12 kreatywnych przykładów projektów nagłówków stron internetowych
Opublikowany: 2022-12-03W przypadku stron internetowych jest to prawdą. Twoja witryna jest bramą do Twojego produktu, usługi lub projektu, a dobry projekt nagłówka witryny to świetny sposób na zapewnienie pozytywnego pierwszego wrażenia.
Ale co, jeśli chcesz pójść o krok dalej? Produktem ubocznym rozwoju układów stron internetowych opartych na szablonach są przesycone projekty — przeciętny internauta widział już w kółko tysiące wersji tych samych nagłówków. Poza tworzeniem czegoś, co komunikuje Twoją misję i ofertę, ważne jest, aby Twoja witryna się wyróżniała. Dlatego zadziwienie odwiedzających unikalnym, kreatywnym projektem nagłówka witryny jest kluczem do stworzenia niezapomnianej i imponującej witryny.
Teraz przyjrzyjmy się, co składa się na dobry projekt nagłówka witryny, zapoznaj się z kilkoma przykładami i uzyskaj inspirację do następnego projektu.
Czym charakteryzuje się dobry projekt nagłówka strony internetowej?
Przede wszystkim dobry projekt nagłówka witryny musi odzwierciedlać cel witryny. To coś więcej niż tylko nazwa Twojego produktu lub usługi. Musi komunikować — za pomocą elementów wizualnych, które zawiera — ogólną tożsamość osoby, produktu lub usługi.
Jeśli jesteś animatorem i tworzysz stronę internetową, na przykład, aby podzielić się swoimi zabawnymi, dziwacznymi projektami postaci, czułbyś się trochę dziwnie, gdybyś miał bardzo poważny nagłówek z stonowaną paletą kolorów i nudnymi czcionkami. Kolidowałoby to zarówno z pracą, którą reklamujesz, jak i (prawdopodobnie) z Twoją własną osobowością .
Krótko mówiąc — dobry projekt nagłówka strony dokładnie odzwierciedla Twoją markę i tożsamość . Po osiągnięciu tego wszystko inne jest fair play. Nie ma ustawionego parametru określającego, jak duży powinien być nagłówek, a nawet co powinno się w nim znajdować. Niezależnie od tego, czy jest to stały lepki nagłówek, przewijanie paralaksy, wezwanie do działania, szablon lub oryginalny projekt, są to wszystkie zmienne, z którymi można grać.
Przykłady kreatywnych projektów nagłówków stron internetowych
Jeśli szukasz inspiracji do własnej strony internetowej, nie szukaj dalej. Zebraliśmy listę kilku interesujących, kreatywnych i wręcz fajnych projektów nagłówków stron internetowych z różnych podejść,
1. Sabina poznała A

Sabina Van Gils jest copywriterką i redaktorką z Holandii. Jej osobista witryna „Sabina spotkała A” lub „Sabina z A” zaczyna się od prostego animowanego nagłówka, który ilustruje czynności związane z edycją, podświetlaniem i zakreślaniem elementów tytułu jej witryny.
To doskonały przykład tego, jak animowany nagłówek, nawet w swojej prostocie, może być wykorzystany do przekazania oferowanego produktu lub usługi, a także osobowości człowieka, który za tym wszystkim stoi. Dzięki szybkiej animacji Sabina nadaje swojej witrynie mnóstwo osobowości, a co ważniejsze, rzuca światło na jej cel i to, kim jest.
2. Zawisy kolumny GSAP FLIP

Świetnym sposobem na ulepszenie projektu nagłówka jest użycie filmu — a ten klonowany przez Timothy'ego Ricksa to jeden z najbardziej kreatywnych sposobów wykorzystania ruchu, jakie widzieliśmy.
Dzięki temu projektowi użytkownicy mogą najechać kursorem myszy na każdą z różnych sekcji i otworzyć krótki towarzyszący jej film. Płynność przejścia i elementy interaktywne nadają temu projektowi nagłówka witryny wyrafinowany i nowoczesny charakter.
Aby rozpocząć korzystanie z tego klonowania we własnym projekcie w Webflow, kliknij tutaj.
3. Fabryka światła

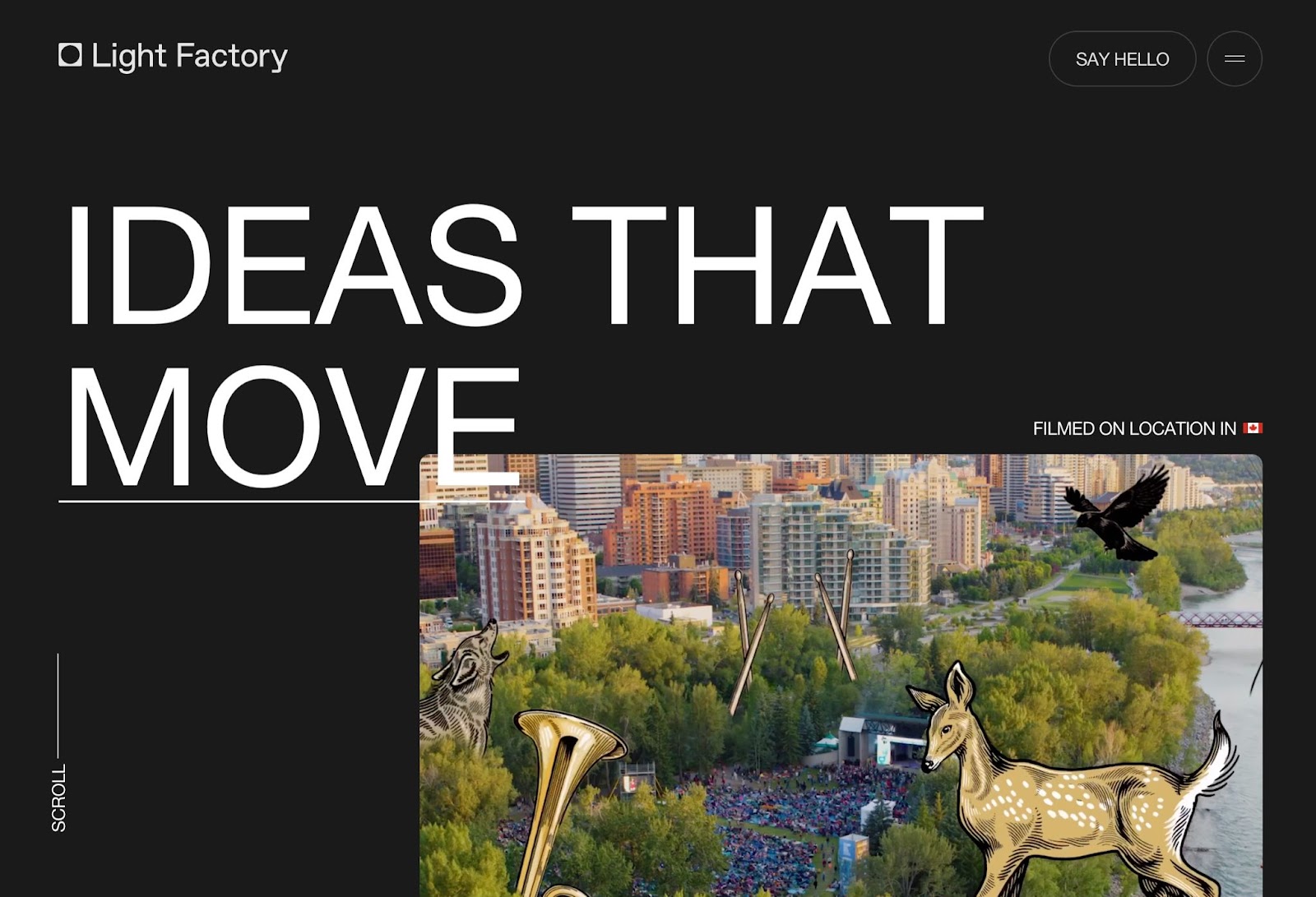
Witryna Light Factory autorstwa Josepha Berry'ego i Andrei Jelic została stworzona w celu reklamowania ich tytułowego domu produkcyjnego wideo. Zamiast krótkich przebłysków wideo, które widzieliśmy z GSAP FLIP Column Hovers Timothy'ego Ricksa, Light Factory zawiera pełny skwierczący bęben w nagłówku witryny — świetny sposób na przyciągnięcie uwagi odwiedzających.

Używanie dużych filmów może często sprawić, że Twoja witryna będzie wyglądać na zagraconą, a nawet mylącą. Dzięki przejrzystej hierarchii wizualnej, dyskretnemu wezwaniu do działania (CTA) i menu hamburgerów, które zapewnia łatwy dostęp do kluczowych obszarów witryny, projekt nagłówka Light Factory pozwala uniknąć uczucia przytłaczania lub dezorganizacji.
4. Komedia Stephena Bella

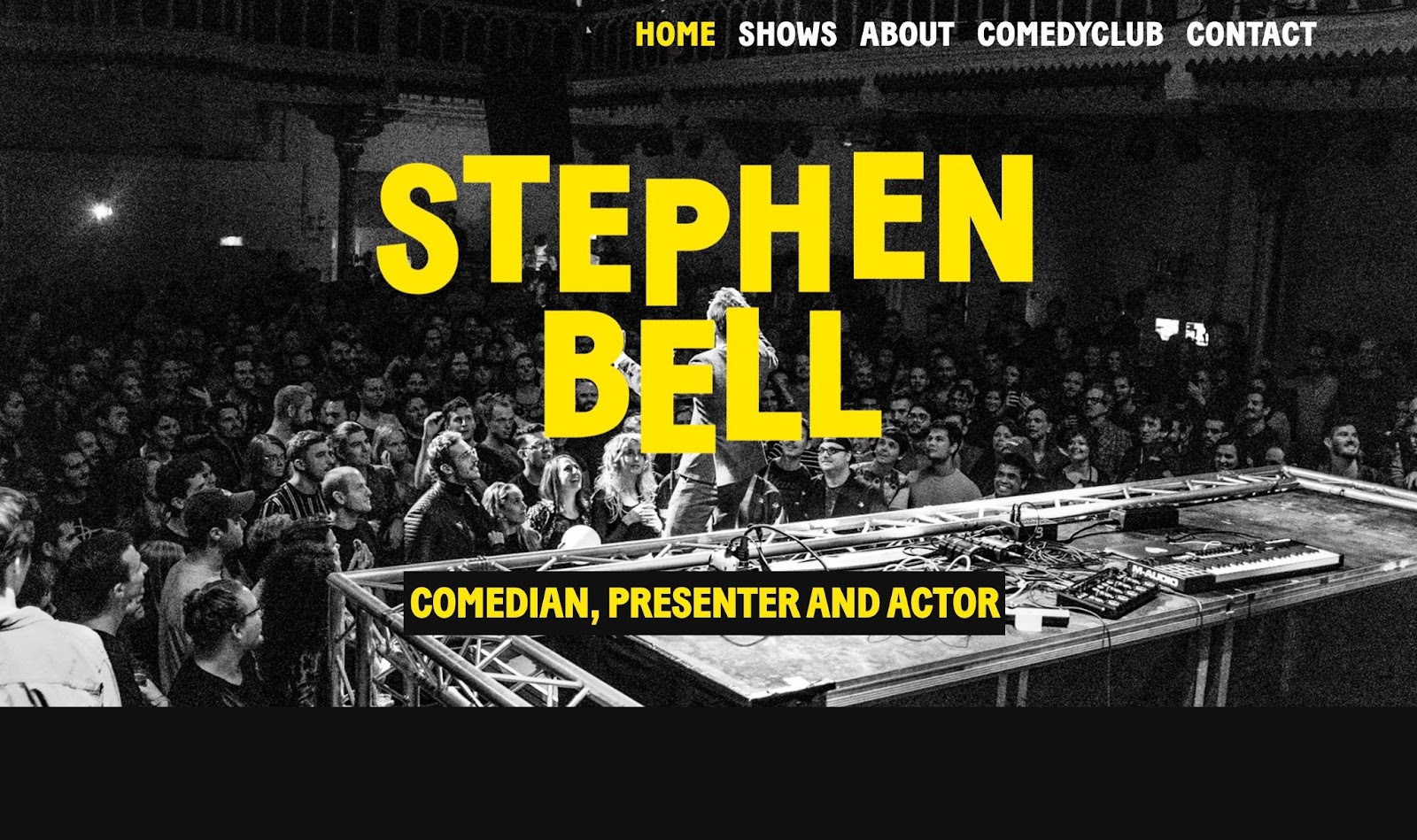
Witryna Stephena Bella zaczyna się od statycznego obrazu, który zajmuje całą szerokość witryny i zawiera imię Stephena dużymi, pogrubionymi literami oraz prostą i subtelną animację w tekście nagłówka.
Naszą ulubioną częścią nagłówka Stephena jest sposób, w jaki dzieli go na dwie sekcje: obraz wprowadzający lub „stronę powitalną”, która służy jako pierwsze wrażenie dla odwiedzających, oraz przyklejany nagłówek, który wyświetla linki i pozostaje nieruchomy u góry strony, gdy odwiedzający przewija witrynę. Podejście Stephena to świetny sposób na podkreślenie użyteczności i funkcjonalności bez poświęcania osobowości.
5. Szuuga

Jeśli chodzi o tworzenie nagłówka strony internetowej z osobowością i zabawą, ludzie z Shuuga z pewnością wiedzą, jak olśniewać. Ten kreatywny projekt nagłówka obejmuje animację, przewijanie paralaksy i interaktywność, a produkt jest umieszczony na pierwszym planie, aby świat mógł go zobaczyć.
Ich witryna zapewnia idealną równowagę między dobrze wykonanym projektem nagłówka a reprezentacją marki. Shuuga to firma, która produkuje wegańskie cukierki, więc projekt ich strony głównej jest celowo zabawny. Podobny nagłówek nie zadziałałby, gdyby witryna reklamowała na przykład firmę prawniczą. Prezentowany produkt lub usługa powinny informować o nagłówku i ogólnym projekcie witryny.
Taki interaktywny nagłówek to świetny sposób na zaangażowanie i rozrywkę odwiedzających. Dodatkowo niestandardowy kursor jest miłym akcentem, który przenosi projekt na wyższy poziom.
6. Studio presto

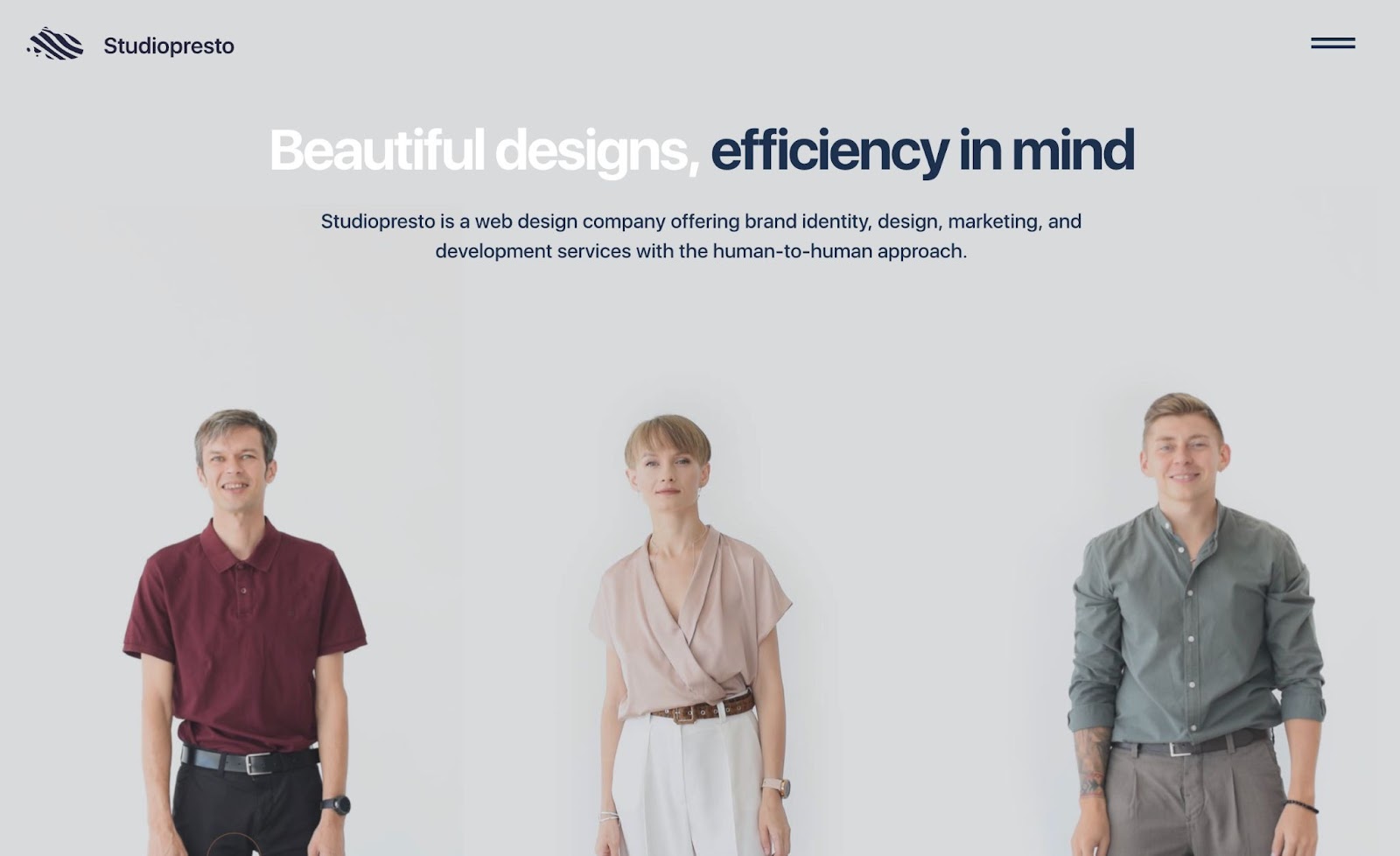
Witryna internetowa Studiopresto, firmy zajmującej się projektowaniem stron internetowych specjalizującej się w projektach związanych z tożsamością marki, to kolejny przykład wykorzystania elementów interaktywnych w celu wywarcia silnego wrażenia i zapewnienia płynnej i wciągającej obsługi użytkownika.
U góry nagłówka projekt przedstawia zdjęcia trzech osób, z których każda ma własną animację, którą można uruchomić, najeżdżając na nie kursorem. Każdej z tych animacji towarzyszy ukryte wyskakujące okienko, które prowadzi do odpowiedniej strony.
To sprytne wykorzystanie statycznych i animowanych elementów oraz przewijanie paralaksy nadaje tej witrynie wysoce interaktywny charakter, a jednocześnie zapewnia użytkownikowi wygodną nawigację.
Istnieje ryzyko związane z wieloma interaktywnymi elementami i dużym rozmiarem nagłówka. Ale zachowując przejrzysty i otwarty projekt oraz sprytnie rozmieszczając elementy, możesz olśnić odwiedzających swoją stroną docelową, pozostając jednocześnie użytecznym centrum informacyjnym.
