12個創意網站標題設計實例
已發表: 2022-12-03對於網站來說,這是正確的。 您的網站是通往您的產品、服務或項目的門戶,良好的網站標題設計是確保您留下積極第一印象的好方法。
但如果你想更進一步呢? 模板化網站佈局興起的一個副產品是過度飽和的設計——普通網絡衝浪者已經一遍又一遍地看到相同標題的數千個版本。 除了創建可以傳達您的使命和產品的內容之外,您的網站脫穎而出也很重要。 這就是為什麼用獨特、有創意的網站標題設計讓您的訪問者驚嘆是打造令人難忘且有影響力的網站體驗的關鍵。
現在,讓我們探討什麼是好的網站標題設計,探索一些示例,並為您的下一個項目獲取靈感。
什麼才是好的網站標題設計?
首先,一個好的網站標題設計需要傳達網站的目的。 它不僅僅是展示您的產品或服務的名稱。 它需要通過它所包含的視覺元素來傳達個人、產品或服務的整體身份。
例如,如果你是一名動畫師,創建一個網站來分享你的一些有趣、古怪的角色設計,那麼擁有一個超級嚴肅的標題、柔和的調色板和沈悶的字體會讓人覺得有點奇怪。 它會與您宣傳的作品和(可能)您自己的個性發生衝突。
簡而言之——一個好的網站標題設計準確地反映了您的品牌和身份。 完成此操作後,其他一切都是公平競爭。 標題應該有多大,甚至標題應該是什麼,都沒有固定參數。 無論是固定的粘性標題,涉及視差滾動,還是涉及號召性用語、模板或原創設計,這些都是可以發揮的變量。
創意網站標題設計實例
如果您正在為自己的網站尋找靈感,別無所求。 我們從各種方法中編制了一些有趣的、有創意的、非常酷的網站標題設計列表,
1. Sabina meet en A

Sabina Van Gils 是來自荷蘭的撰稿人和編輯。 她的個人網站“Sabina meet en A”或“Sabina with an A”以一個簡單的動畫標題開始,該標題說明了編輯、突出顯示和圈出她網站標題元素的操作。
這是一個很好的例子,說明動畫標題如何,即使很簡單,也可以用來傳達所提供的產品或服務,以及這一切背後的人的個性。 通過一個快速的動畫,Sabina 為她的網站賦予了豐富的個性,更重要的是讓人們了解她的目的和她是誰。
2. GSAP FLIP 列懸停

將您的頁眉設計提升一個檔次的好方法是使用視頻——這個來自 Timothy Ricks 的可複制視頻是我們見過的最有創意的動畫使用方式之一。
有了這個項目,用戶可以將鼠標指針懸停在每個不同的部分上,並打開一個簡短的附帶視頻。 過渡和交互元素的無縫性使該網站標題設計具有精緻和現代的感覺。
要開始在 Webflow 中為您自己的項目使用此可克隆對象,請單擊此處。
3. 燈廠

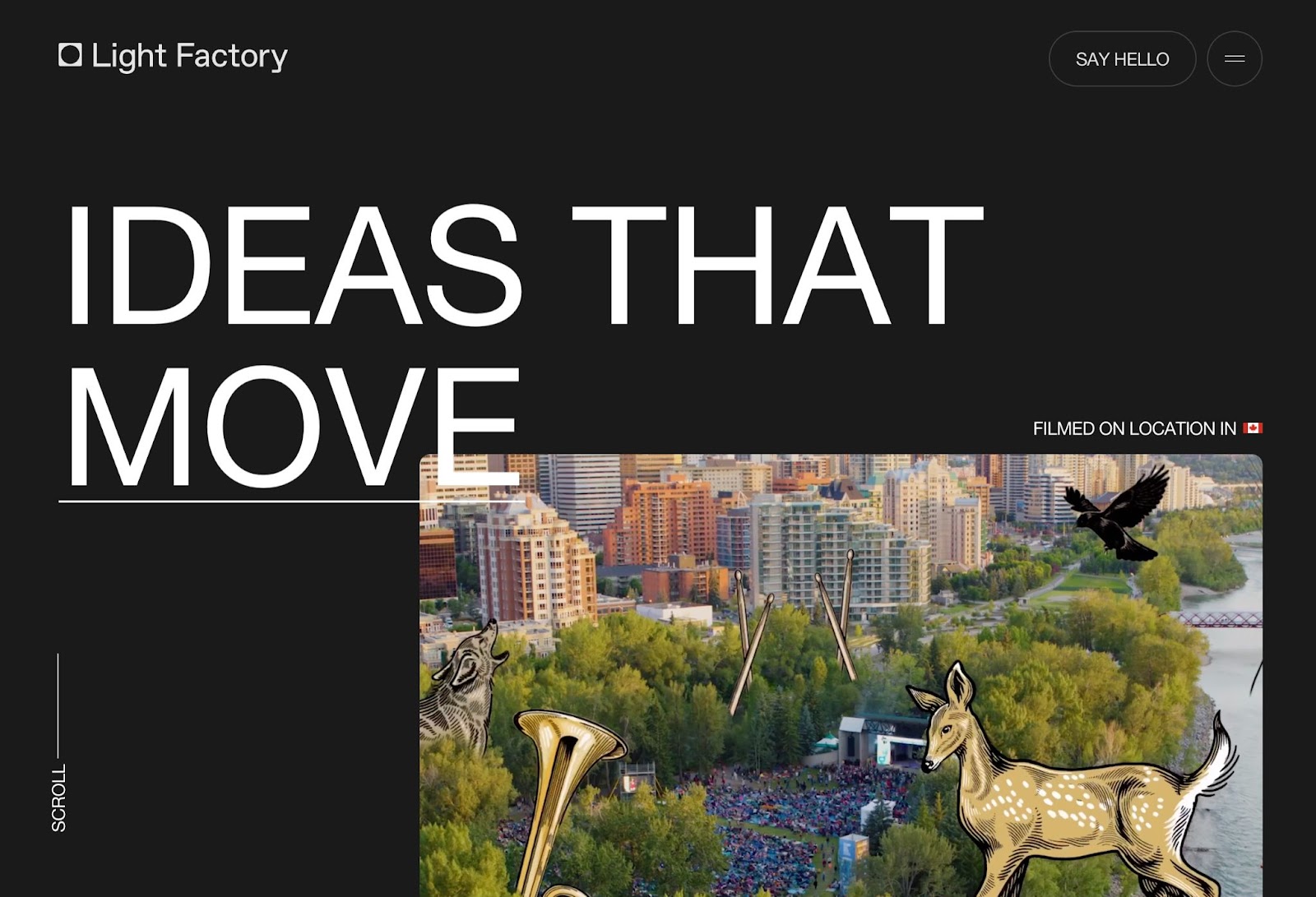
Joseph Berry 和 Andrea Jelic 建立的 Light Factory 網站是為了宣傳他們的同名視頻製作公司。 Light Factory 不是我們在 Timothy Ricks 的 GSAP FLIP Column Hover 中看到的簡短視頻,而是在網站的標題中加入了一個完整的嘶嘶聲捲軸——這是吸引訪問者註意力的好方法。

使用大型視頻通常會使您的網站顯得雜亂無章,甚至令人困惑。 憑藉清晰的視覺層次結構、謹慎的號召性用語 (CTA) 以及可輕鬆訪問網站關鍵區域的漢堡菜單,Light Factory 的標題設計設法避免讓人感到不知所措或雜亂無章。
4.斯蒂芬貝爾喜劇

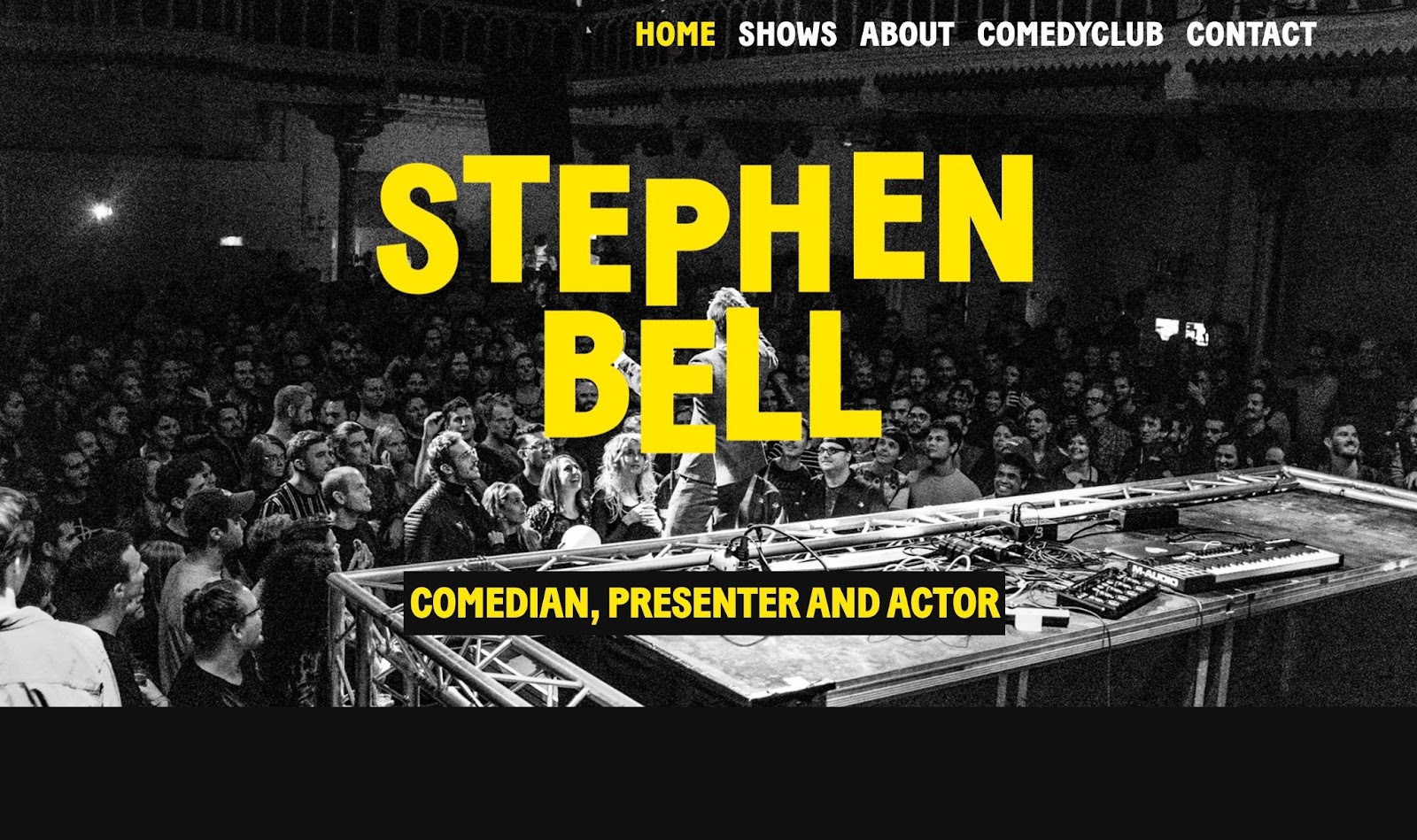
Stephen Bell 的網站以一張占據整個網站寬度的靜態圖像開始,其中以大號粗體字母顯示 Stephen 的名字,標題文本上帶有簡單而微妙的動畫。
我們最喜歡 Stephen 標題的部分是他如何將其分為兩部分:一個介紹性圖片或“啟動頁面”,作為訪問者的第一印象,以及一個顯示鏈接並固定在頁面頂部的粘性標題訪問者滾動瀏覽網站。 斯蒂芬的方法是在不犧牲個性的情況下強調可用性和功能的好方法。
5.修加

在創建具有個性和樂趣的網站標題時,Shuuga 的人肯定知道如何讓人眼花繚亂。 這種創造性的標題設計涉及動畫、視差滾動和交互性,產品被放在前面和中心,讓全世界都能看到。
他們的網站在執行良好的標題設計和品牌代表之間取得了完美的平衡。 Shuuga 是一家製作純素糖果的公司,因此他們的主頁設計特意設計得很有趣。 例如,如果該網站正在為律師事務所做廣告,則類似的標題將不起作用。 展示的產品或服務應告知標題和整體網站設計。
像這樣的交互式標題是保持訪問者參與和娛樂的好方法。 此外,自定義光標是一種很好的觸感,可以將設計提升到一個新的水平。
6. 快板工作室

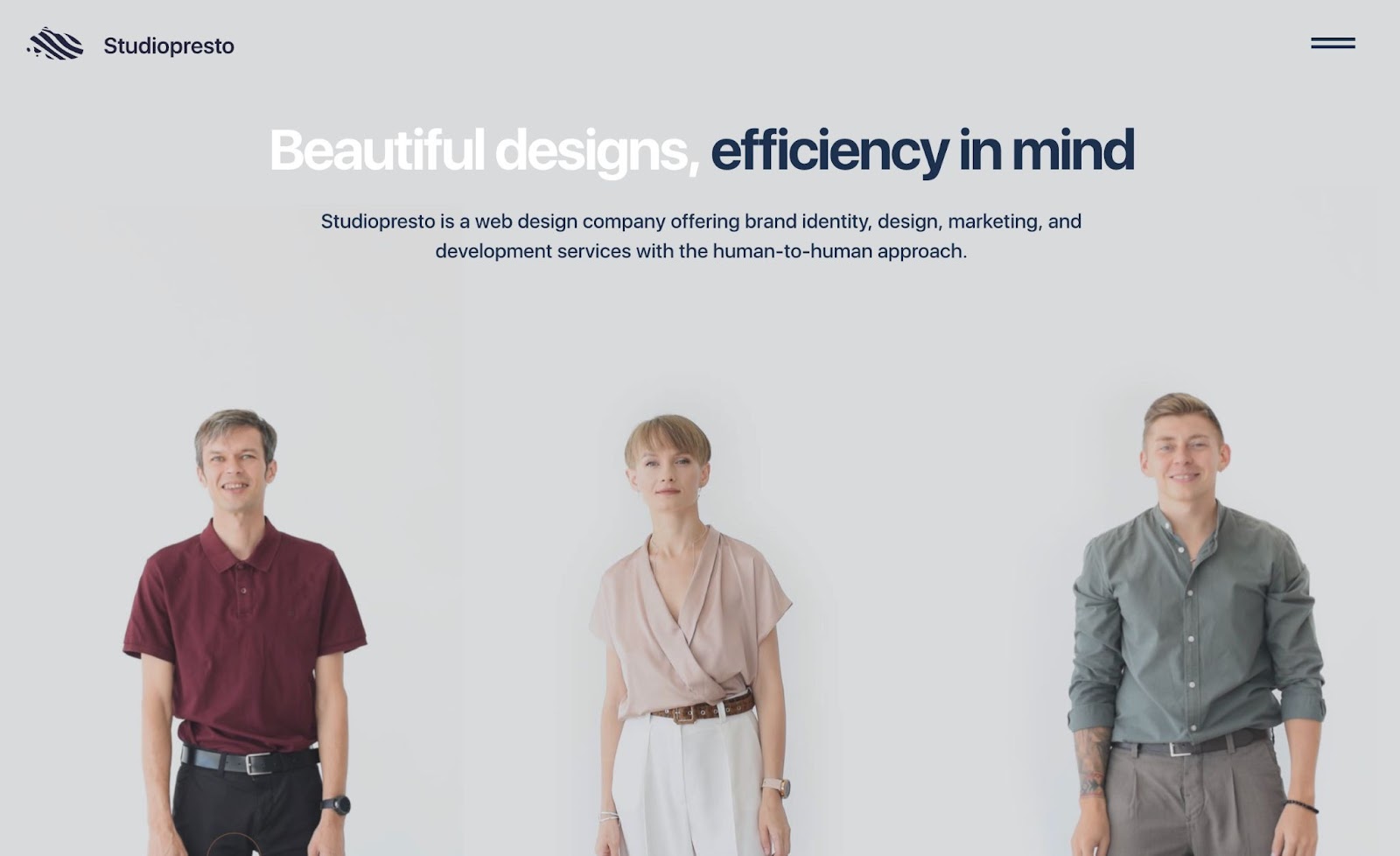
Studiopresto 是一家專門從事品牌標識項目的網頁設計公司,其網站是如何利用交互元素給人留下深刻印象並提供無縫且引人入勝的用戶體驗的另一個例子。
在標題的頂部,設計顯示了三個人的圖像,每個人都有自己的動畫,可以通過將光標懸停在他們身上來觸發。 這些動畫每個都帶有鏈接到相關頁面的隱藏彈出窗口。
這種對靜態和動畫元素以及視差滾動的巧妙使用為該網站帶來高度互動的感覺,同時為用戶提供舒適的導航體驗。
存在涉及許多交互元素和大標題大小的風險。 但是,通過保持乾淨和開放的設計並巧妙地部署元素,您可以讓登陸頁面讓訪問者眼花繚亂,同時保持作為信息中心的有用性。
