12 yaratıcı web sitesi başlık tasarımı örneği
Yayınlanan: 2022-12-03Web siteleri için bu geçerlidir. Web siteniz ürününüze, hizmetinize veya projenize açılan kapıdır ve iyi bir web sitesi başlık tasarımı, olumlu bir ilk izlenim bırakmanızı sağlamanın harika bir yoludur.
Ama ya bir adım daha ileri gitmek istersen? Şablonlu web sitesi düzenlerinin yükselişinin bir yan ürünü, aşırı doymuş tasarımlardır - ortalama bir web sörfçüsü, aynı başlıkların binlerce versiyonunu tekrar tekrar görmüştür. Misyonunuzu ve tekliflerinizi ileten bir şey yaratmanın ötesinde, web sitenizin öne çıkması önemlidir. Bu nedenle, ziyaretçilerinizi benzersiz, yaratıcı bir web sitesi başlık tasarımıyla etkilemek, unutulmaz ve etkili bir web sitesi deneyimi yaratmanın anahtarıdır.
Şimdi, iyi bir web sitesi başlık tasarımı için neyin iyi olduğunu keşfedelim, bazı örnekleri inceleyelim ve bir sonraki projeniz için ilham alalım.
İyi bir web sitesi başlık tasarımı yapan nedir?
Her şeyden önce, iyi bir web sitesi başlık tasarımı, web sitesinin amacını iletmelidir. Ürününüzün veya hizmetinizin adını öne çıkarmaktan daha fazlası var. Kişinin, ürünün veya hizmetin genel kimliğini - içerdiği görsel öğeler aracılığıyla - iletmesi gerekir.
Örneğin, eğlenceli, ilginç karakter tasarımlarından bazılarını paylaşmak için bir web sitesi oluşturan bir animatörseniz, sessiz bir renk paleti ve donuk yazı tipleriyle çok ciddi bir başlığa sahip olmak biraz tuhaf gelebilir. Hem reklamını yaptığınız işle hem de (muhtemelen) kendi kişiliğinizle çelişir .
Kısacası — iyi bir web sitesi başlık tasarımı, markanızı ve kimliğinizi doğru bir şekilde yansıtır . Bunu başardıktan sonra, geri kalan her şey adil oyundur. Başlığınızın ne kadar büyük olması gerektiğine ve hatta üzerinde ne olması gerektiğine dair ayarlanmış bir parametre yoktur. Sabit bir yapışkan başlık, paralaks kaydırmayı veya harekete geçirici mesaj, şablon veya orijinal tasarım içeriyor olsun, bunların tümü oynanabilecek değişkenlerdir.
Yaratıcı web sitesi başlık tasarımı örnekleri
Kendi web siteniz için ilham arıyorsanız, daha fazla kendinizi yormayın. Çok çeşitli yaklaşımlardan bazı ilginç, yaratıcı ve düpedüz harika web sitesi başlık tasarımlarının bir listesini derledik.
1. Sabina A ile tanıştı

Sabina Van Gils, Hollandalı bir metin yazarı ve editördür. Kişisel sitesi, "Sabina met een A" veya "Sabina with an A", web sitesi başlığının öğelerini düzenleme, vurgulama ve daire içine alma eylemlerini gösteren basit bir animasyonlu başlıkla başlıyor.
Bu, animasyonlu bir başlığın, basitliğine rağmen, sunulan ürün veya hizmeti ve bunun arkasındaki insanın kişiliğini iletmek için nasıl kullanılabileceğinin harika bir örneğidir. Sabina, hızlı bir animasyonla sitesine tonlarca kişilik kazandırıyor ve daha da önemlisi, amacına ve kim olduğuna ışık tutuyor.
2. GSAP FLIP Sütun Gezintileri

Başlık tasarımınızı bir adım öteye götürmenin harika bir yolu, bir video kullanmaktır ve Timothy Ricks'in bu kopyalanabilir özelliği, hareketin kullanıldığını gördüğümüz en yaratıcı yollardan biridir.
Bu proje ile kullanıcılar, fare imlecini farklı bölümlerin her birinin üzerine getirebilir ve kısa bir eşlik eden video açabilir. Geçişin ve etkileşimli öğelerin kusursuzluğu, bu web sitesi başlık tasarımına sofistike ve modern bir his verir.
Bu klonlanabilir ürünü Webflow'da kendi projeniz için kullanmaya başlamak için burayı tıklayın.
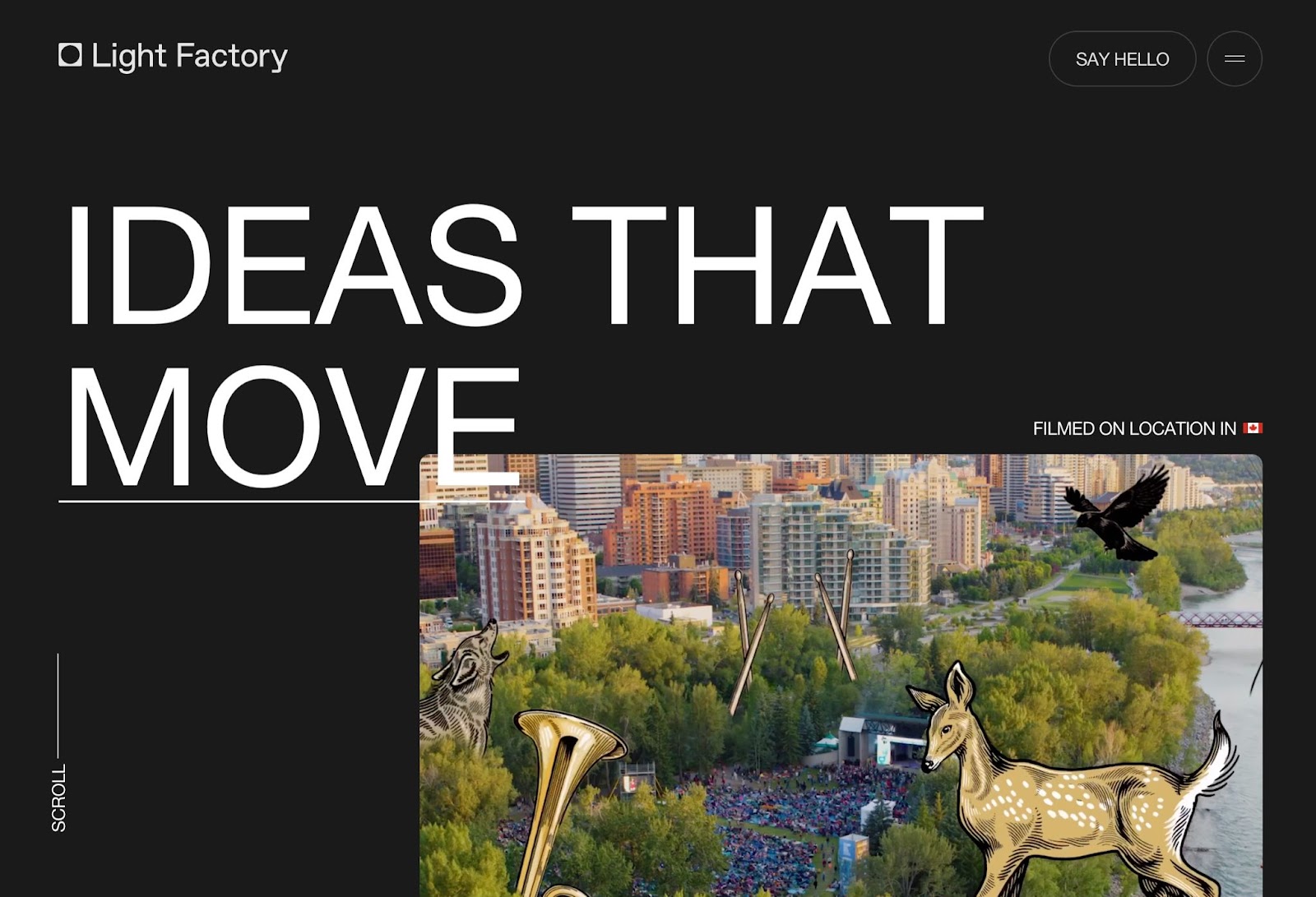
3. Işık Fabrikası

Joseph Berry ve Andrea Jelic'in Light Factory web sitesi, kendi adını taşıyan video prodüksiyon evlerinin reklamını yapmak için inşa edildi. Light Factory, Timothy Ricks'in GSAP FLIP Column Hovers'ında gördüğümüz kısa video görüntüleri yerine web sitesinin başlığına tam bir cızırtılı makara ekliyor - ziyaretçilerin dikkatini çekmenin harika bir yolu.

Büyük video kullanmak genellikle web sitenizin karmaşık ve hatta kafa karıştırıcı görünmesine neden olabilir. Açık bir görsel hiyerarşi, gizli bir harekete geçirici mesaj (CTA) ve web sitesinin önemli alanlarına kolay erişim sağlayan bir hamburger menüsü ile Light Factory'nin başlık tasarımı, bunaltıcı veya düzensiz hissetmeyi önlemeyi başarır.
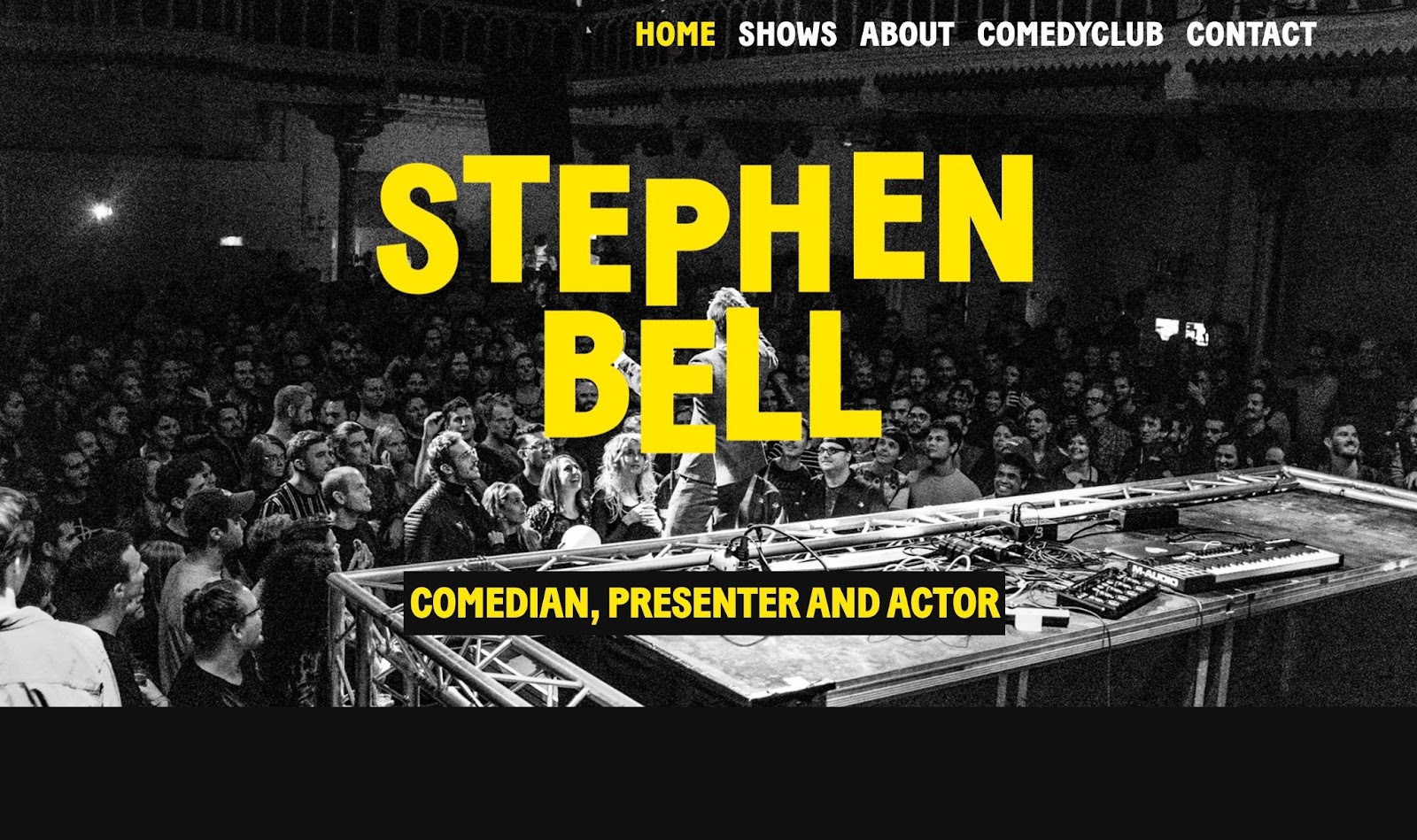
4. Stephen Bell Komedisi

Stephen Bell'in sitesi, sitenin tüm genişliğini kaplayan, Stephen'ın adının büyük kalın harflerle ve başlık metninde basit ve incelikli bir animasyonla yer aldığı statik bir resimle başlıyor.
Stephen'ın başlığının en sevdiğimiz kısmı, onu iki bölüme ayırması: ziyaretçiler için ilk izlenim görevi gören bir giriş resmi veya "açılış sayfası" ve bağlantıları görüntüleyen ve sayfanın üst kısmında olduğu gibi sabit kalan yapışkan bir başlık. ziyaretçi web sitesinde gezinir. Stephen'ın yaklaşımı, kişilikten ödün vermeden kullanılabilirliği ve işlevi vurgulamanın harika bir yoludur.
5. Shuga

Kişiliği ve eğlencesi olan bir web sitesi başlığı oluşturmaya gelince, Shuuga'daki insanlar nasıl göz kamaştıracağını kesinlikle biliyorlar. Bu yaratıcı başlık tasarımı, dünyanın görmesi için öne ve merkeze konulan ürünle animasyon, paralaks kaydırma ve etkileşim içerir.
Siteleri, iyi uygulanmış başlık tasarımı ile marka temsili arasında mükemmel bir denge kuruyor. Shuuga, vegan şekerleme yapan bir şirkettir, bu nedenle ana sayfa tasarımları kasıtlı olarak eğlencelidir. Örneğin, web sitesi bir hukuk firmasının reklamını yapıyorsa benzer bir başlık çalışmaz. Sergilenen ürün veya hizmet, başlığı ve genel site tasarımını bilgilendirmelidir.
Bunun gibi etkileşimli bir başlık, ziyaretçilerin ilgisini çekmenin ve eğlendirmenin harika bir yoludur. Ek olarak, özel imleç, tasarımı bir sonraki seviyeye taşıyan hoş bir dokunuş.
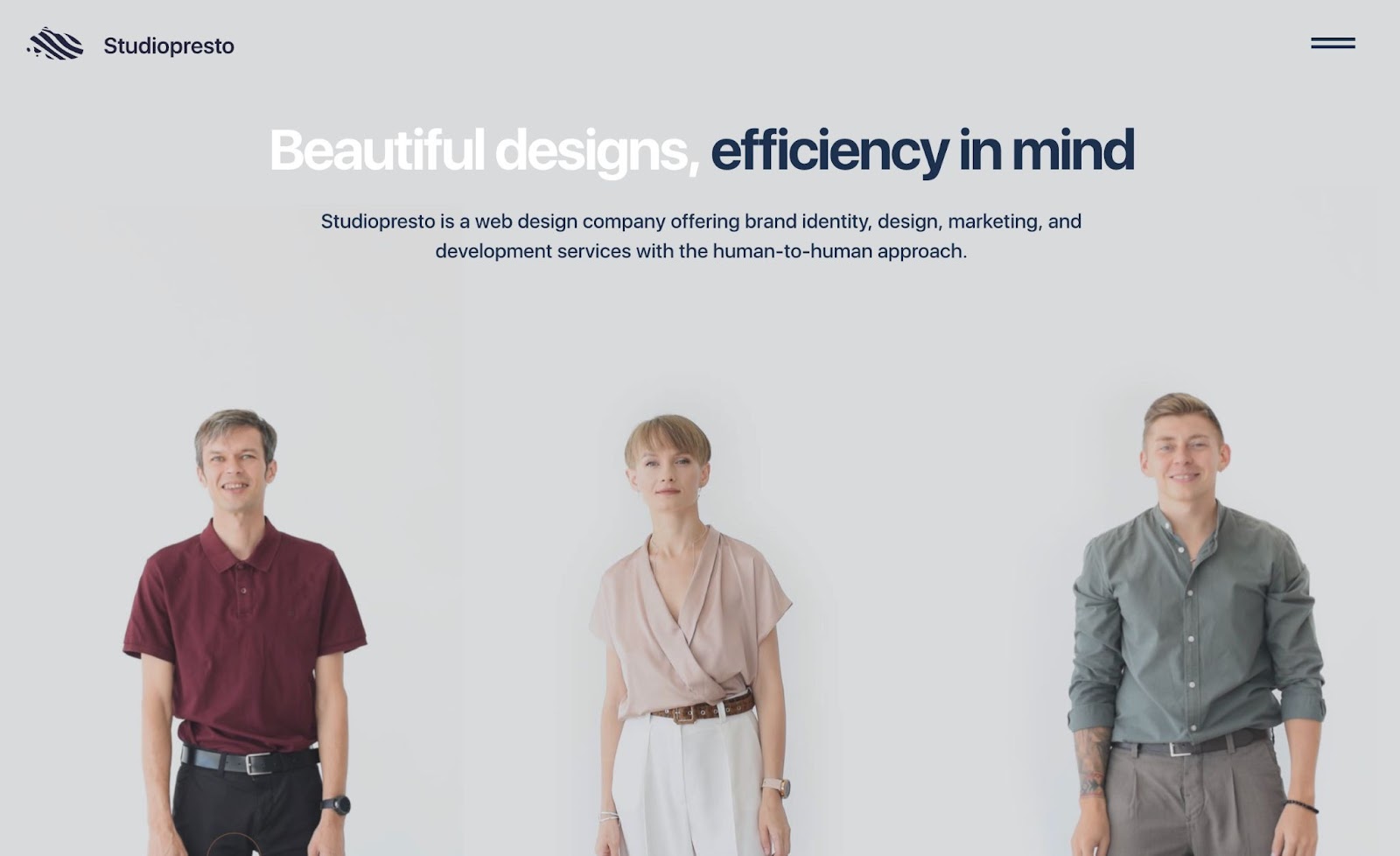
6. Stüdyo baskısı

Marka kimliği projelerinde uzmanlaşmış bir web tasarım şirketi olan Studiopresto'nun web sitesi, güçlü bir izlenim bırakmak ve sorunsuz ve ilgi çekici bir kullanıcı deneyimi sağlamak için etkileşimli öğelerin nasıl kullanılabileceğinin başka bir örneğidir.
Başlığın üst kısmında tasarım, her birinin kendi animasyonuna sahip olan ve imleç üzerlerine getirildiğinde tetiklenebilen üç kişinin resimlerini gösterir. Bu animasyonların her birine, ilgili sayfaya bağlanan kendi gizli açılır pencereleri eşlik eder.
Statik ve animasyonlu öğelerin ve paralaks kaydırmanın bu akıllıca kullanımı, bu web sitesine son derece etkileşimli bir his verirken, kullanıcı için rahat bir gezinme deneyimi sağlar.
Birçok etkileşimli öğeyi ve büyük başlık boyutunu içeren bir risk vardır. Ancak temiz ve açık bir tasarımı koruyarak ve öğe yerleştirme konusunda akıllı davranarak, bir bilgi merkezi olarak kullanışlı kalırken açılış sayfanızla ziyaretçilerinizin gözlerini kamaştırabilirsiniz.
