이메일 헤더란 무엇입니까? 배울 수 있는 6가지 이메일 헤더 예시
게시 됨: 2024-02-26제목 줄을 확인하세요 . 내용을 확인하세요 . CTA, 확인하세요 .
대부분의 마케팅 담당자는 이메일의 이러한 부분을 완성하는 데 많은 시간을 소비하지만 많은 사람들이 중요한 구성 요소인 이메일 헤더를 간과합니다.
이메일 제공업체가 증가하는 피싱 공격에 맞서 싸우면서 전체 이메일의 거의 57%가 스팸으로 전송됩니다. 이메일 헤더는 좋은 점과 나쁜 점을 구분하는 데 중요한 역할을 합니다. 이는 발신자와 수신자를 확인하는 데 도움이 되는 고유 식별자 역할을 하며 모든 사람을 안전하게 보호합니다.
자세히 알아보기 전에 일반적인 혼란을 해결해 보겠습니다.
이메일 헤더에는 두 가지 유형이 있습니다.
- 기술 이메일 헤더: 실제 이메일 헤더이며 실제로는 코드일 뿐입니다.
- 이메일 헤더 디자인: 이는 이메일의 첫 번째 시각적 부분이며 일반적으로 이해되는 이메일 헤더 유형입니다.
이 블로그 게시물에서는 다음을 수행합니다.
기술 이메일 헤더와 디자인 이메일 헤더를 구별하세요.
이메일 디자인 헤더의 다양한 구성요소를 설명하세요.
다양한 이메일 클라이언트에서 헤더를 보는 방법을 보여줍니다.
영감을 얻는 데 도움이 되는 6가지 훌륭한 디자인 이메일 헤더 예시를 나열해 보세요.
시작하자!
목차
이메일 헤더란 무엇입니까? 기술 및 디자인 이메일 헤더
이메일 헤더는 보낸 사람과 받는 사람의 이메일 주소, 제목 줄, 날짜, 전송 시간 등 이메일의 라우팅 정보와 메타데이터에 대한 기록입니다. 이메일 서버에 원본, 대상 및 인증 데이터를 제공하여 받은 편지함에 전달될 때까지 스팸 검사를 통과합니다.
기술 이메일 헤더는 이메일 서비스 제공업체가 이메일의 발신자, 수신자, 수신자의 받은 편지함에 도착하는 데 걸린 경로, 처리 방법을 이해하는 데 도움이 되는 HTML 코드 조각입니다.
헤더의 코드에는 보낸 사람과 받는 사람의 이름과 위치, 보낸 날짜와 시간, 제목과 같은 기타 세부정보가 표시됩니다.
디자인 헤더는 일반적으로 브랜드 이름과 로고, 탐색 모음 및 제목을 포함하는 이메일의 상단 시각적 부분입니다. 이는 브랜딩 및 고객 경험 관점에서 더 중요하지만 전달 가능성을 향상시키는 역할을 합니다 .
이메일 헤더가 아닌 것은 무엇입니까?
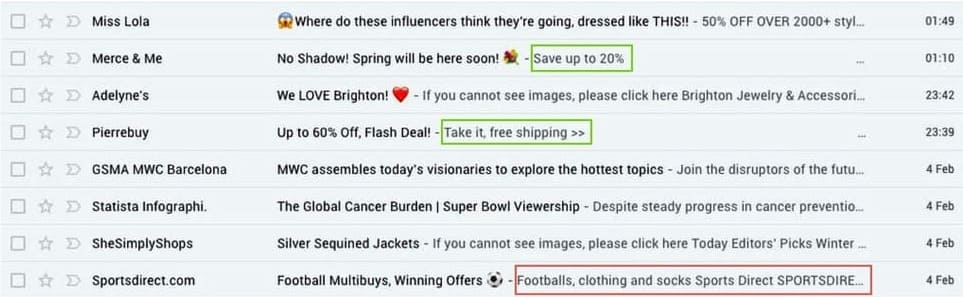
이메일 헤더는 제목 줄 옆에 표시되는 프리헤더와 동일하지 않습니다.
프리헤더는 제목 줄과 관련된 추가 정보만 제공하며 이메일에서 제안을 놀리는 데 자주 사용됩니다.

또한 읽어 보세요: 이메일 분석 101: 무시해서는 안 되는 필수 이메일 부분
이메일 헤더의 구성요소

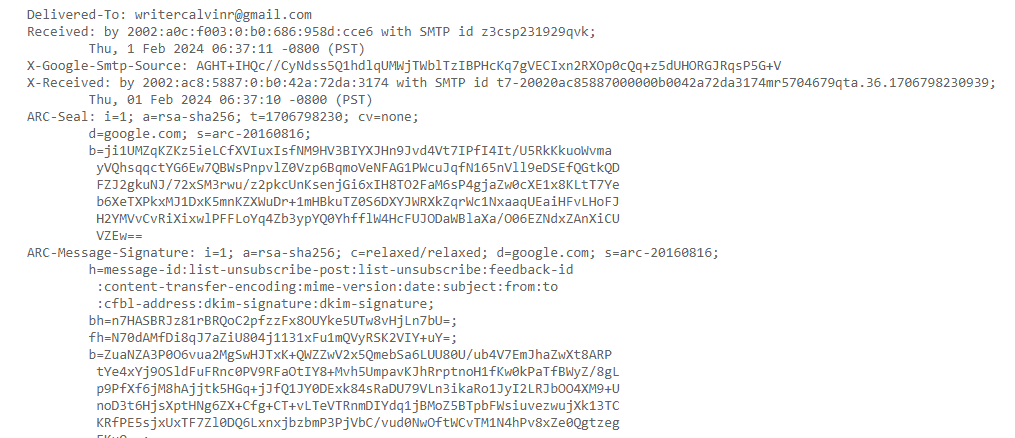
HTML에서 이메일 헤더 필드는 다음과 같습니다. 여기에는 HTML 코드로 작성된 해당 값과 함께 'Delivered-To' 또는 'Received-By'와 같은 필드 또는 레이블이 포함되어 있습니다.
이 중요한 이메일 헤더 정보는 이메일 클라이언트를 사용하여 볼 때 덜 위협적으로 보입니다.

모든 이메일 헤더는 여러 필드로 구성됩니다. 이러한 필드에는 고유한 값이 있습니다.
각 이메일 헤더 필드를 자세히 살펴보겠습니다.
- 보낸 사람: 이 필드는 보낸 사람의 주소를 제공합니다.
- 예: EngageBay <[email protected]>
- 받는 사람: 기본 수신자와 보조 수신자의 이메일 주소가 있는 경우 이를 표시합니다.
- 예: 조지 마션 <[email protected]>
- 배달됨 - 받는 사람: 배달을 받은 사람의 이름과 주소를 표시합니다.
- 제목 줄: 제목 줄에 언급된 이메일의 제목입니다.
- 예: email_subject_name
- 회신: 이 필드에는 보낸 사람이 회신할 수 있는 주소가 있습니다.
- 예: 발신자 이름 <[email protected]>
- Content-Type: 이메일의 형식(HTML 등)을 표시합니다.
- 예: 텍스트/일반; 또는 콘텐츠 유형: multipart/alternative;
- 반환 경로: 이 값은 반송된 이메일을 보낼 위치를 수신 서버에 알려줍니다. 이는 원래 발송 주소와 별개입니다.
- 수신됨: 이 값은 이메일이 받은 편지함으로 전달되는 동안 처리되었을 수 있는 모든 서버를 기록합니다.
- 메시지 ID: 메시지 ID는 이메일당 하나의 사본만 전달되도록 각 이메일에 태그를 지정합니다.
- 다목적 인터넷 메일 확장: 오디오, 비디오 및 기타 미디어 파일을 이메일에 첨부할 수 있는 프로토콜입니다. 전송되는 첨부 파일 유형에 따라 여러 버전이 있습니다.
- DKIM 서명: DKIM 또는 도메인 키 식별 메일은 보안과 관련된 프로토콜입니다. 이메일의 디지털 서명(또는 키)을 확인하여 도메인 소유자가 승인했는지 확인합니다. 이 서명은 보낸 사람의 DNS 레코드에서 찾을 수 있습니다.
- SPF: 발신자 정책 프레임워크는 발신자가 대신 이메일을 보낼 수 있는 권한이 있는 호스트를 표시하기 위해 사용하는 또 다른 보안 프로토콜입니다. 이 정보는 DNS 레코드에도 포함되어 있습니다.
또한 읽어 보세요: 이메일 디자인 모범 사례: 디자인이 변환됩니까?
이메일 헤더가 중요한 이유는 무엇입니까?
먼저 기술 헤더에 대해 이야기해 보겠습니다. 기술 이메일 헤더는 다음과 같은 이점을 제공합니다.
1. 이메일의 출처를 인증합니다.
기술적인 이메일 헤더는 보낸 사람이 합법적인지 이메일 제공자와 수신자에게 알려줍니다. 여기에는 스팸 검사기를 통과하는 데 필요한 모든 식별 정보가 포함되어 있으며 독자가 피싱 시도를 식별하는 데 도움이 됩니다.
2. 피싱으로부터 보호합니다.
이메일 헤더를 분석함으로써 이메일 서버는 DMARC, SPF 및 DKIM과 같은 인증 프로토콜이 통과되었는지 확인할 수 있습니다. 그렇지 않으면 이메일이 받은편지함에 도착하지 않을 것입니다.
3. 이메일 경로를 평가합니다.
기술 헤더에는 이메일이 받은 편지함으로 전달되는 동안 통과한 서버에 대한 세부 정보도 포함되어 있습니다. 전송 경로라고 하는 이 정보는 이메일마다 다를 수 있습니다.
발신자 평판 개선에 대해 자세히 알아보려면 이 블로그 게시물을 읽어보세요.
더 읽어 보세요: 프로모션 이메일 – 전환을 유도하는 이메일 작성 방법
다른 클라이언트에서 이메일 헤더를 보는 방법
클라이언트마다 이메일 헤더가 다르게 표시됩니다. 이 섹션에서는 주요 클라이언트의 다양한 이메일 헤더 형식을 살펴보겠습니다.
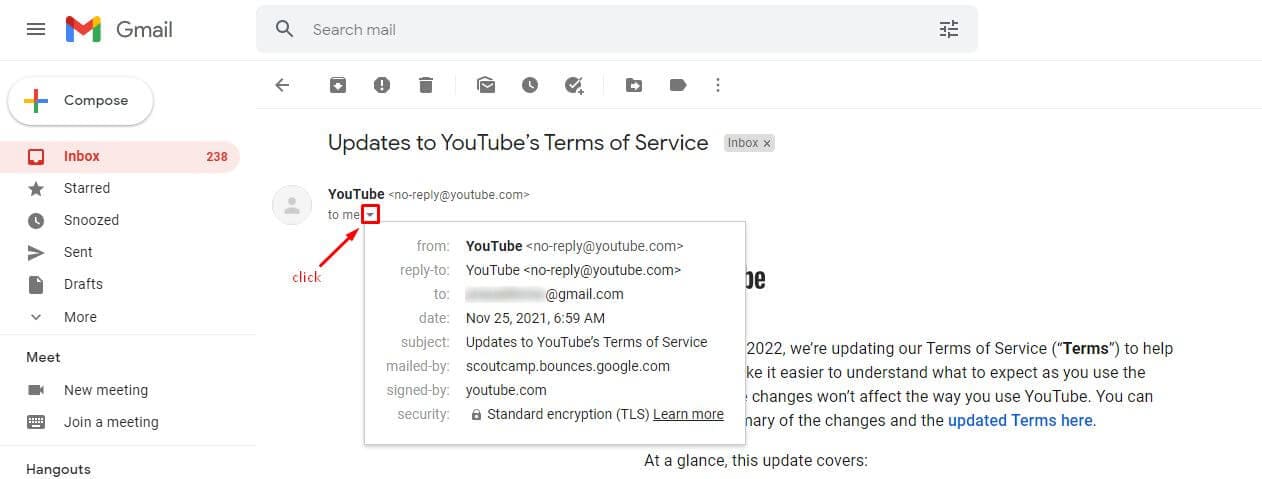
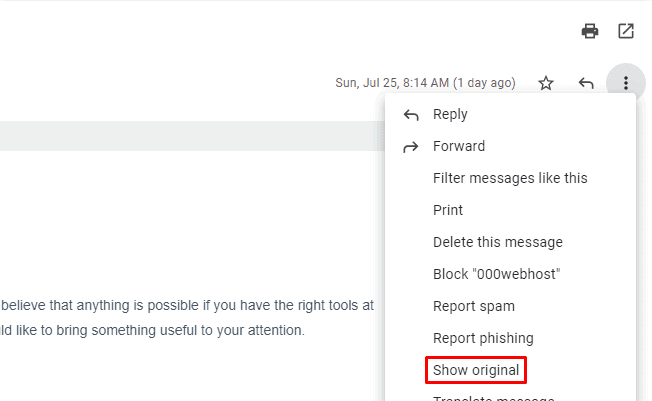
1. Gmail의 이메일 헤더

- Gmail 오른쪽 상단에 있는 점 3개 아이콘을 클릭하세요.
- 드롭다운 메뉴에서 ' 원본 표시 '를 선택합니다. 새 창이 열리고 전체 이메일 헤더가 표시됩니다.
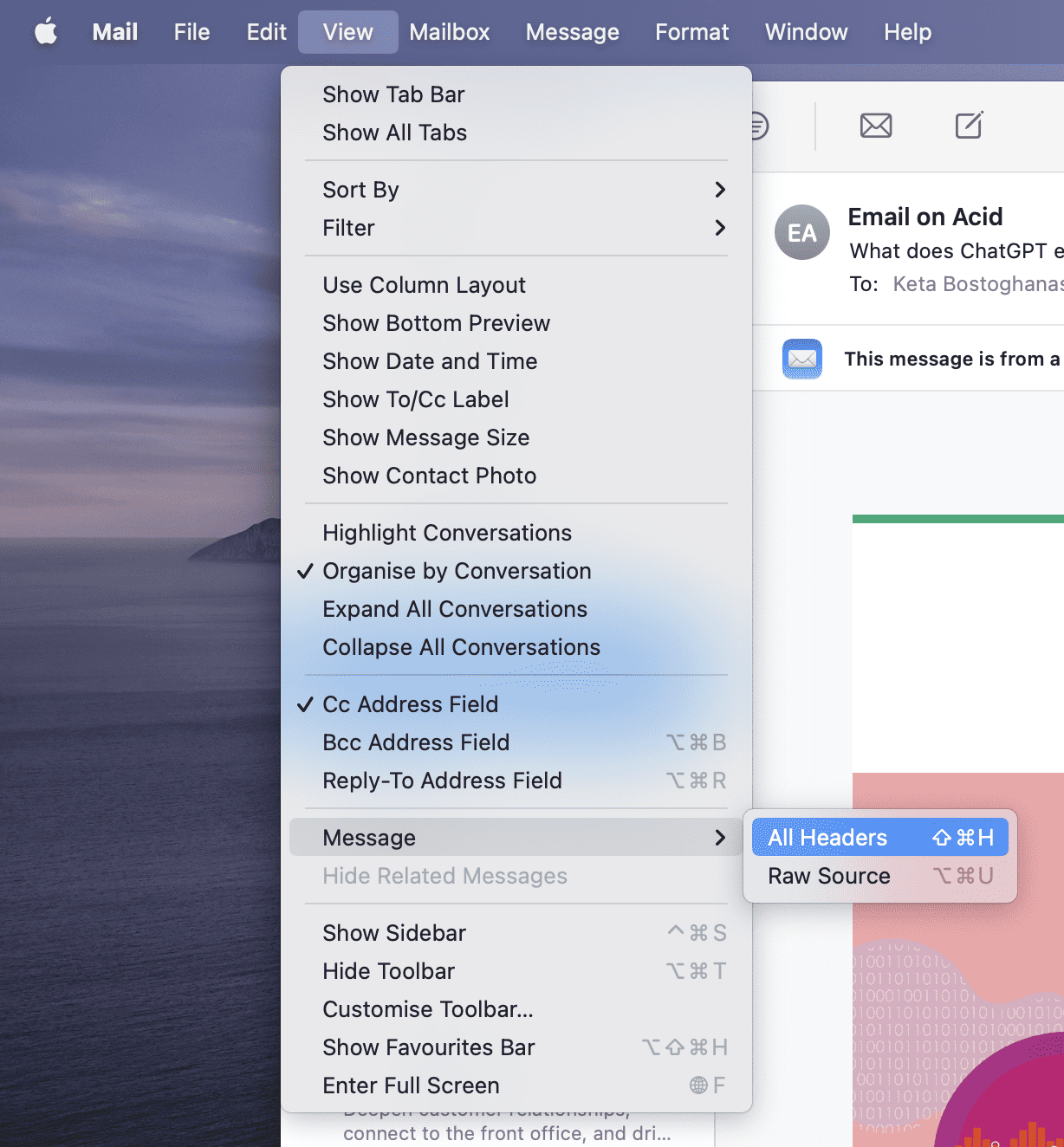
2. Apple Mail의 이메일 헤더

- 탐색 표시줄 왼쪽 상단에 있는 보기를 클릭합니다(Apple Mail을 연 후).
- 그런 다음 메시지 옵션과 모든 헤더를 차례로 클릭합니다.
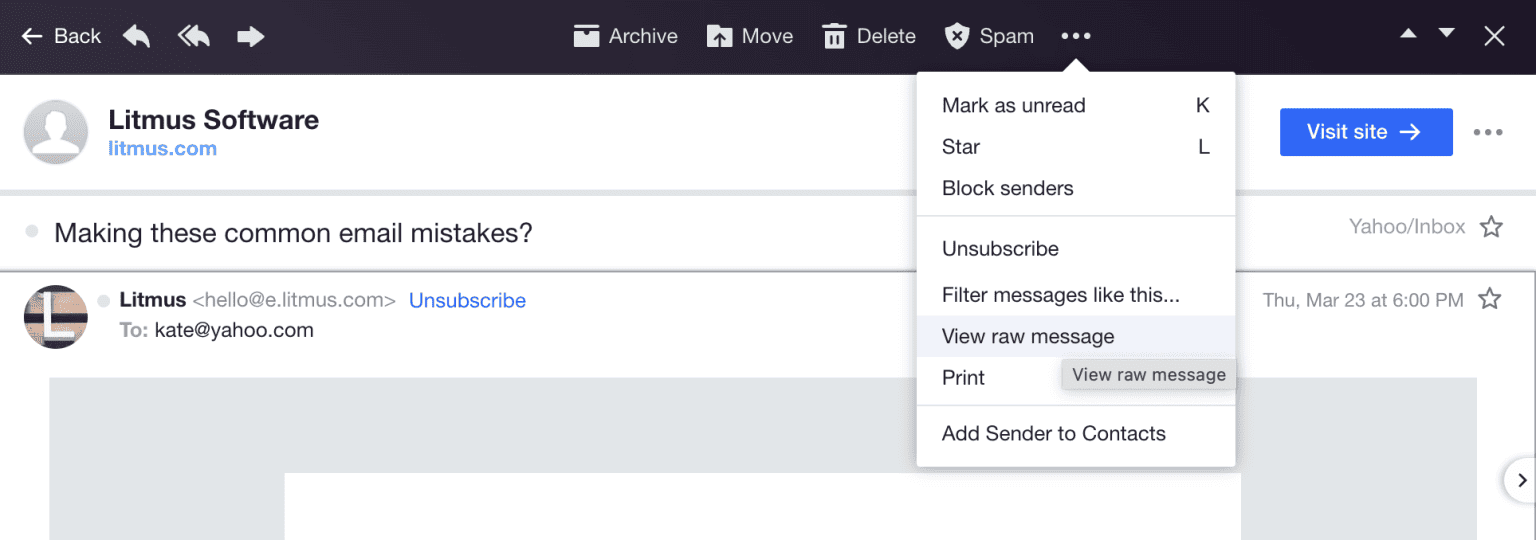
3. 야후 메일의 이메일 헤더

- 탐색 모음에서 점 3개 아이콘을 클릭합니다.
- 원시 메시지 보기 옵션을 클릭합니다.
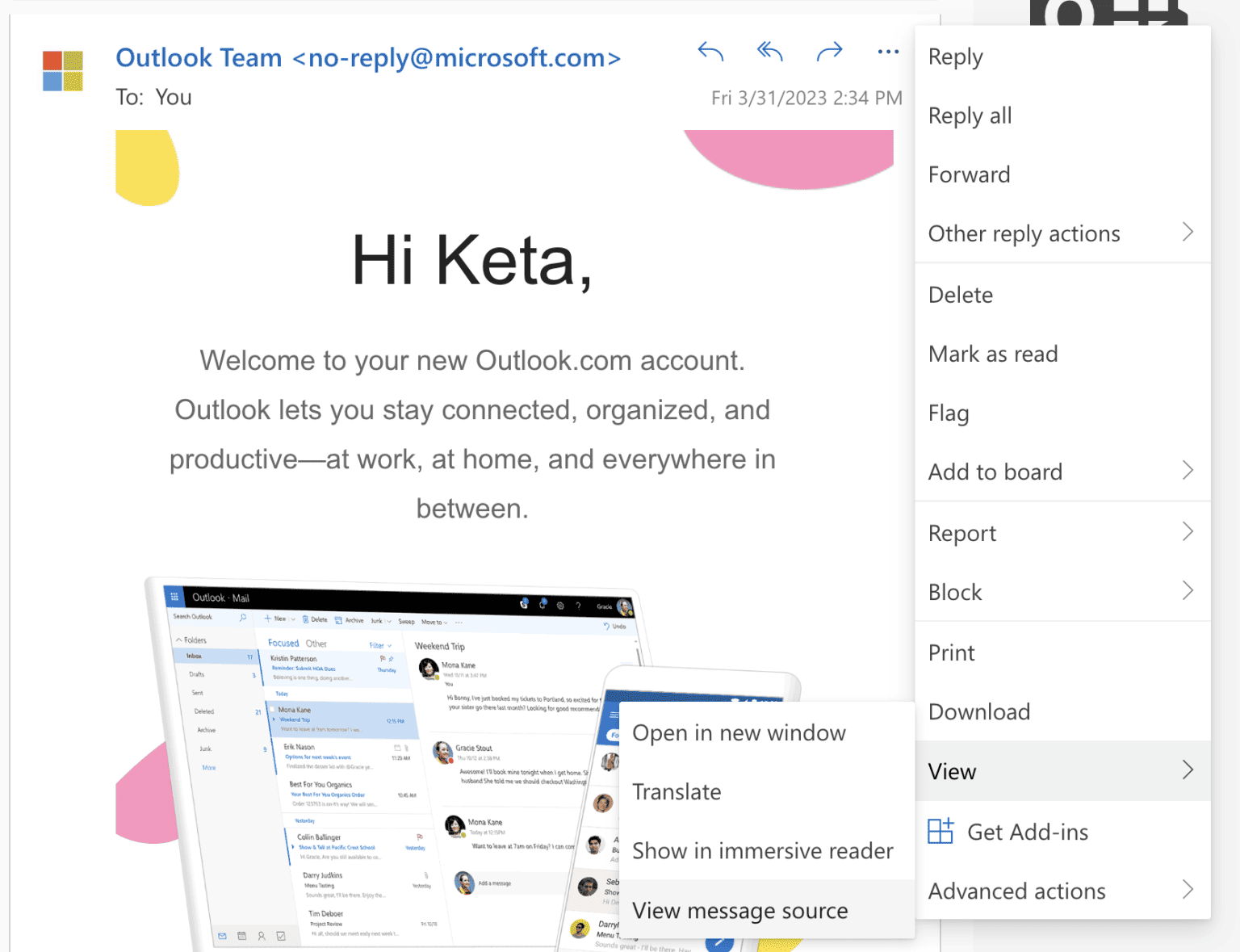
4. Microsoft Outlook의 이메일 헤더

- 해당 이메일을 선택하고 오른쪽 상단에 있는 점 3개 아이콘을 클릭하세요.
- 드롭다운 메뉴에서 보기 옵션을 클릭한 다음 메시지 소스 보기를 선택합니다.
또한 읽어 보세요: 이메일 스레드(Gmail, Outlook, Apple Mail)를 시도해야 하는 이유

이메일 헤더 디자인을 최적화하는 방법
이제 기술 헤더를 검토했으므로 디자인 헤더를 살펴보겠습니다.
이메일 헤더 디자인에 대한 몇 가지 모범 사례부터 시작해 보겠습니다.
1. 깔끔하고 단순하게 유지하라
최소한의 텍스트가 포함된 깔끔한 헤더, 매력적인 히어로 이미지, 로고 및 태그라인과 같은 브랜딩 요소는 독자가 더 스크롤하도록 유도할 수 있습니다.
2. 표준 브랜딩 포함
독자가 소셜 미디어나 웹사이트에서 본 다른 메시지와 연관시킬 수 있도록 표준 브랜드 색상과 이미지를 사용하십시오.
3. 알아보는 이름과 이메일 주소를 사용하세요
이메일 아바타와 회사 도메인에 전문적인 얼굴 사진을 사용하세요. 이는 독자를 즉시 편안하게 만듭니다.
4. CTA를 전략적으로 배치하세요
이메일 헤더는 사람들이 이메일을 열 때 가장 먼저 보게 되는 것입니다.
이는 CTA를 배치하는 데 적합합니다. 38%의 브랜드는 오른쪽 상단에 배치하는 것을 선호합니다. 헤더를 깔끔하고 단순하게 유지하십시오. 너무 많은 GIF나 그래픽은 독자의 주의를 산만하게 할 수 있으므로 피하십시오.
5. 반응형 헤더 만들기
이메일 서비스 제공업체나 이메일 마케팅 도구에서 제공하는 권장 이미지 크기를 확인하고 헤더가 올바르게 표시되도록 필수 설정을 활성화하세요.
6. 테스트, 테스트, 테스트
아름다운 헤더 디자인을 만들었을 수도 있지만 예상치 못한 순간에 서식 오류가 발생할 수 있습니다. A/B 테스트는 레이아웃과 로고, 헤더 이미지, CTA를 포함한 모든 요소를 테스트합니다. 더 나은 CTR을 제공하는 레이아웃을 선택하세요.
EngageBay의 A/B 테스트 도구를 사용 하면 작업이 훨씬 간단해집니다. 이를 통해 이메일의 각 요소를 해당 측정항목과 함께 테스트하여 최고의 클릭률을 제공하는 변형을 선택할 수 있습니다.
또한 읽어 보세요: 청중을 사로잡기 위한 소개 이메일 제목
영감을 주는 6가지 훌륭한 이메일 헤더 예시
다음은 미적 측면에서 접근성까지 모든 요소를 충족하는 몇 가지 이메일 헤더 예시입니다.
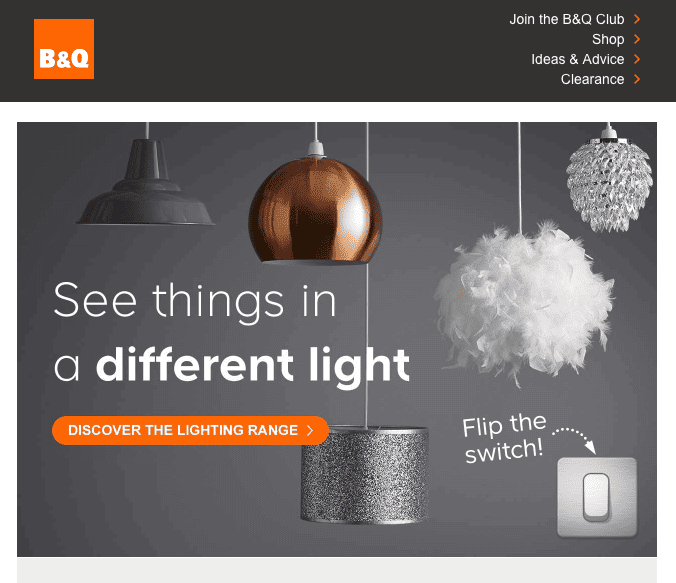
1. 비앤큐

영업에 있어서 '예스셋(Yes Set)' 기법을 들어보셨나요?
여기에는 판매를 요청하기 전에 잠재 고객이 세 번 '예'라고 대답하도록 하는 것이 포함됩니다. 그러면 고객은 구매할 가능성이 더 높은 '예'라는 마음 상태가 됩니다. 글쎄요, 판매에 효과가 있다면 마케팅에도 효과가 있어야겠죠?
B&Q는 헤더에 대화형 '플립 스위치'를 영리하게 사용하여 이를 수행하려고 합니다. 독자가 스위치를 켜도록 유도하고 CTA 버튼을 바로 옆에 배치하여 독자도 본능적으로 클릭하게 만듭니다.
숫자가 이를 증명합니다. 대화형 요소는 클릭률이 상당히 높습니다. 다음 이메일 캠페인을 위한 훌륭한 꿀팁이죠?
2. 듀오링고

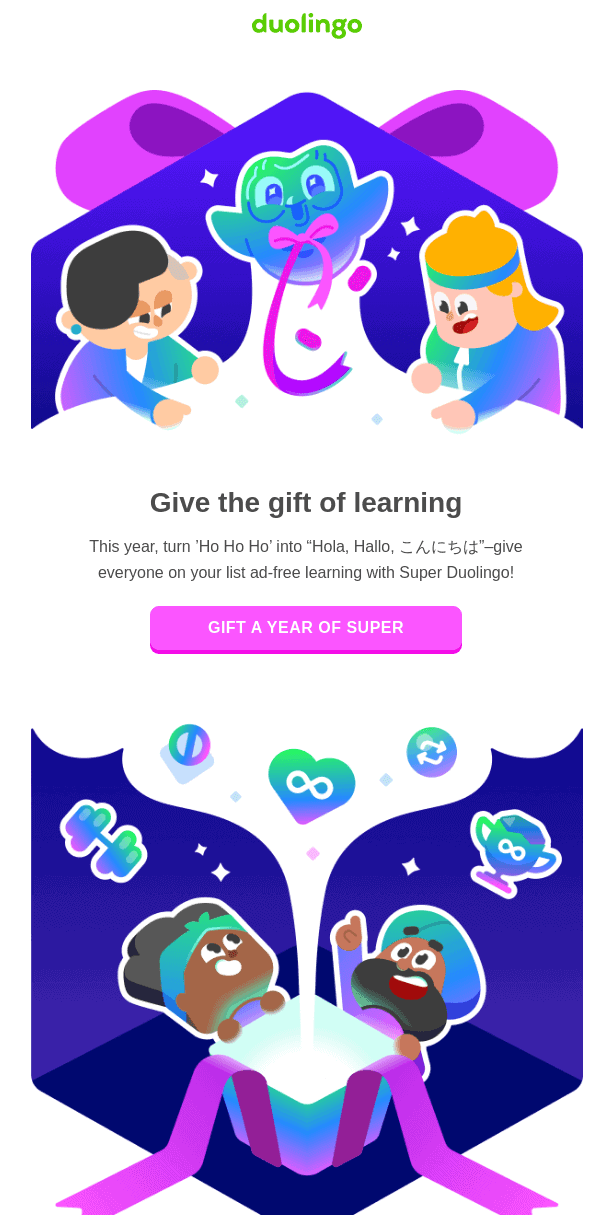
정사각형 및 직사각형 모양의 헤더는 최신 버전이 아닙니다. Duolingo와 같은 브랜드는 틀에 얽매이지 않는 모양과 삽입된 그래픽으로 한계를 뛰어넘고 있습니다. 이 예에서는 3D 박스 프레임이 '배움의 선물' 테마를 완벽하게 보완합니다.
프린지 부분에 밝은 컬러를 사용하고, 재치 있는 카피가 발랄하고 사랑스러워 보입니다.
여기에서 이메일 전달률을 높이는 비결에 대해 자세히 알아보세요.
3. 누에바르

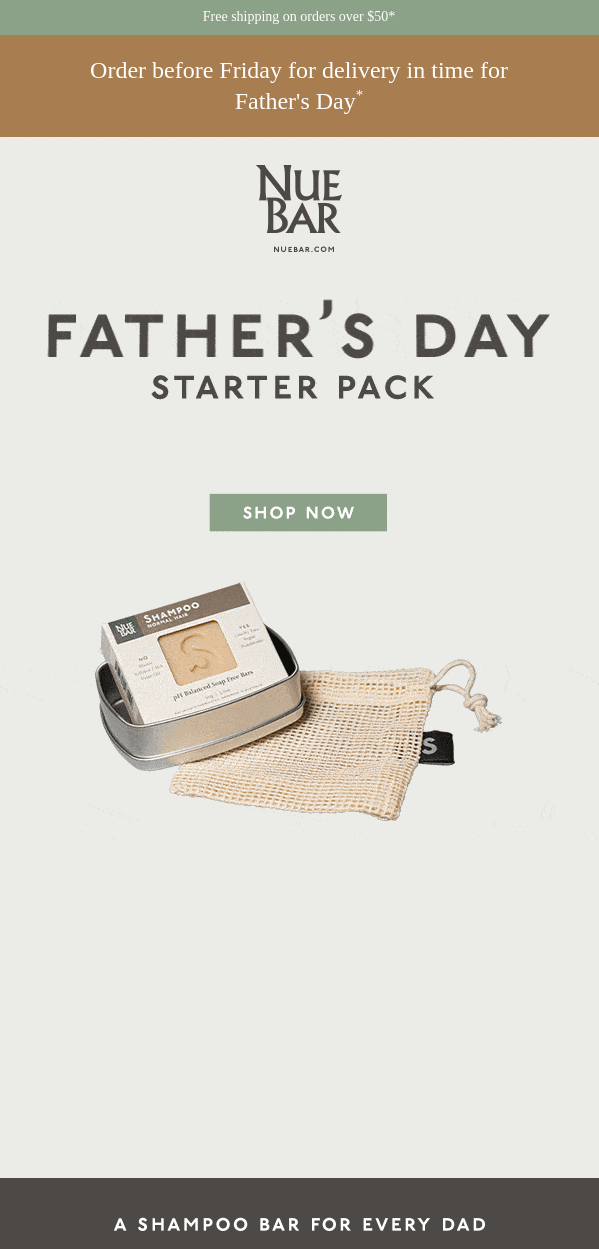
제품이 말하도록 하는 데 있어서는 전자상거래 브랜드가 최선을 다합니다. 제안과 함께 제품 이미지를 포함하면 CTR과 전환율이 높아질 수 있습니다. 누에바(Nuebar)는 호주산 핸드메이드 유기농 비누 브랜드입니다.
이 이메일에서는 깔끔하고 단순한 헤더 디자인으로 아버지의 날 테마를 활용합니다. 무료 배송은 일년 내내 잘 작동하는 검증된 이메일 마케팅 전략입니다. 또한 독자가 서두르지 않으면 주문이 제 시간에 도착하지 않을 수도 있음을 미묘하게 암시함으로써 긴박감을 조성합니다.
4. 초현실적

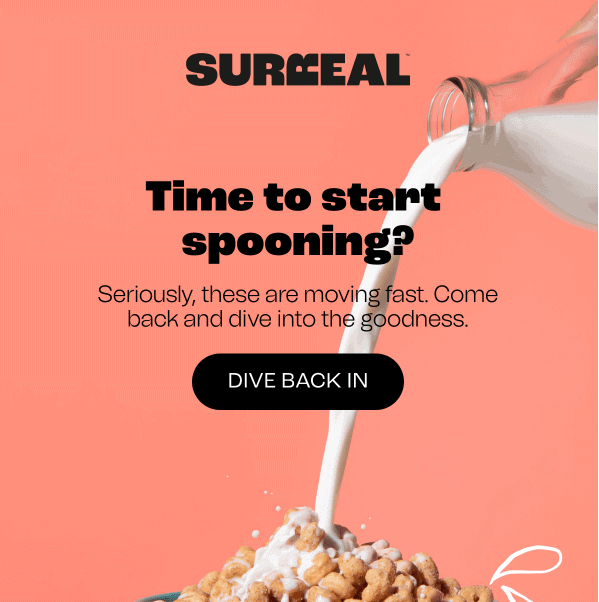
재참여 이메일을 보내는 경우 추가 정보가 필요합니다. GIF는 CTA에 관심을 끌고 CTR과 전환을 유도하는 좋은 방법입니다. 건강 시리얼 브랜드인 Surreal은 이를 영웅 이미지 내에서 좋은 효과로 사용하여 독자가 'drive back in'하도록 유도합니다.
GIF는 이미지와 완벽하게 조화를 이루며 CTA를 시선에 직접적으로 배치합니다. 독자가 눈치채지 못할 가능성은 거의 없습니다. 이와 같은 이메일 헤더는 비활성 구독자를 다시 확보하고 더 많은 판매를 창출하는 데 도움이 될 수 있습니다.
5. 사과

대부분의 이메일은 열어보지 않은 상태로 보내집니다. 이메일 메시지가 열리면 가능한 한 빨리 이메일 메시지를 전달하고 싶습니다.
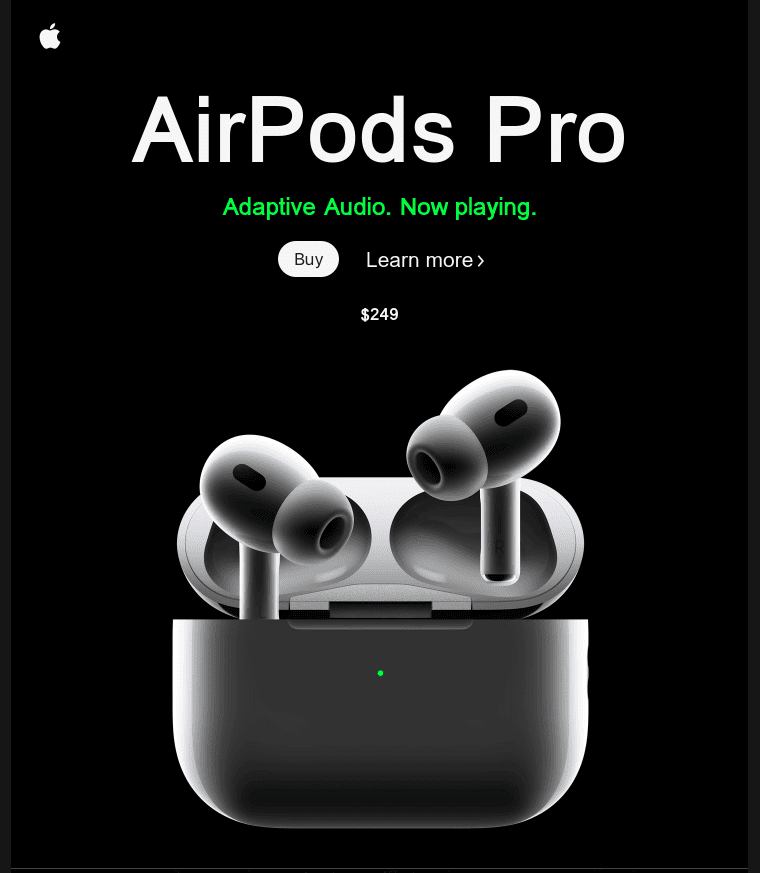
그렇기 때문에 Apple과 같은 브랜드는 중앙에 하나의 히어로 이미지만 있는 미니멀한 헤더를 선택합니다. 이 예에서 볼 수 있듯이 Airpods Pro 기기 주변에는 간단한 CTA 및 가격 세부정보가 포함된 충분한 공간이 있습니다.
목표는 독자가 너무 많은 분석을 하지 않고 클릭을 하도록 유도하는 것입니다. 글꼴이 히어로 이미지를 압도하지 않으므로 독자가 클릭할 가능성이 높아집니다. 이는 Apple이 독자의 참여를 유도하고 판매를 촉진하기 위해 사용해 온 핵심 디자인 테마입니다.
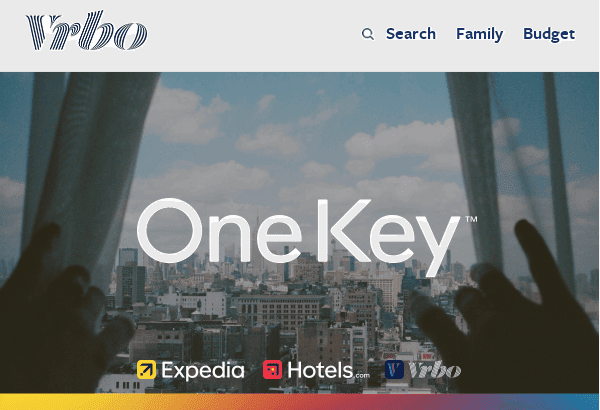
6. 브르보

반직관적으로 들릴 수도 있지만 참여를 유도하기 위해 이메일 헤더에 CTA를 포함할 필요는 없습니다. 글꼴, 이미지, 탐색 모음을 올바르게 조합하면 동일한 효과를 낼 수 있습니다. 이 이메일 헤더는 가족용 휴가 렌탈 브랜드 Vrbo에서 발송한 것입니다. 그들은 최초의 보상 프로그램 출시를 발표했습니다.
여러분이 상상할 수 있듯이 독자가 가입하기를 기대하기 전에 상당한 양의 T&C 관련 정보를 제공해야 합니다. Vrbo의 접근 방식은 균형 잡힌 텍스트 대 이미지 비율로 이메일을 만드는 것이었습니다.
이 예는 헤더의 오른쪽 상단에 탐색 모음이 있고 하단에 파트너 링크가 있는 라이브 가로 히어로 이미지를 보여줍니다. 이를 통해 독자는 이용 가능한 최신 거래를 검색하고 뉴스레터에 자세히 나열된 보상 프로그램 조건과 더 잘 관련될 수 있습니다.
텍스트 대 이미지 비율이 균형을 이루면 전달 가능성이 향상되고 읽기 쉬워집니다.
또한 읽어 보세요: 프리랜서와 개인사업자를 위한 10가지 매력적인 뉴스레터 아이디어
결론
이메일 헤더는 받은 편지함에 도착하는 이메일에서 기대할 수 있는 내용을 알려줍니다.
이제 이메일 헤더의 기술적이고 창의적인 측면에 대한 균형 잡힌 관점을 가지게 되었으니 계속해서 실험해 보세요.
독특한 디자인 헤더를 만들려면 텍스트와 시각적 요소의 다양한 조합을 테스트해야 합니다.
EngageBay는 중소기업과 스타트업을 위한 올인원 마케팅, 영업, 고객 지원 소프트웨어입니다. A/B 테스트, 드래그 앤 드롭 랜딩 페이지 및 이메일 템플릿 빌더, 무료 이메일 템플릿, 마케팅 자동화 등을 얻을 수 있습니다.
EngageBay에 무료로 가입 하고 아름답고 기능적인 이메일 헤더를 디자인하세요. 전문가와 함께 데모를 예약 할 수도 있습니다 .
