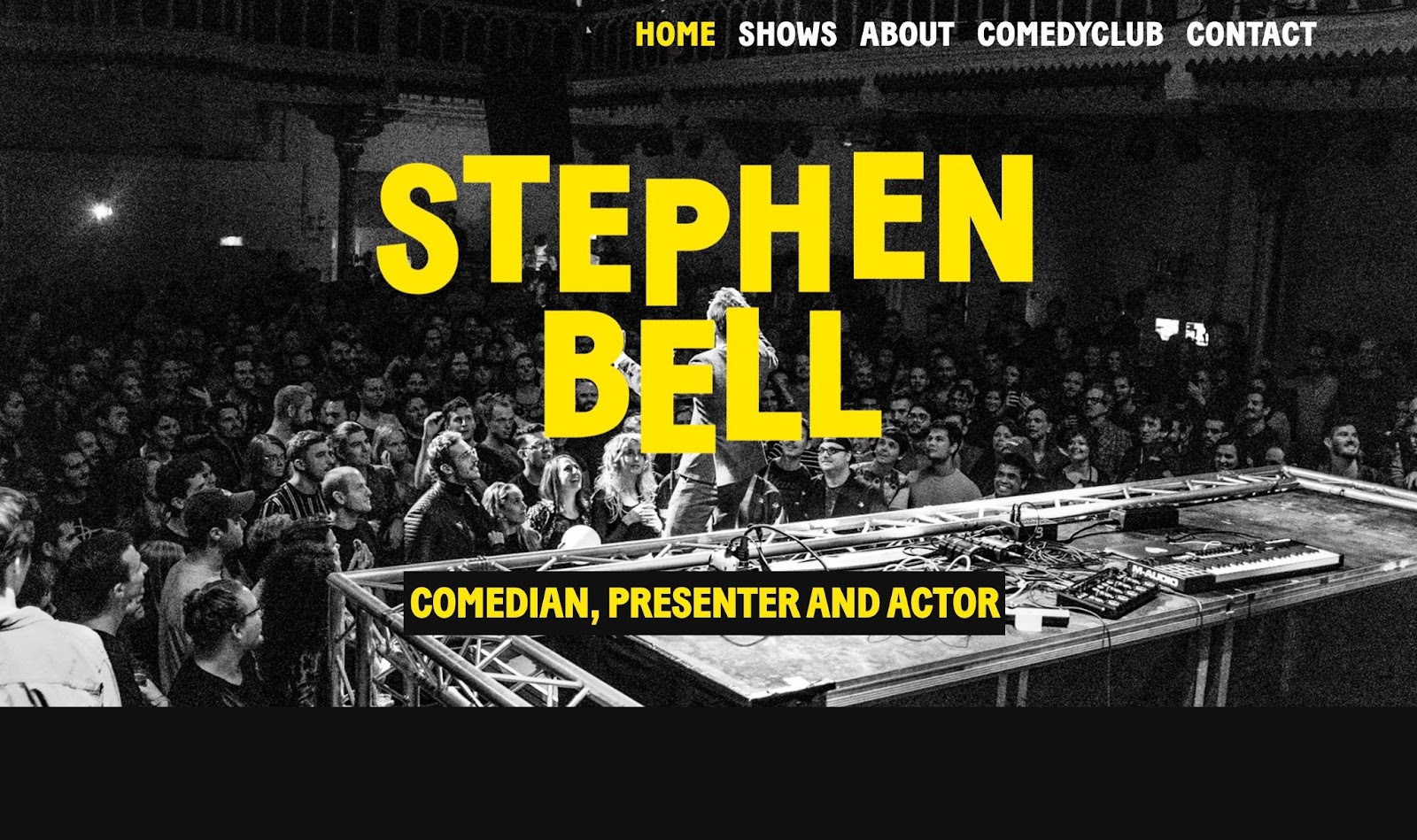
O site de Stephen Bell começa com uma imagem estática que ocupa toda a largura do site, apresentando o nome de Stephen em letras grandes em negrito com uma animação simples e sutil no texto do cabeçalho.
Nossa parte favorita do cabeçalho de Stephen é como ele o divide em duas seções: uma imagem introdutória ou “página inicial” que serve como a primeira impressão para os visitantes e um cabeçalho fixo que exibe links e permanece fixo no topo da página como o visitante percorre o site. A abordagem de Stephen é uma ótima maneira de enfatizar a usabilidade e a função sem sacrificar a personalidade.
5. Shuuga

Quando se trata de criar um cabeçalho de site com personalidade e diversão, o pessoal da Shuuga com certeza sabe como deslumbrar. Esse design de cabeçalho criativo envolve animação, rolagem parallax e interatividade, com o produto sendo colocado na frente e no centro para o mundo ver.
O site deles atinge o equilíbrio perfeito entre design de cabeçalho bem executado e representação da marca. A Shuuga é uma empresa que fabrica doces veganos, então o design da página inicial é deliberadamente divertido. Um cabeçalho semelhante não funcionaria se o site estivesse anunciando um escritório de advocacia, por exemplo. O produto ou serviço apresentado deve informar o cabeçalho e o design geral do site.
Um cabeçalho interativo como esse é uma ótima maneira de manter os visitantes envolvidos e entretidos. Além disso, o cursor personalizado é um toque agradável que leva o design para o próximo nível.
6. Studiopresto

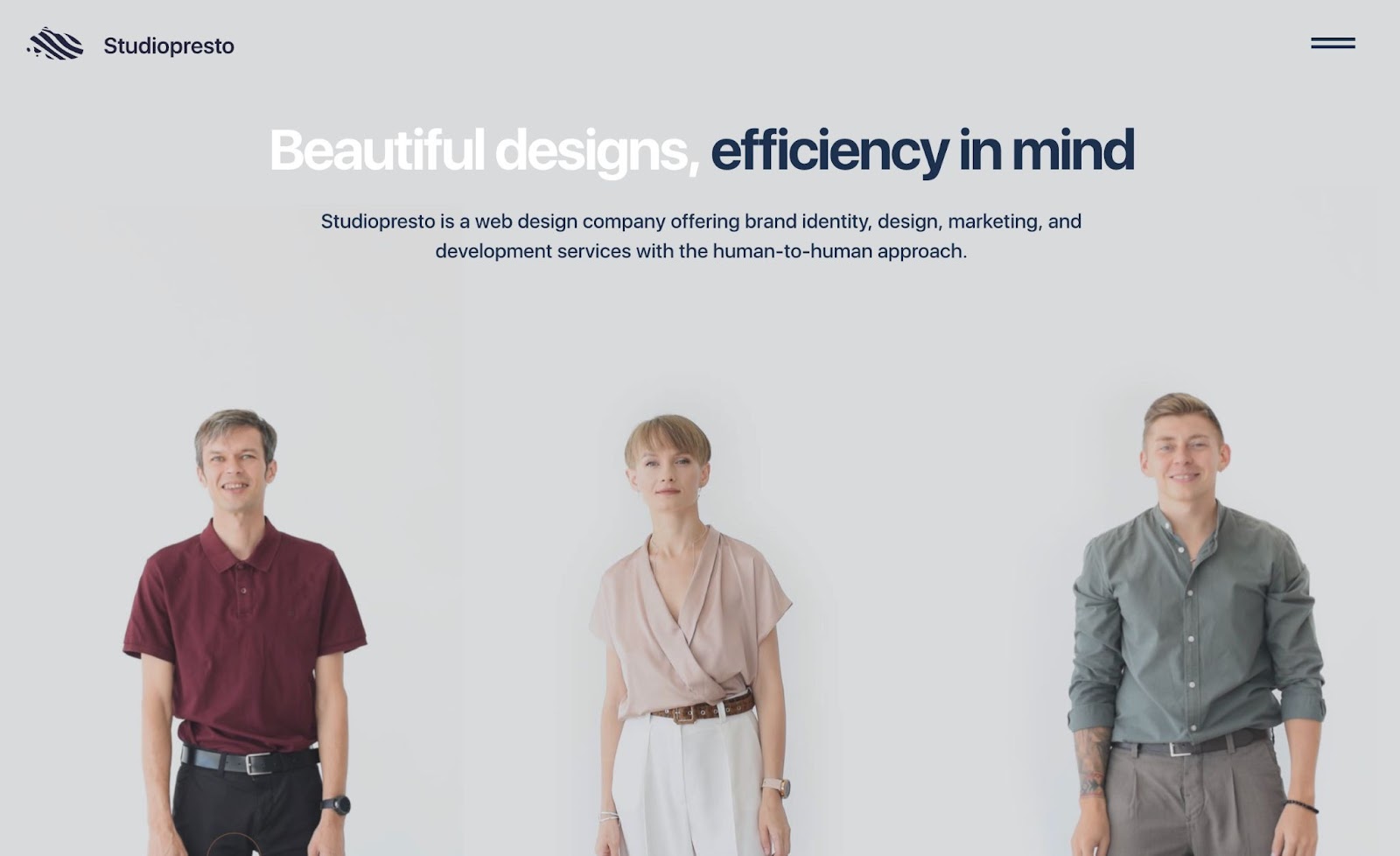
O site da Studiopresto, uma empresa de web design especializada em projetos de identidade de marca, é outro exemplo de como os elementos interativos podem ser aproveitados para causar uma forte impressão e fornecer uma experiência de usuário envolvente e contínua.
Na parte superior do cabeçalho, o design mostra imagens de três pessoas, cada uma com sua própria animação que pode ser acionada passando o cursor sobre elas. Cada uma dessas animações é acompanhada por seu próprio pop-up oculto com links para a página relevante.
Este uso inteligente de elementos estáticos e animados e rolagem parallax dá a este site uma sensação altamente interativa, ao mesmo tempo em que proporciona uma experiência de navegação confortável para o usuário.
Há um risco envolvendo muitos elementos interativos e um cabeçalho grande. Mas, mantendo um design limpo e aberto e sendo inteligente sobre a implantação de elementos, você pode deslumbrar seus visitantes com sua página de destino, mantendo-se útil como um centro de informações.
