12 أمثلة لتصميم رؤوس المواقع الإبداعية
نشرت: 2022-12-03بالنسبة للمواقع ، هذا صحيح. موقع الويب الخاص بك هو البوابة إلى منتجك أو خدمتك أو مشروعك ، والتصميم الجيد لرأس موقع الويب هو طريقة رائعة لضمان ترك انطباع أول إيجابي.
ولكن ماذا لو كنت تريد أن تخطو خطوة أخرى إلى الأمام؟ أحد النواتج الثانوية لظهور تخطيطات مواقع الويب النموذجية هو التصاميم المفرطة التشبع - فقد شاهد متصفحي الويب العادي بالفعل آلاف الإصدارات من نفس الرؤوس مرارًا وتكرارًا. بالإضافة إلى إنشاء شيء ينقل رسالتك وعروضك ، من المهم أن يبرز موقع الويب الخاص بك. هذا هو السبب في أن إبهار زوارك بتصميم فريد ومبتكر لرأس موقع الويب هو المفتاح لإنشاء تجربة موقع ويب لا تُنسى ومؤثرة.
الآن ، دعنا نستكشف ما الذي يجعل تصميم رأس موقع الويب جيدًا ، واستكشاف بعض الأمثلة ، والحصول على الإلهام لمشروعك التالي.
ما الذي يجعل تصميم رأس موقع ويب جيدًا؟
أولاً وقبل كل شيء ، يحتاج تصميم رأس موقع الويب الجيد إلى نقل الغرض من الموقع. هناك ما هو أكثر من مجرد عرض اسم منتجك أو خدمتك. يحتاج إلى التواصل - من خلال العناصر المرئية التي يتضمنها - الهوية العامة للشخص أو المنتج أو الخدمة.
إذا كنت رسامًا متحركًا تنشئ موقعًا على الويب لمشاركة بعض تصميمات الشخصيات المرحة والغريبة ، على سبيل المثال ، فسيكون من الغريب بعض الشيء أن يكون لديك عنوان شديد الجدية مع لوحة ألوان صامتة وخطوط باهتة. سيتعارض مع كل من العمل الذي تعلن عنه و (ربما) شخصيتك .
باختصار - يعكس التصميم الجيد لرأس موقع الويب بدقة علامتك التجارية وهويتك . بعد أن تنجز هذا ، كل شيء آخر هو اللعب النزيه. لا توجد معلمة محددة لمدى حجم رأسك ، أو حتى ما يجب أن يكون عليه. سواء كان رأسًا ثابتًا ثابتًا ، أو يتضمن تمرير المنظر ، أو يتضمن دعوة إلى اتخاذ إجراء أو قالب أو تصميم أصلي ، فهذه كلها متغيرات يمكن اللعب بها.
أمثلة تصميم رأس الموقع الإبداعي
إذا كنت تبحث عن مصدر إلهام لموقعك على الويب ، فلا تبحث بعد ذلك. لقد قمنا بتجميع قائمة ببعض تصميمات رؤوس مواقع الويب المثيرة للاهتمام والإبداعية والرائعة من مجموعة متنوعة من الأساليب ،
1. قابلت سابينا إين أ

سابينا فان جيلز مؤلفة إعلانات ومحررة من هولندا. يبدأ موقعها الشخصي "Sabina met een A" أو "Sabina with A" برأس متحرك بسيط يوضح إجراءات التحرير والإبراز وعناصر الدوران حول عنوان موقعها على الويب.
هذا مثال رائع على كيفية استخدام رأس متحرك ، حتى في بساطته ، للتعبير عن المنتج أو الخدمة المقدمة ، بالإضافة إلى شخصية الإنسان التي تقف وراء كل ذلك. من خلال الرسوم المتحركة السريعة ، تمنح سابينا موقعها الكثير من الشخصية ، والأهم من ذلك أنها تسلط الضوء على هدفها ومن هي.
2. تحوم عمود GSAP FLIP

هناك طريقة رائعة لرفع مستوى تصميم رأسك وهي استخدام مقطع فيديو - وهذا قابل للاستنساخ من Timothy Ricks هو أحد أكثر الطرق إبداعًا التي رأيناها تستخدم الحركة.
باستخدام هذا المشروع ، يمكن للمستخدمين تحريك مؤشر الماوس فوق كل قسم من الأقسام المختلفة وفتح مقطع فيديو موجز مصاحب. تمنح سلاسة الانتقال والعناصر التفاعلية تصميم رأس موقع الويب هذا إحساسًا متطورًا وحديثًا.
لبدء استخدام هذا الاستنساخ لمشروعك الخاص في Webflow ، انقر هنا.
3. مصنع الضوء

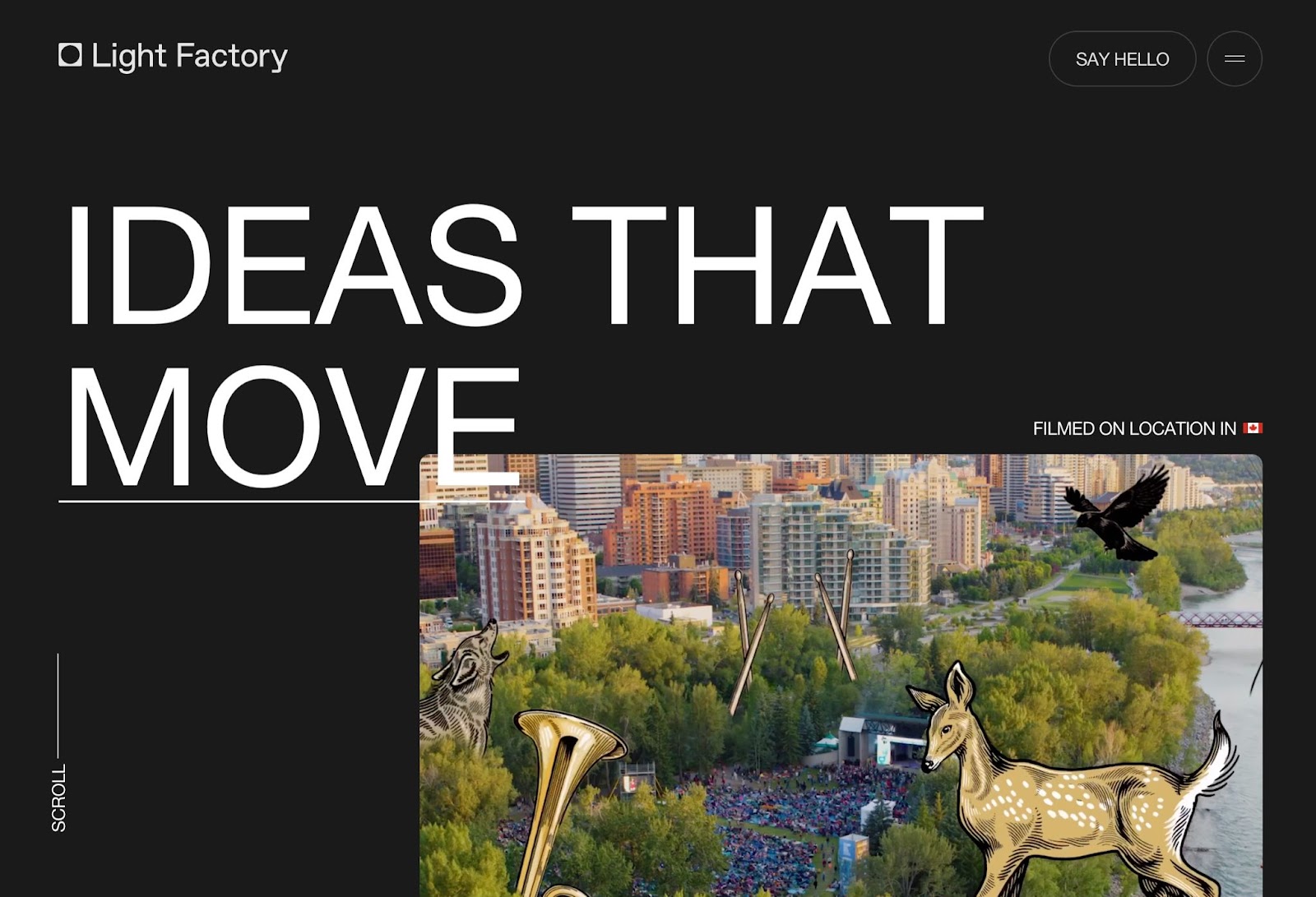
تم إنشاء موقع Light Factory الإلكتروني بواسطة Joseph Berry و Andrea Jelic للإعلان عن دار إنتاج الفيديو التي تحمل اسمًا. بدلاً من اللمحات القصيرة للفيديو الذي رأيناه مع Timothy Ricks's GSAP FLIP Column Hovers ، يشتمل Light Factory على بكرة كاملة في رأس الموقع - طريقة رائعة لجذب انتباه الزوار.

غالبًا ما يؤدي استخدام مقاطع الفيديو الكبيرة إلى جعل موقع الويب الخاص بك يبدو مشوشًا أو حتى مربكًا. من خلال التسلسل الهرمي المرئي الواضح ، وعبارة الحث على اتخاذ إجراء سرية (CTA) ، وقائمة الهامبرغر التي توفر وصولاً سهلاً إلى المناطق الرئيسية في موقع الويب ، يعمل تصميم رأس Light Factory على تجنب الشعور بالإرهاق أو عدم التنظيم.
4. ستيفن بيل كوميديا

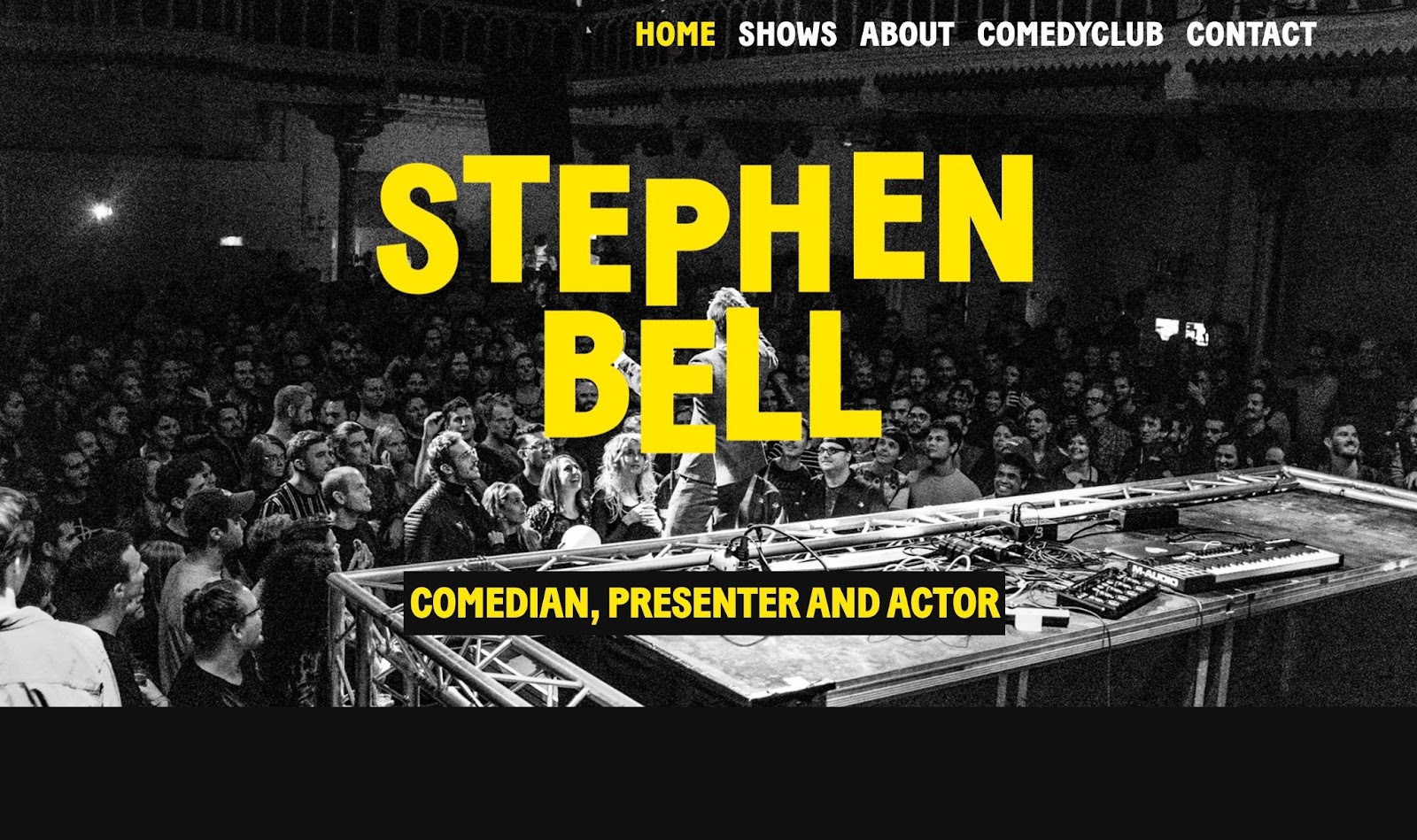
ينطلق موقع ستيفن بيل بصورة ثابتة تشغل العرض الكامل للموقع ، تعرض اسم ستيفن بأحرف كبيرة كبيرة مع رسم متحرك بسيط ودقيق على نص العنوان.
الجزء المفضل لدينا من رأس ستيفن هو كيفية تقسيمه إلى قسمين: صورة تمهيدية أو "صفحة البداية" التي تمثل الانطباع الأول للزوار ، وعنوان ثابت يعرض الروابط ويظل ثابتًا في أعلى الصفحة يتصفح الزائر الموقع. يعتبر نهج ستيفن طريقة رائعة للتأكيد على سهولة الاستخدام والوظيفة دون التضحية بالشخصية.
5. شوغا

عندما يتعلق الأمر بإنشاء رأس موقع ويب يتميز بالشخصية والمرح ، فإن الأشخاص في Shuuga يعرفون بالتأكيد كيفية الإبهار. يتضمن تصميم الرأس الإبداعي هذا الرسوم المتحركة والتمرير المنظر والتفاعل ، مع وضع المنتج في المقدمة وفي المنتصف ليراه العالم.
يحقق موقعهم التوازن المثالي بين تصميم الرأس حسن التنفيذ وتمثيل العلامة التجارية. Shuuga هي شركة تصنع حلوى نباتية ، لذا فإن تصميم صفحتها الرئيسية يكون ممتعًا بشكل متعمد. لن يعمل عنوان مماثل إذا كان موقع الويب يعلن عن شركة محاماة ، على سبيل المثال. يجب أن يُعلم المنتج أو الخدمة التي يتم عرضها العنوان والتصميم العام للموقع.
يُعد العنوان التفاعلي مثل هذا طريقة رائعة لإبقاء الزائرين منشغلين ومستمتعين. بالإضافة إلى ذلك ، يعد المؤشر المخصص لمسة لطيفة تنقل التصميم إلى المستوى التالي.
6. ستوديوبريستو

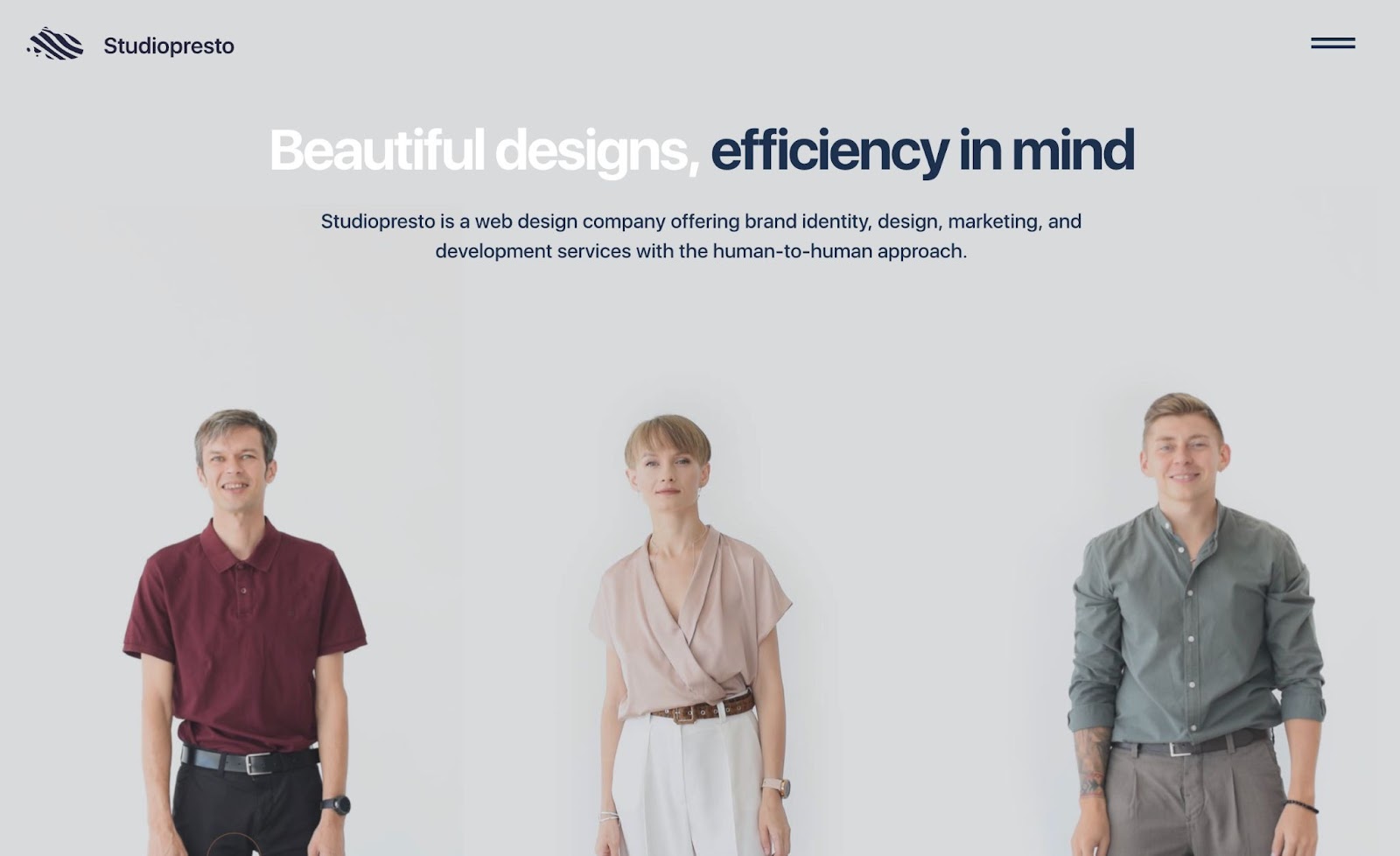
موقع الويب الخاص بـ Studiopresto ، وهي شركة تصميم ويب متخصصة في مشاريع هوية العلامة التجارية ، هو مثال آخر على كيفية الاستفادة من العناصر التفاعلية لإحداث انطباع قوي وتوفير تجربة مستخدم سلسة وجذابة.
في الجزء العلوي من الرأس ، يعرض التصميم صورًا لثلاثة أشخاص ، لكل منهم رسم متحرك خاص به يمكن تشغيله عن طريق تحريك المؤشر فوقهم. كل هذه الرسوم المتحركة مصحوبة بنوافذ منبثقة مخفية ترتبط بالصفحة ذات الصلة.
يمنح هذا الاستخدام الذكي للعناصر الثابتة والمتحركة والتمرير المنظر هذا الموقع شعورًا تفاعليًا للغاية ، مع توفير تجربة تنقل مريحة للمستخدم.
هناك خطر ينطوي على العديد من العناصر التفاعلية وحجم رأس كبير. ولكن من خلال الحفاظ على تصميم نظيف ومفتوح والذكاء بشأن نشر العناصر ، يمكنك إبهار زوارك بصفحتك المقصودة بينما تظل مفيدًا كمركز معلومات.
