12个创意网站标题设计实例
已发表: 2022-12-03对于网站来说,这是正确的。 您的网站是通往您的产品、服务或项目的门户,良好的网站标题设计是确保您留下积极第一印象的好方法。
但如果你想更进一步呢? 模板化网站布局兴起的一个副产品是过度饱和的设计——普通网络冲浪者已经一遍又一遍地看到相同标题的数千个版本。 除了创建可以传达您的使命和产品的内容之外,您的网站脱颖而出也很重要。 这就是为什么用独特、有创意的网站标题设计让您的访问者惊叹是打造令人难忘且有影响力的网站体验的关键。
现在,让我们探讨什么是好的网站标题设计,探索一些示例,并为您的下一个项目获取灵感。
什么才是好的网站标题设计?
首先,一个好的网站标题设计需要传达网站的目的。 它不仅仅是展示您的产品或服务的名称。 它需要通过它所包含的视觉元素来传达个人、产品或服务的整体身份。
例如,如果你是一名动画师,创建一个网站来分享你的一些有趣、古怪的角色设计,那么拥有一个超级严肃的标题、柔和的调色板和沉闷的字体会让人觉得有点奇怪。 它会与您宣传的作品和(可能)您自己的个性发生冲突。
简而言之——一个好的网站标题设计准确地反映了您的品牌和身份。 完成此操作后,其他一切都是公平竞争。 标题应该有多大,甚至标题应该是什么,都没有固定参数。 无论是固定的粘性标题,涉及视差滚动,还是涉及号召性用语、模板或原创设计,这些都是可以发挥的变量。
创意网站标题设计实例
如果您正在为自己的网站寻找灵感,别无所求。 我们从各种方法中编制了一些有趣的、有创意的、非常酷的网站标题设计列表,
1. Sabina meet en A

Sabina Van Gils 是来自荷兰的撰稿人和编辑。 她的个人网站“Sabina meet en A”或“Sabina with an A”以一个简单的动画标题开始,该标题说明了编辑、突出显示和圈出她网站标题元素的操作。
这是一个很好的例子,说明动画标题如何,即使很简单,也可以用来传达所提供的产品或服务,以及这一切背后的人的个性。 通过一个快速的动画,Sabina 为她的网站赋予了丰富的个性,更重要的是让人们了解她的目的和她是谁。
2. GSAP FLIP 列悬停

将您的页眉设计提升一个档次的好方法是使用视频——这个来自 Timothy Ricks 的可复制视频是我们见过的最有创意的动画使用方式之一。
有了这个项目,用户可以将鼠标指针悬停在每个不同的部分上,并打开一个简短的附带视频。 过渡和交互元素的无缝性使该网站标题设计具有精致和现代的感觉。
要开始在 Webflow 中为您自己的项目使用此可克隆对象,请单击此处。
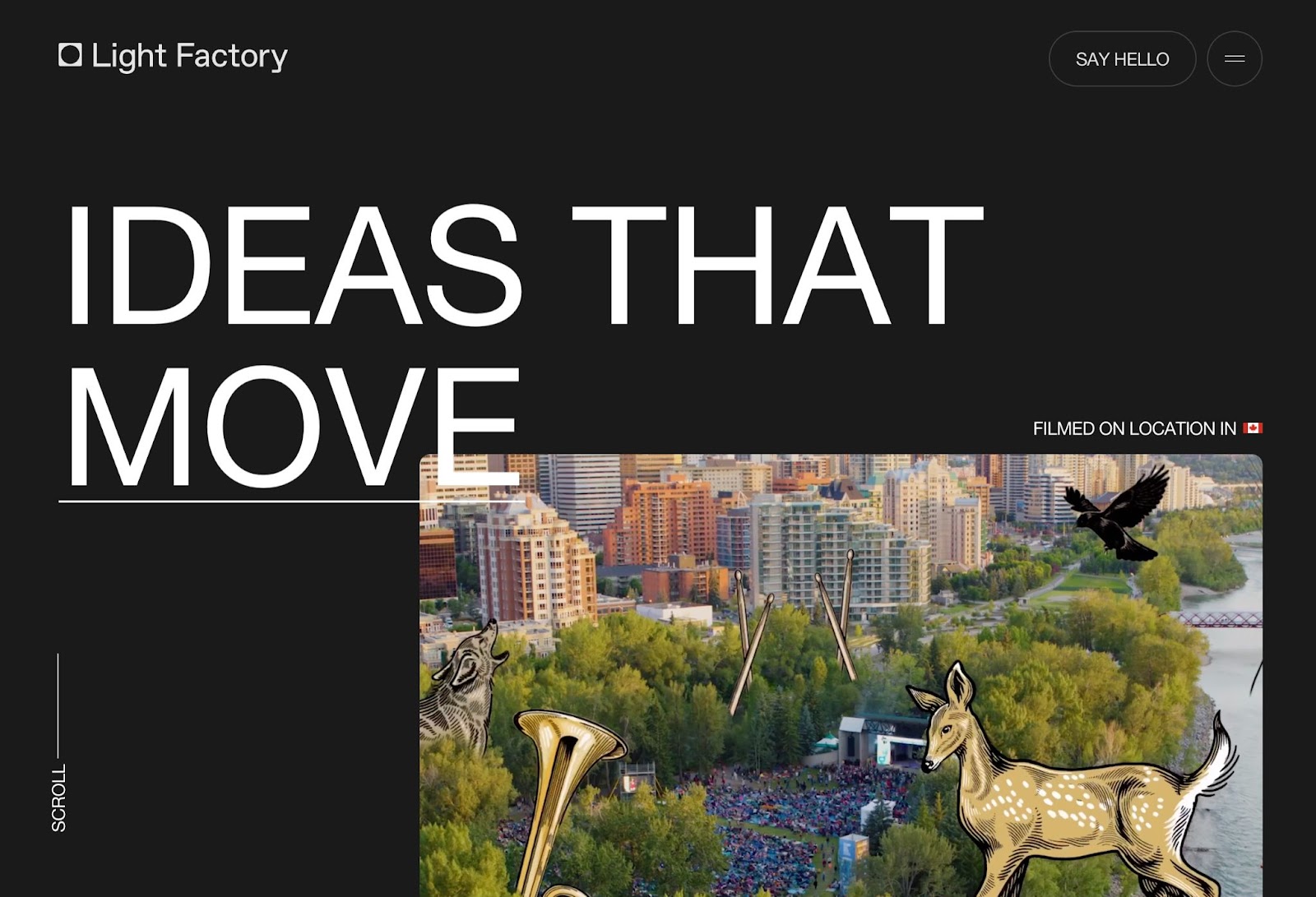
3. 灯厂

Joseph Berry 和 Andrea Jelic 建立的 Light Factory 网站是为了宣传他们的同名视频制作公司。 Light Factory 不是我们在 Timothy Ricks 的 GSAP FLIP Column Hover 中看到的简短视频,而是在网站的标题中加入了一个完整的嘶嘶声卷轴——这是吸引访问者注意力的好方法。

使用大型视频通常会使您的网站显得杂乱无章,甚至令人困惑。 凭借清晰的视觉层次结构、谨慎的号召性用语 (CTA) 以及可轻松访问网站关键区域的汉堡菜单,Light Factory 的标题设计设法避免让人感到不知所措或杂乱无章。
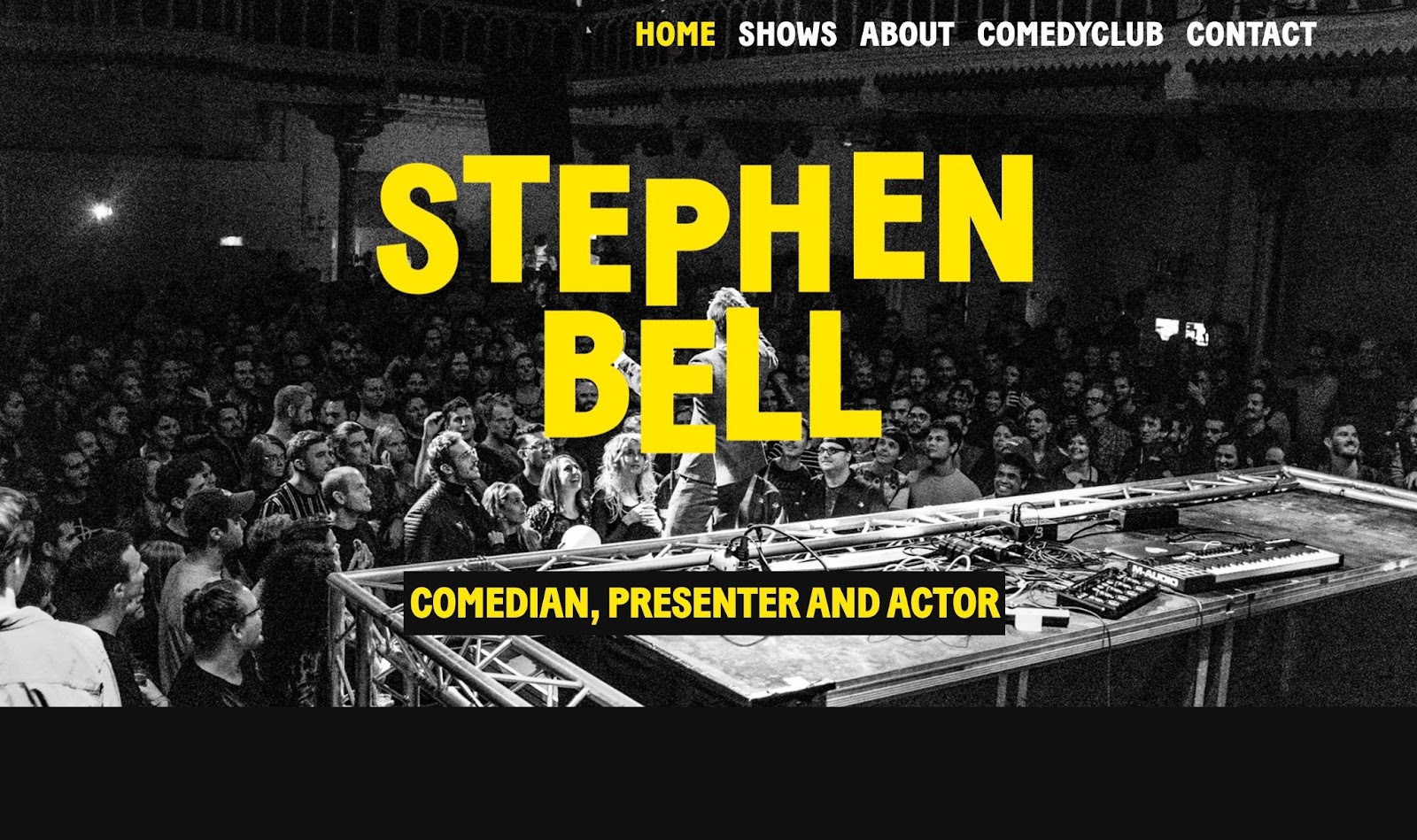
4.斯蒂芬贝尔喜剧

Stephen Bell 的网站以一张占据整个网站宽度的静态图像开始,其中以大号粗体字母显示 Stephen 的名字,标题文本上带有简单而微妙的动画。
我们最喜欢 Stephen 标题的部分是他如何将其分为两部分:一个介绍性图片或“启动页面”,作为访问者的第一印象,以及一个显示链接并固定在页面顶部的粘性标题访问者滚动浏览网站。 斯蒂芬的方法是在不牺牲个性的情况下强调可用性和功能的好方法。
5.修加

在创建具有个性和乐趣的网站标题时,Shuuga 的人肯定知道如何让人眼花缭乱。 这种创造性的标题设计涉及动画、视差滚动和交互性,产品被放在前面和中心,让全世界都能看到。
他们的网站在执行良好的标题设计和品牌代表之间取得了完美的平衡。 Shuuga 是一家制作纯素糖果的公司,因此他们的主页设计特意设计得很有趣。 例如,如果该网站正在为律师事务所做广告,则类似的标题将不起作用。 展示的产品或服务应告知标题和整体网站设计。
像这样的交互式标题是保持访问者参与和娱乐的好方法。 此外,自定义光标是一种很好的触感,可以将设计提升到一个新的水平。
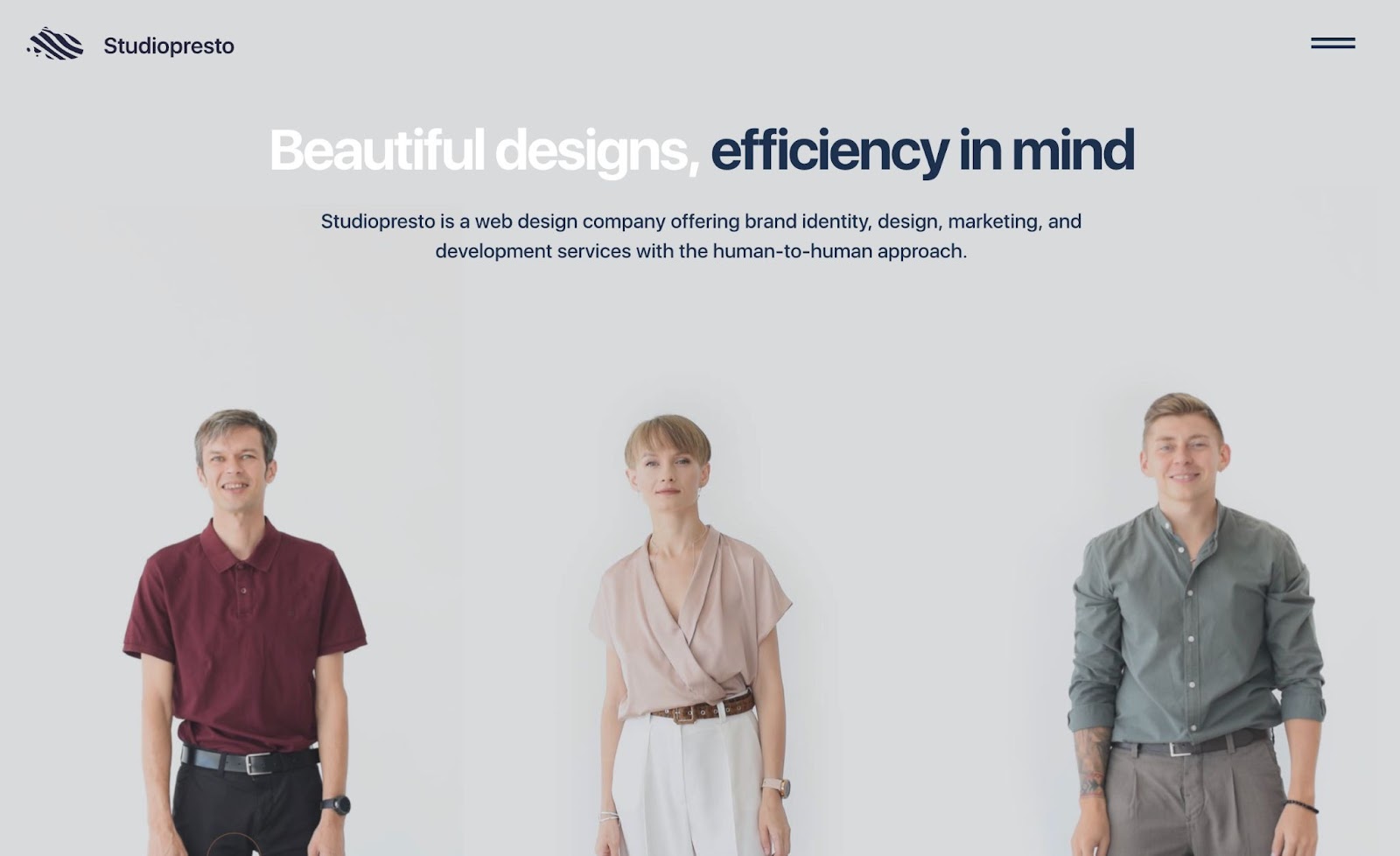
6. 快板工作室

Studiopresto 是一家专门从事品牌标识项目的网页设计公司,其网站是如何利用交互元素给人留下深刻印象并提供无缝且引人入胜的用户体验的另一个例子。
在标题的顶部,设计显示了三个人的图像,每个人都有自己的动画,可以通过将光标悬停在他们身上来触发。 这些动画每个都带有链接到相关页面的隐藏弹出窗口。
这种对静态和动画元素以及视差滚动的巧妙使用为该网站带来高度互动的感觉,同时为用户提供舒适的导航体验。
存在涉及许多交互元素和大标题大小的风险。 但是,通过保持干净和开放的设计并巧妙地部署元素,您可以让登陆页面让访问者眼花缭乱,同时保持作为信息中心的有用性。
