12 exemples de conception d'en-tête de site Web créatif
Publié: 2022-12-03Pour les sites Web, cela est vrai. Votre site Web est la porte d'entrée de votre produit, service ou projet, et une bonne conception d'en-tête de site Web est un excellent moyen de vous assurer de laisser une première impression positive.
Et si vous vouliez aller plus loin ? Un sous-produit de l'essor des modèles de mise en page de sites Web est la sursaturation des conceptions - l'internaute moyen a déjà vu des milliers de versions des mêmes en-têtes encore et encore. Au-delà de la création de quelque chose qui communique votre mission et vos offres, il est important que votre site Web se démarque. C'est pourquoi épater vos visiteurs avec un design d'en-tête de site Web unique et créatif est essentiel pour créer une expérience de site Web mémorable et percutante.
Maintenant, explorons ce qui fait une bonne conception d'en-tête de site Web, explorons quelques exemples et inspirons-nous pour votre prochain projet.
Qu'est-ce qui fait une bonne conception d'en-tête de site Web?
Avant tout, une bonne conception d'en-tête de site Web doit transmettre l'objectif du site Web. Il n'y a pas que le nom de votre produit ou service. Il doit communiquer - à travers les éléments visuels qu'il intègre - l'identité globale de la personne, du produit ou du service.
Si vous êtes un animateur créant un site Web pour partager certaines de vos conceptions de personnages amusantes et originales, par exemple, il serait un peu étrange d'avoir un en-tête super sérieux avec une palette de couleurs en sourdine et des polices ternes. Cela irait à la fois avec le travail dont vous faites la publicité et (probablement) avec votre propre personnalité .
En bref, une bonne conception d'en-tête de site Web reflète fidèlement votre marque et votre identité . Après avoir accompli cela, tout le reste est fair-play. Il n'y a pas de paramètre défini pour la taille de votre en-tête, ou même ce qui devrait être dessus. Qu'il s'agisse d'un en-tête collant fixe, d'un défilement parallaxe ou d'un appel à l'action, d'un modèle ou d'un design original, ce sont toutes des variables avec lesquelles vous pouvez jouer.
Exemples de conception d'en-tête de site Web créatif
Si vous êtes à la recherche d'inspiration pour votre propre site Web, ne cherchez pas plus loin. Nous avons compilé une liste de conceptions d'en-tête de site Web intéressantes, créatives et carrément cool à partir d'une grande variété d'approches,
1. Sabina a rencontré A

Sabina Van Gils est rédactrice et éditrice néerlandaise. Son site personnel, "Sabina met een A" ou "Sabina avec un A" commence par un simple en-tête animé qui illustre les actions d'édition, de mise en évidence et d'encerclement des éléments du titre de son site Web.
Ceci est un excellent exemple de la façon dont un en-tête animé, même dans sa simplicité, peut être utilisé pour transmettre le produit ou le service offert, ainsi que la personnalité de l'humain derrière tout cela. Avec une animation rapide, Sabina donne à son site une tonne de personnalité et, plus important encore, met en lumière son objectif et qui elle est.
2. Survols de colonne GSAP FLIP

Une excellente façon d'améliorer la conception de votre en-tête est d'utiliser une vidéo – et ce clonable de Timothy Ricks est l'une des façons les plus créatives que nous ayons vu le mouvement utilisé.
Avec ce projet, les utilisateurs peuvent passer le pointeur de leur souris sur chacune des différentes sections et ouvrir une brève vidéo d'accompagnement. La fluidité de la transition et les éléments interactifs confèrent à la conception de l'en-tête de ce site Web une sensation sophistiquée et moderne.
Pour commencer à utiliser ce cloneable pour votre propre projet dans Webflow, cliquez ici.
3. Usine de lumière

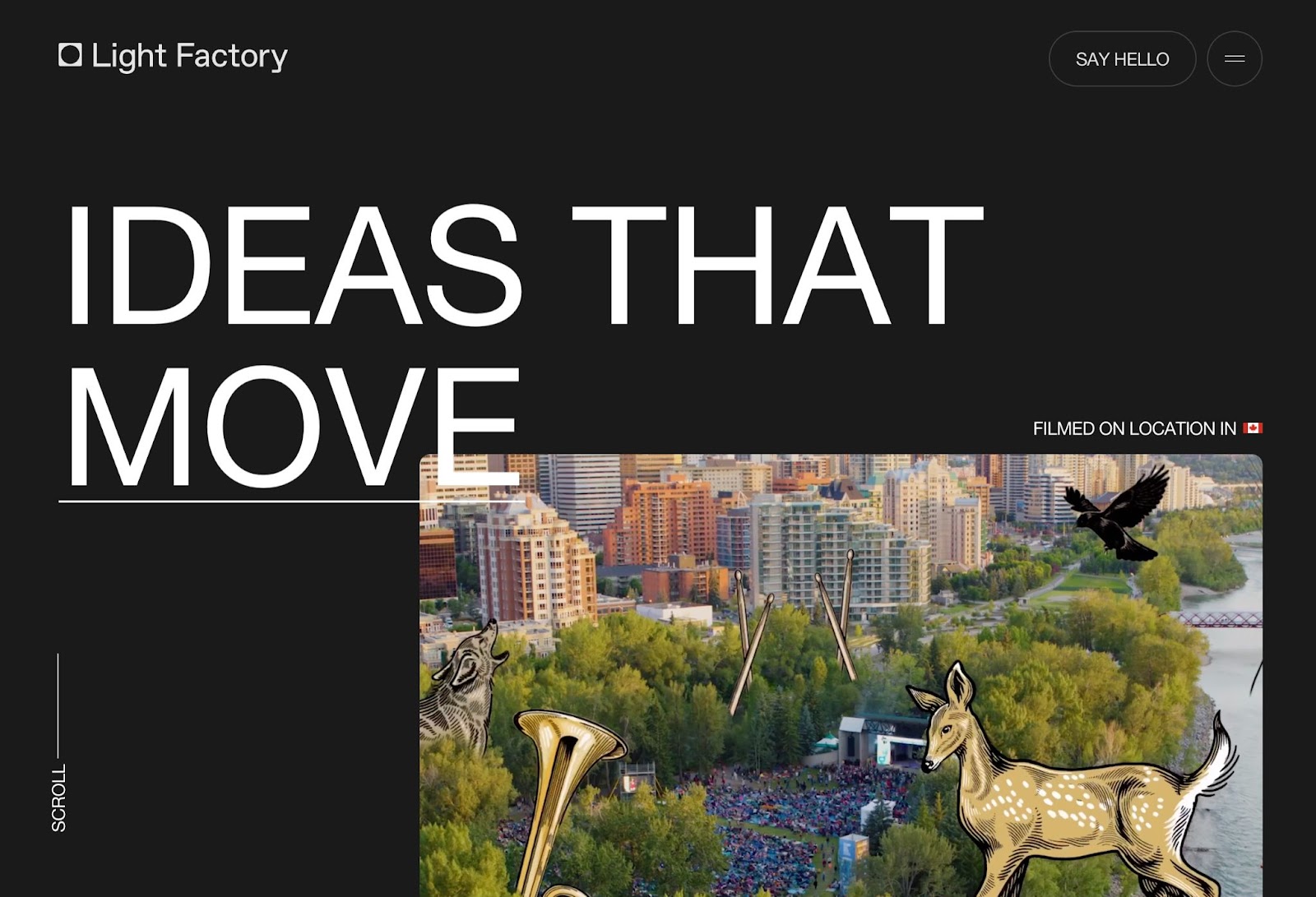
Le site Web Light Factory de Joseph Berry et Andrea Jelic a été créé pour faire la publicité de leur maison de production vidéo éponyme. Au lieu des brefs aperçus de vidéo que nous avons vus avec les survols de colonne GSAP FLIP de Timothy Ricks, Light Factory intègre une bobine de grésillement complète dans l'en-tête du site Web - un excellent moyen d'attirer l'attention des visiteurs.

L'utilisation d'une grande vidéo peut souvent donner l'impression que votre site Web est encombré, voire déroutant. Avec une hiérarchie visuelle claire, un appel à l'action (CTA) discret et un menu hamburger qui permet d'accéder facilement aux zones clés du site Web, la conception de l'en-tête de Light Factory permet d'éviter de se sentir écrasant ou désorganisé.
4. Comédie de Stephen Bell

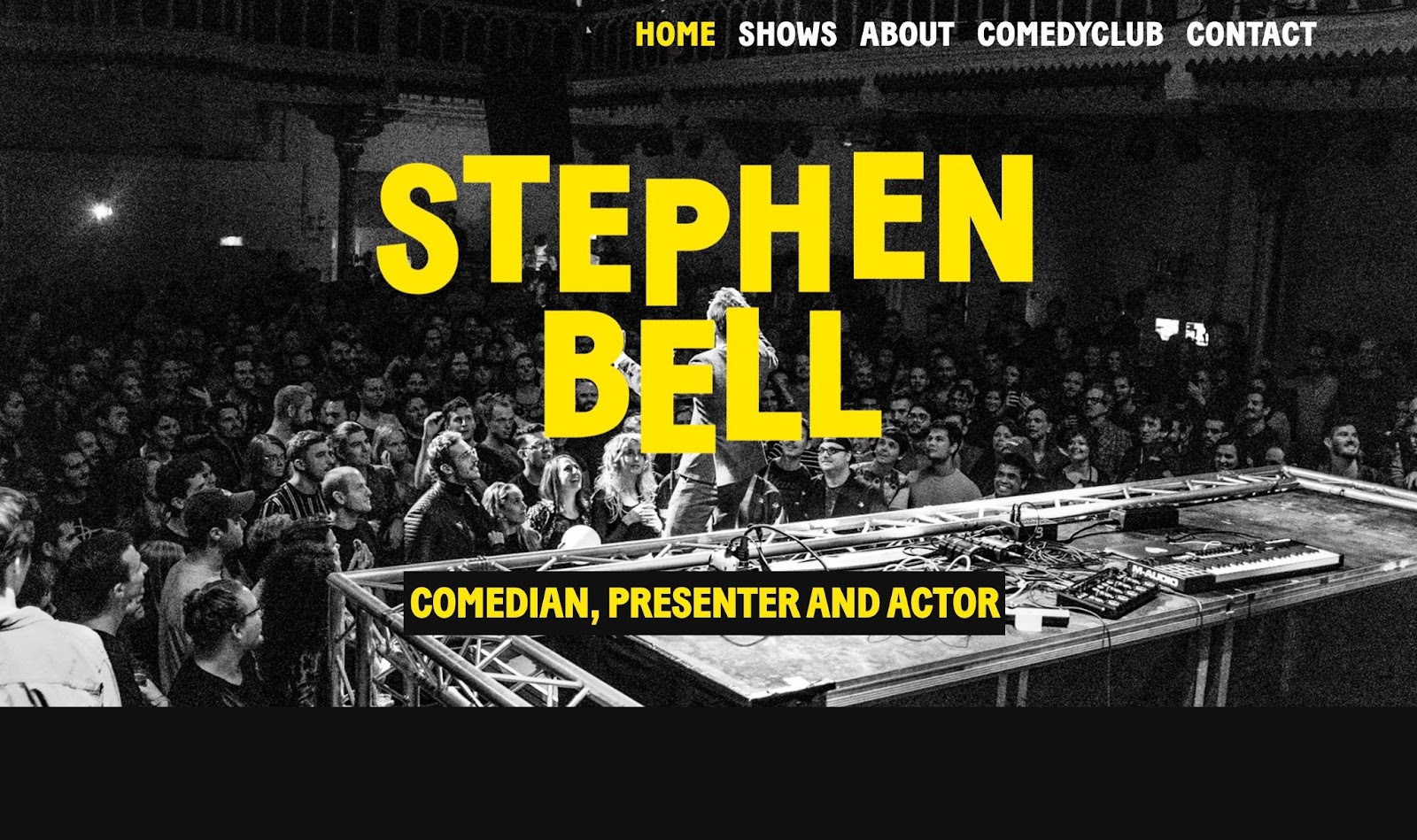
Le site de Stephen Bell démarre avec une image statique qui occupe toute la largeur du site, avec le nom de Stephen en gros caractères gras avec une animation simple et subtile sur le texte d'en-tête.
Notre partie préférée de l'en-tête de Stephen est la façon dont il le divise en deux sections : une image d'introduction ou "page de garde" qui sert de première impression pour les visiteurs, et un en-tête collant qui affiche des liens et reste fixe en haut de la page comme le visiteur parcourt le site Web. L'approche de Stephen est un excellent moyen de mettre l'accent sur la convivialité et la fonctionnalité sans sacrifier la personnalité.
5. Shuga

Lorsqu'il s'agit de créer un en-tête de site Web avec personnalité et plaisir, les gens de Shuuga savent comment éblouir. Cette conception d'en-tête créative implique l'animation, le défilement de parallaxe et l'interactivité, le produit étant mis en avant et au centre pour que le monde puisse le voir.
Leur site établit un équilibre parfait entre une conception d'en-tête bien exécutée et la représentation de la marque. Shuuga est une entreprise qui fabrique des bonbons végétaliens, donc la conception de leur page d'accueil est délibérément amusante. Un en-tête similaire ne fonctionnerait pas si le site Web faisait la publicité d'un cabinet d'avocats, par exemple. Le produit ou le service présenté doit informer l'en-tête et la conception globale du site.
Un en-tête interactif comme celui-ci est un excellent moyen de garder les visiteurs engagés et divertis. De plus, le curseur personnalisé est une touche agréable qui amène la conception au niveau supérieur.
6. Studiopresto

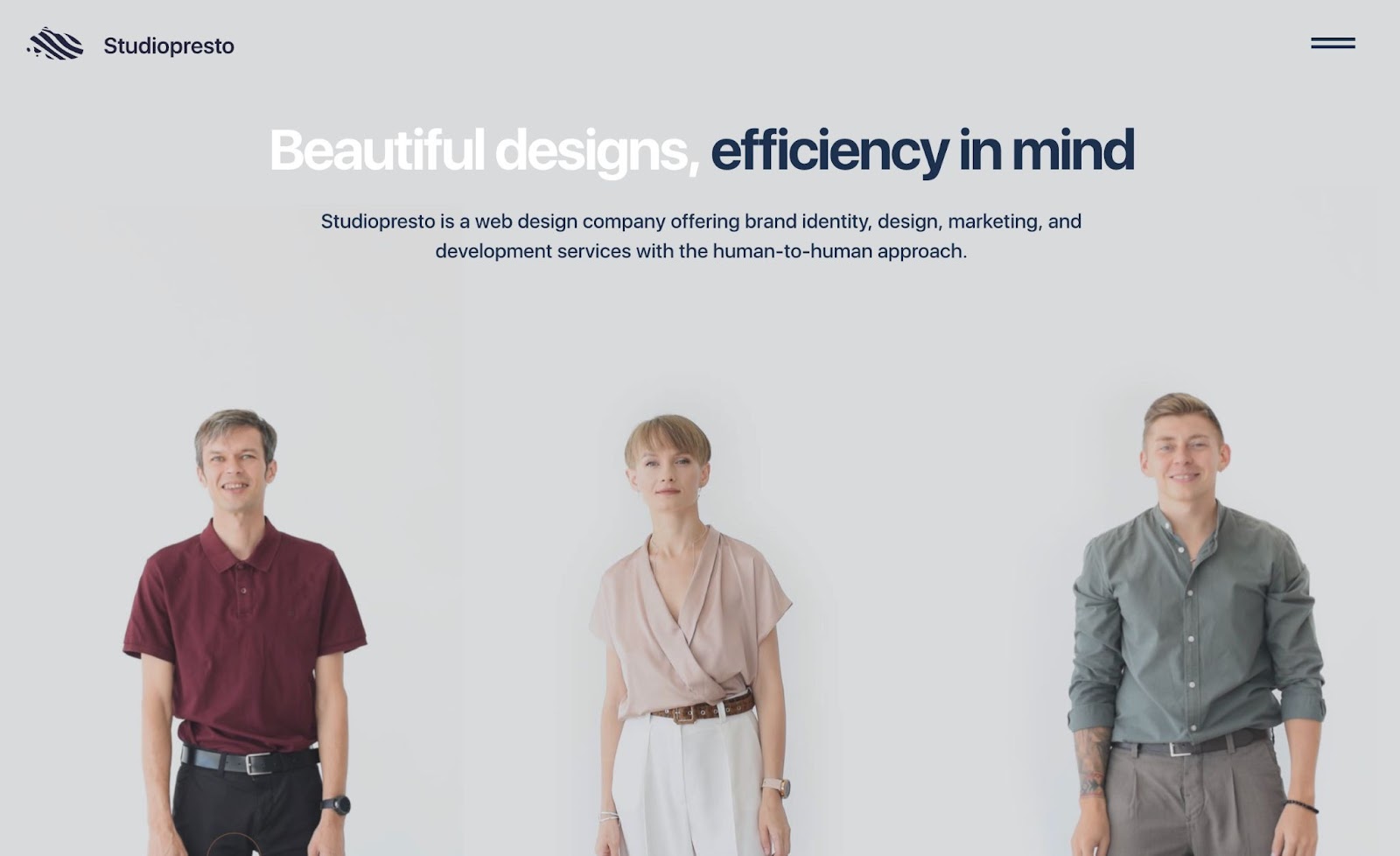
Le site Web de Studiopresto, une société de conception Web spécialisée dans les projets d'identité de marque, est un autre exemple de la façon dont les éléments interactifs peuvent être exploités pour faire une forte impression et offrir une expérience utilisateur fluide et engageante.
En haut de l'en-tête, la conception montre des images de trois personnes, chacune ayant sa propre animation qui peut être déclenchée en passant le curseur dessus. Ces animations sont chacune accompagnées de leur propre popup caché qui renvoie à la page concernée.
Cette utilisation intelligente d'éléments statiques et animés et le défilement parallaxe donnent à ce site Web une sensation hautement interactive, tout en offrant une expérience de navigation confortable pour l'utilisateur.
Il existe un risque impliquant de nombreux éléments interactifs et une grande taille d'en-tête. Mais en gardant une conception propre et ouverte et en étant intelligent sur le déploiement des éléments, vous pouvez éblouir vos visiteurs avec votre page de destination tout en restant utile en tant que centre d'information.
