12 esempi di progettazione di intestazioni di siti web creativi
Pubblicato: 2022-12-03Per i siti web, questo vale. Il tuo sito Web è la porta d'accesso al tuo prodotto, servizio o progetto e un buon design dell'intestazione del sito Web è un ottimo modo per assicurarti di lasciare una prima impressione positiva.
Ma cosa succede se vuoi fare un ulteriore passo avanti? Un sottoprodotto dell'ascesa dei layout di siti Web basati su modelli sono i design troppo saturi: il navigatore web medio ha già visto migliaia di versioni delle stesse intestazioni più e più volte. Oltre a creare qualcosa che comunichi la tua missione e le tue offerte, è importante che il tuo sito web si distingua. Ecco perché stupire i tuoi visitatori con un design dell'intestazione del sito web unico e creativo è la chiave per creare un'esperienza del sito web memorabile e di grande impatto.
Ora, esploriamo ciò che rende un buon design dell'intestazione di un sito Web, esploriamo alcuni esempi e traiamo ispirazione per il tuo prossimo progetto.
Cosa rende un buon design dell'intestazione di un sito web?
Innanzitutto, un buon design dell'intestazione del sito Web deve trasmettere lo scopo del sito Web. C'è molto di più oltre al semplice nome del tuo prodotto o servizio. Deve comunicare, attraverso gli elementi visivi che incorpora, l'identità complessiva della persona, del prodotto o del servizio.
Se sei un animatore che crea un sito Web per condividere alcuni dei tuoi disegni di personaggi divertenti e stravaganti, ad esempio, sarebbe un po 'strano avere un'intestazione super seria con una tavolozza di colori tenui e caratteri spenti. Si scontrerebbe sia con il lavoro che stai pubblicizzando sia (probabilmente) con la tua personalità .
In breve, un buon design dell'intestazione del sito web riflette accuratamente il tuo marchio e la tua identità . Dopo aver realizzato questo, tutto il resto è fair play. Non esiste un parametro impostato per quanto grande dovrebbe essere la tua intestazione, o anche cosa dovrebbe essere su di essa. Che si tratti di un'intestazione adesiva fissa, che implichi lo scorrimento parallasse o che implichi un invito all'azione, un modello o un design originale, queste sono tutte variabili con cui è possibile giocare.
Esempi di progettazione di intestazioni di siti Web creativi
Se stai cercando ispirazione per il tuo sito web, non cercare oltre. Abbiamo compilato un elenco di alcuni design di intestazioni di siti Web interessanti, creativi e decisamente interessanti da un'ampia varietà di approcci,
1. Sabina ha incontrato un A

Sabina Van Gils è una copywriter ed editor olandese. Il suo sito personale, "Sabina met een A" o "Sabina with an A", inizia con una semplice intestazione animata che illustra le azioni di modifica, evidenziazione e cerchiatura degli elementi del titolo del suo sito web.
Questo è un ottimo esempio di come un'intestazione animata, anche nella sua semplicità, possa essere utilizzata per trasmettere il prodotto o il servizio offerto, nonché la personalità dell'essere umano dietro a tutto. Con una rapida animazione, Sabina conferisce al suo sito un sacco di personalità e, cosa più importante, fa luce sul suo scopo e su chi è.
2. La colonna GSAP FLIP si libra

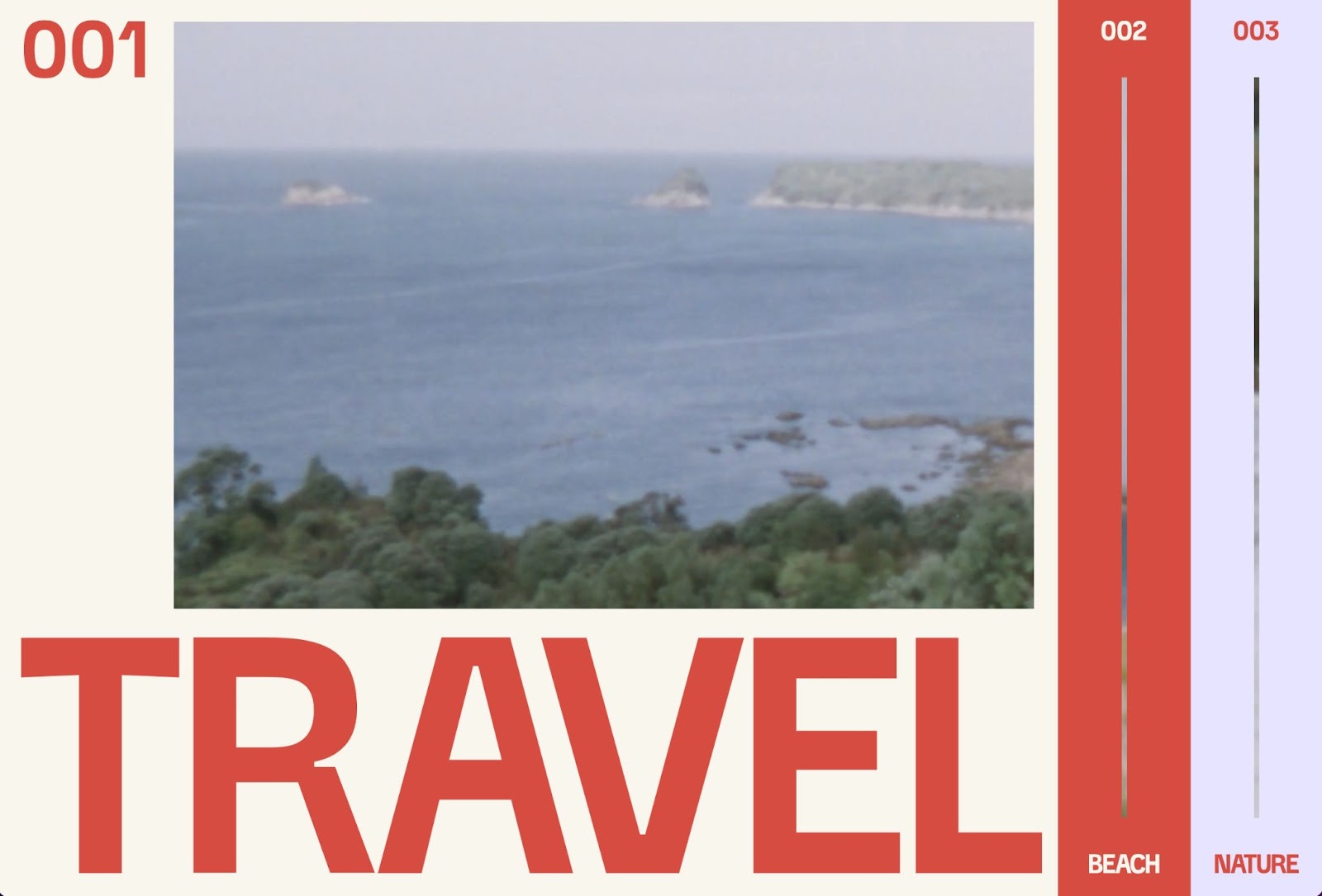
Un ottimo modo per migliorare il design dell'intestazione è utilizzare un video e questo clonabile di Timothy Ricks è uno dei modi più creativi che abbiamo visto utilizzare il movimento.
Con questo progetto, gli utenti possono posizionare il puntatore del mouse su ciascuna delle diverse sezioni e aprire un breve video di accompagnamento. La continuità della transizione e gli elementi interattivi conferiscono a questo design dell'intestazione del sito Web un aspetto sofisticato e moderno.
Per iniziare a utilizzare questo clonabile per il tuo progetto in Webflow, fai clic qui.
3. Fabbrica di luce

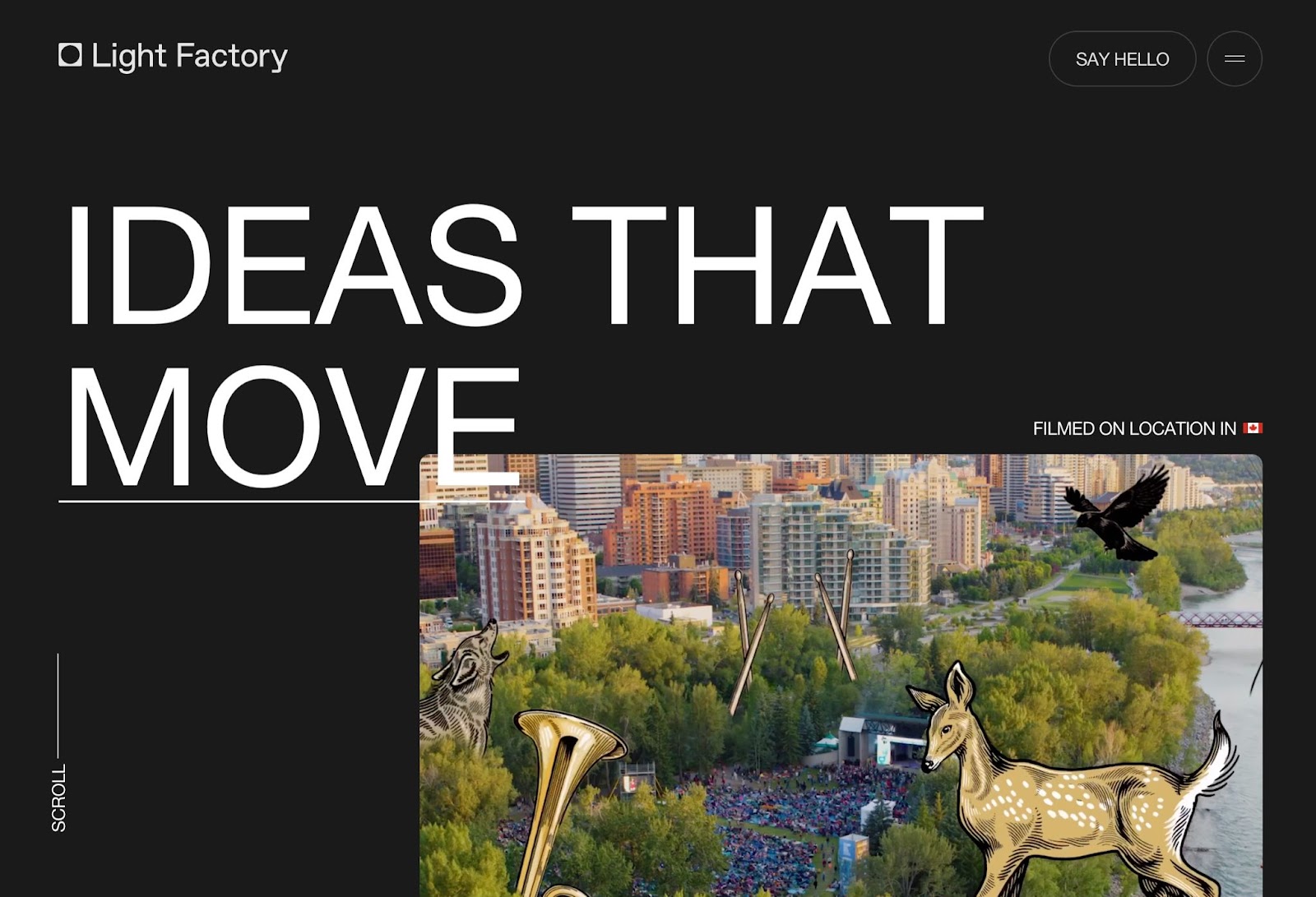
Il sito web Light Factory di Joseph Berry e Andrea Jelic è stato creato per pubblicizzare la loro omonima casa di produzione video. Invece dei brevi scorci di video che abbiamo visto con GSAP FLIP Column Hovers di Timothy Ricks, Light Factory incorpora una bobina sfrigolante nell'intestazione del sito Web, un ottimo modo per attirare l'attenzione dei visitatori.

L'uso di video di grandi dimensioni può spesso far sembrare il tuo sito web disordinato o addirittura confuso. Con una chiara gerarchia visiva, un discreto invito all'azione (CTA) e un menu hamburger che fornisce un facile accesso alle aree chiave del sito Web, il design dell'intestazione di Light Factory riesce a evitare di sentirsi sopraffatto o disorganizzato.
4. Commedia di Stephen Bell

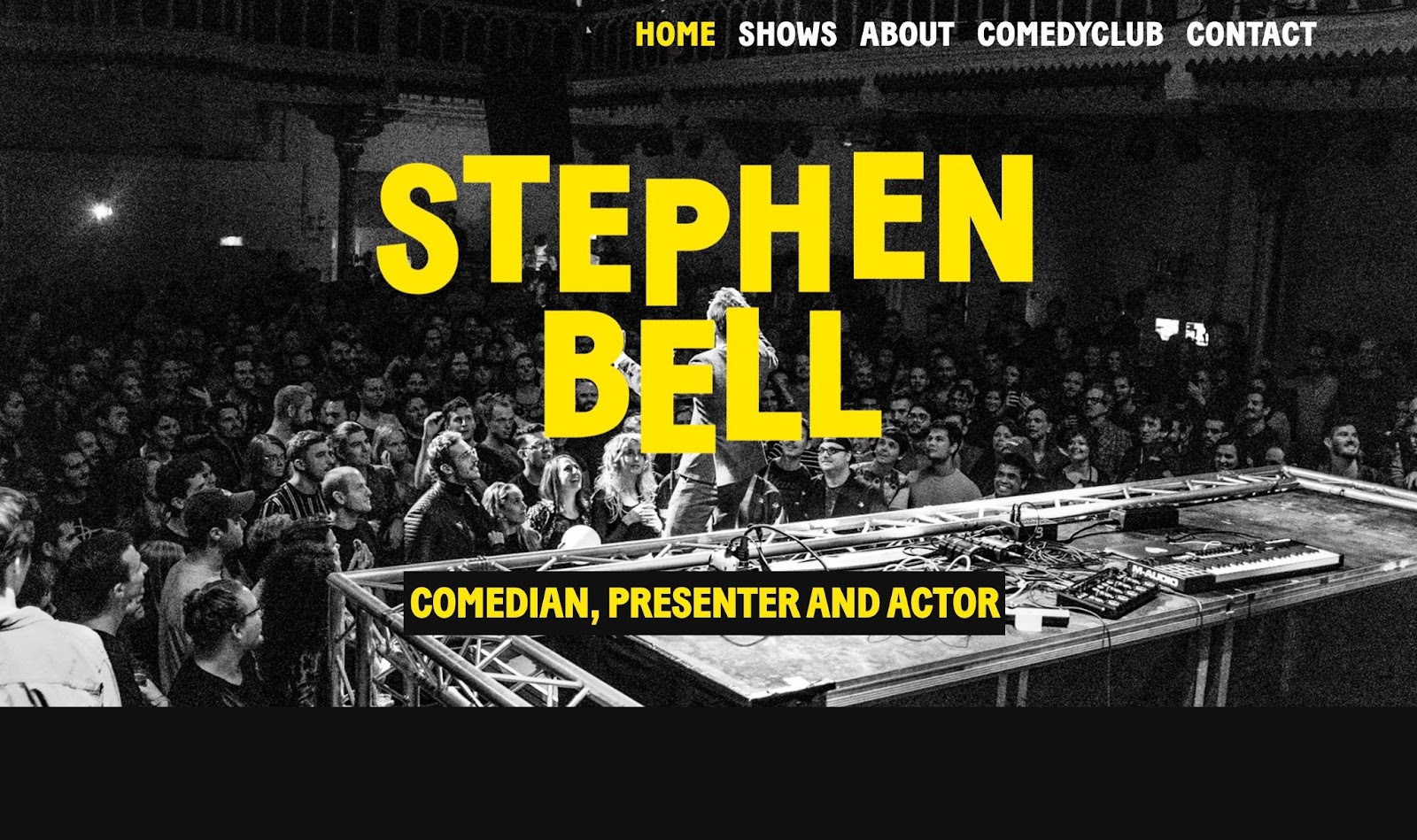
Il sito di Stephen Bell prende il via con un'immagine statica che occupa l'intera larghezza del sito, con il nome di Stephen in grandi lettere in grassetto con un'animazione semplice e sottile sul testo dell'intestazione.
La nostra parte preferita dell'intestazione di Stephen è il modo in cui la suddivide in due sezioni: un'immagine introduttiva o "splash page" che funge da prima impressione per i visitatori e un'intestazione adesiva che mostra i collegamenti e rimane fissa nella parte superiore della pagina come il visitatore scorre il sito web. L'approccio di Stephen è un ottimo modo per enfatizzare l'usabilità e la funzionalità senza sacrificare la personalità.
5. Shuga

Quando si tratta di creare un'intestazione di un sito Web con personalità e divertimento, i ragazzi di Shuuga sanno sicuramente come stupire. Questo design creativo dell'intestazione prevede animazione, scorrimento parallasse e interattività, con il prodotto messo in primo piano affinché il mondo possa vederlo.
Il loro sito raggiunge il perfetto equilibrio tra design dell'intestazione ben eseguito e rappresentazione del marchio. Shuuga è un'azienda che produce caramelle vegane, quindi il design della loro homepage è volutamente divertente. Un'intestazione simile non funzionerebbe se il sito web pubblicizzasse uno studio legale, ad esempio. Il prodotto o il servizio presentato dovrebbe informare l'intestazione e il design generale del sito.
Un'intestazione interattiva come questa è un ottimo modo per coinvolgere e divertire i visitatori. Inoltre, il cursore personalizzato è un bel tocco che porta il design al livello successivo.
6. Studiopresto

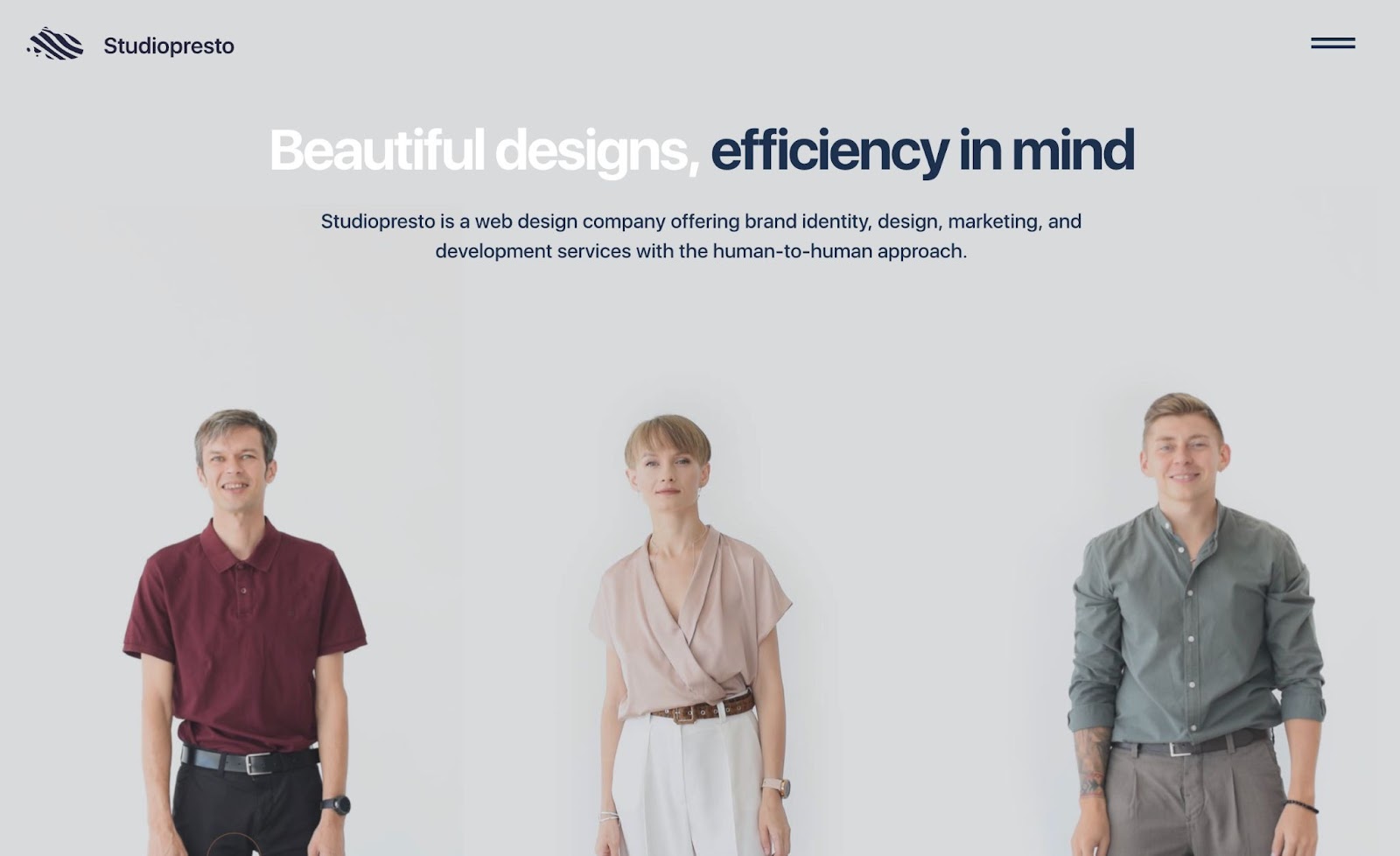
Il sito web di Studiopresto, una società di web design specializzata in progetti di brand identity, è un altro esempio di come gli elementi interattivi possono essere sfruttati per fare una buona impressione e fornire un'esperienza utente fluida e coinvolgente.
Nella parte superiore dell'intestazione il design mostra le immagini di tre persone, ognuna delle quali ha la propria animazione che può essere attivata passandoci sopra il cursore. Ciascuna di queste animazioni è accompagnata dal proprio popup nascosto che collega alla pagina pertinente.
Questo uso intelligente di elementi statici e animati e lo scorrimento parallasse conferiscono a questo sito Web un aspetto altamente interattivo, il tutto fornendo all'utente un'esperienza di navigazione confortevole.
C'è un rischio che coinvolge molti elementi interattivi e grandi dimensioni dell'intestazione. Ma mantenendo un design pulito e aperto ed essendo intelligente sulla distribuzione degli elementi, puoi stupire i tuoi visitatori con la tua pagina di destinazione pur rimanendo utile come hub di informazioni.
