メールヘッダーとは何ですか? 学ぶべき 6 つの電子メールヘッダーの例
公開: 2024-02-26件名、チェックしてください。 内容を確認してください。 CTA、チェックしてください。
ほとんどのマーケティング担当者は、メールのこれらの部分を完璧にするために多くの時間を費やしていますが、多くのマーケティング担当者は重要なコンポーネントであるメール ヘッダーを見落としています。
電子メール プロバイダーが増加するフィッシング攻撃に対抗する中、全電子メールの57%近くがスパムとして送信されています。 電子メールのヘッダーは、良いものと悪いものを区別する上で重要な役割を果たします。 これらは、送信者と受信者を確認するのに役立つ一意の識別子として機能し、全員の安全を保ちます。
詳細に入る前に、よくある混乱を解決しましょう。
電子メールのヘッダーには次の 2 種類があります。
- 技術的な電子メール ヘッダー:これは実際の電子メール ヘッダーであり、実際には単なるコードです。
- 電子メール ヘッダーのデザイン:これは電子メールの最初の視覚的な部分であり、一般的に理解されているタイプの電子メール ヘッダーです。
このブログ投稿では、次のことを行います。
電子メールのヘッダーの技術的なものとデザイン的なものを区別します。
電子メールのデザインヘッダーのさまざまなコンポーネントについて説明します。
さまざまな電子メール クライアントでヘッダーを表示する方法を示します。
インスピレーションを得るのに役立つ、優れたデザインの電子メール ヘッダーの例を 6 つ挙げます。
始めましょう!
目次
メールヘッダーとは何ですか? 技術的なメールヘッダーとデザイン的なメールヘッダー
電子メール ヘッダーは、送信者と受信者の電子メール アドレス、件名、日付、送信時刻などの電子メールのルーティング情報とメタデータの記録です。 電子メール サーバーに送信元、宛先、認証データを提供し、受信箱に配信されるまでスパム チェックに合格します。
テクニカル電子メール ヘッダーは、電子メール サービス プロバイダーが電子メールの送信元、宛先、受信者の受信箱に到着するまでのルート、電子メールの処理方法を理解するのに役立つ HTML コード スニペットです。
ヘッダーのコードには、送信者と受信者の名前と場所、送信日時、件名などのその他の詳細が表示されます。
デザイン ヘッダーは電子メールの最上部の視覚的な部分で、通常はブランド名とロゴ、ナビゲーション バー、タイトルが含まれます。 これはブランディングと顧客エクスペリエンスの観点からはより重要ですが、配信可能性の向上にも役割を果たします。
電子メールのヘッダーではないものは何ですか?
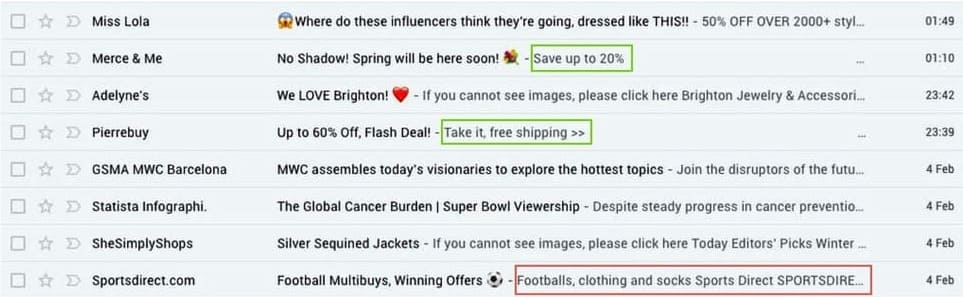
電子メールのヘッダーは、件名の横に表示されるプレヘッダーとは異なります。
プレヘッダーは件名に関連する追加情報のみを提供し、メール内でオファーをからかうためによく使用されます。

関連記事: 電子メールの構造 101: 無視すべきではない電子メールの重要な部分
電子メールヘッダーのコンポーネント

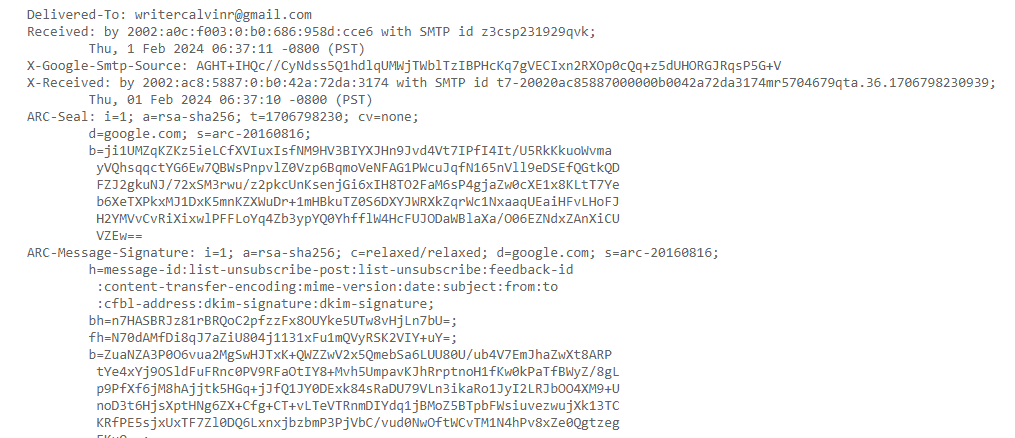
これは、電子メールのヘッダー フィールドが HTML でどのように見えるかです。 これには、HTML コードで記述された対応する値を持つ「Delivered-To」や「Received-By」などのフィールドまたはラベルが含まれます。
この重要な電子メール ヘッダー情報は、電子メール クライアントを使用して表示すると、あまり怖くないように見えます。

すべての電子メール ヘッダーは複数のフィールドで構成されています。 これらのフィールドは、個別の値を持ちます。
各電子メール ヘッダー フィールドを詳しく見てみましょう。
- From:このフィールドには送信者のアドレスが表示されます。
- 例: EngageBay <[email protected]>
- 宛先:プライマリ受信者とセカンダリ受信者の電子メール アドレス (存在する場合) が表示されます。
- 例: ジョージ・マーティアン <[email protected]>
- 配達先:配達物を受け取った人の名前と住所が表示されます。
- 件名:これは件名に記載されている電子メールのタイトルです
- 例: email_subject_name
- Reply-to:このフィールドには、送信者が返信できるアドレスが含まれます
- 例: 送信者名 <[email protected]>
- Content-Type:電子メールの形式 (HTML など) を表示します。
- 例: テキスト/プレーン; または Content-Type: マルチパート/代替。
- リターン パス:この値は、受信サーバーにバウンスされた電子メールの送信先を指示します。 これは、元の送信アドレスとは別のものです。
- 受信:この値は、電子メールが受信トレイに届くまでに処理された可能性のあるすべてのサーバーを記録します。
- メッセージ ID:メッセージ ID は各電子メールにタグを付けて、電子メールごとに 1 つのコピーのみが配信されるようにします。
- 多目的インターネット メール拡張機能:これは、音声、ビデオ、その他のメディア ファイルを電子メールに添付できるようにするプロトコルです。 送信される添付ファイルの種類に応じて、複数のバージョンがあります。
- DKIM 署名: DKIM または Domain Key Identified Mail は、セキュリティに関連するプロトコルです。 電子メールのデジタル署名 (またはキー) をチェックして、ドメイン所有者によって承認されたかどうかを確認します。 この署名は送信者の DNS レコードにあります。
- SPF: Sender Policy Framework は、送信者に代わって電子メールを送信する権限をどのホストに与えるかを示すために送信者が使用するもう 1 つのセキュリティ プロトコルです。 この情報は DNS レコードにも含まれています。
こちらもお読みください: 電子メール デザインのベスト プラクティス: デザインは変換されますか?
電子メールのヘッダーが重要なのはなぜですか?
まずテクニカルヘッダーについて話しましょう。 技術的な電子メール ヘッダーには次の利点があります。
1. メールの送信元を認証する
技術的な電子メール ヘッダーは、送信者が正当であるかどうかを電子メール プロバイダーと受信者に伝えます。 これには、スパム チェッカーに合格するために必要なすべての識別情報が含まれており、読者がフィッシングの試みを識別するのに役立ちます。
2. フィッシングから保護します
電子メール サーバーは電子メール ヘッダーを分析することで、 DMARC、SPF、DKIM などの認証プロトコルが通過したかどうかを知ることができます。 そうしないと、電子メールが受信箱に届くことはありません。
3. 電子メールのルートを評価します
技術ヘッダーには、電子メールが受信箱に届くまでに通過したサーバーの詳細も含まれています。 送信パスと呼ばれるこの情報は、電子メールごとに異なる場合があります。
送信者の評判を向上させる方法について詳しくは、このブログ投稿をお読みください。
こちらもお読みください: プロモーションメール – コンバージョンをもたらすメールの書き方
さまざまなクライアントで電子メールヘッダーを表示する方法
クライアントが異なれば、電子メール ヘッダーの表示方法も異なります。 このセクションでは、主要なクライアントのさまざまな電子メール ヘッダー形式を見ていきます。
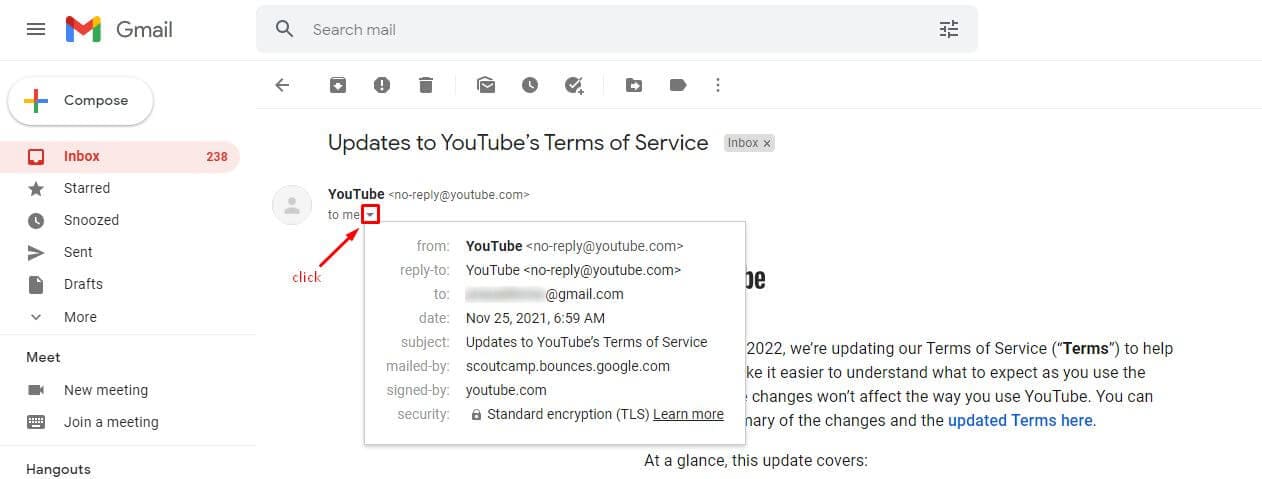
1. Gmail のメールヘッダー

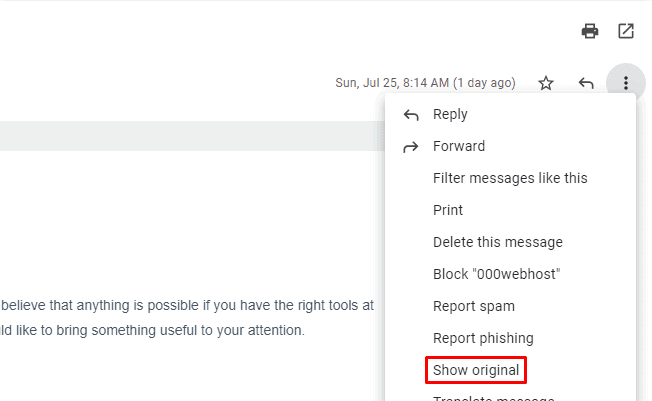
- Gmail の右上隅にある三点アイコンをクリックします。
- ドロップダウン メニューから [オリジナルを表示] を選択します。 新しいウィンドウが開き、完全な電子メール ヘッダーが表示されます。
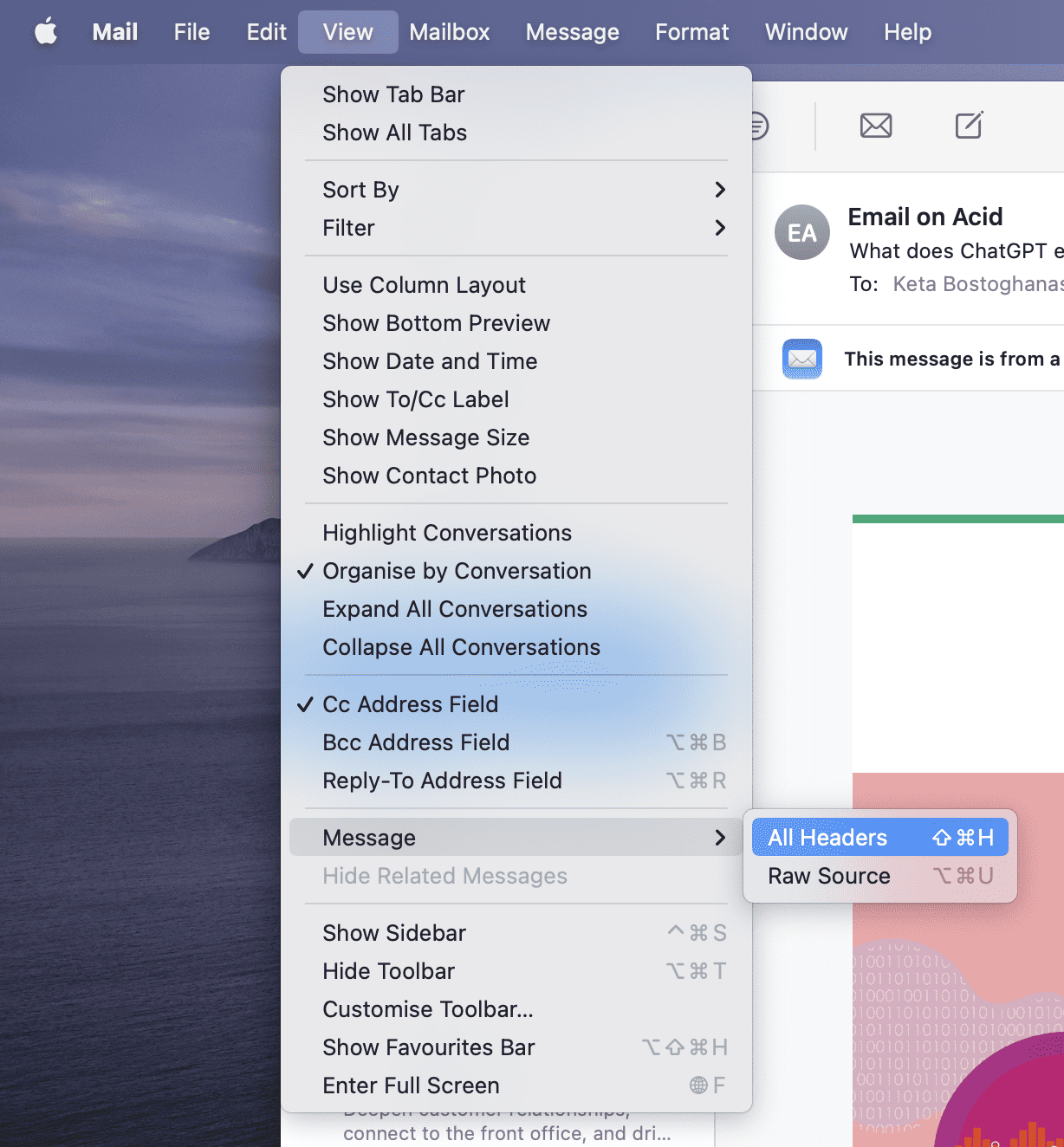
2. Apple Mailのメールヘッダー

- (Apple Mail を開いた後) ナビゲーション バーの左上隅にある[表示]をクリックします。
- 次に、 「メッセージ」オプションをクリックし、 「すべてのヘッダー」をクリックします。
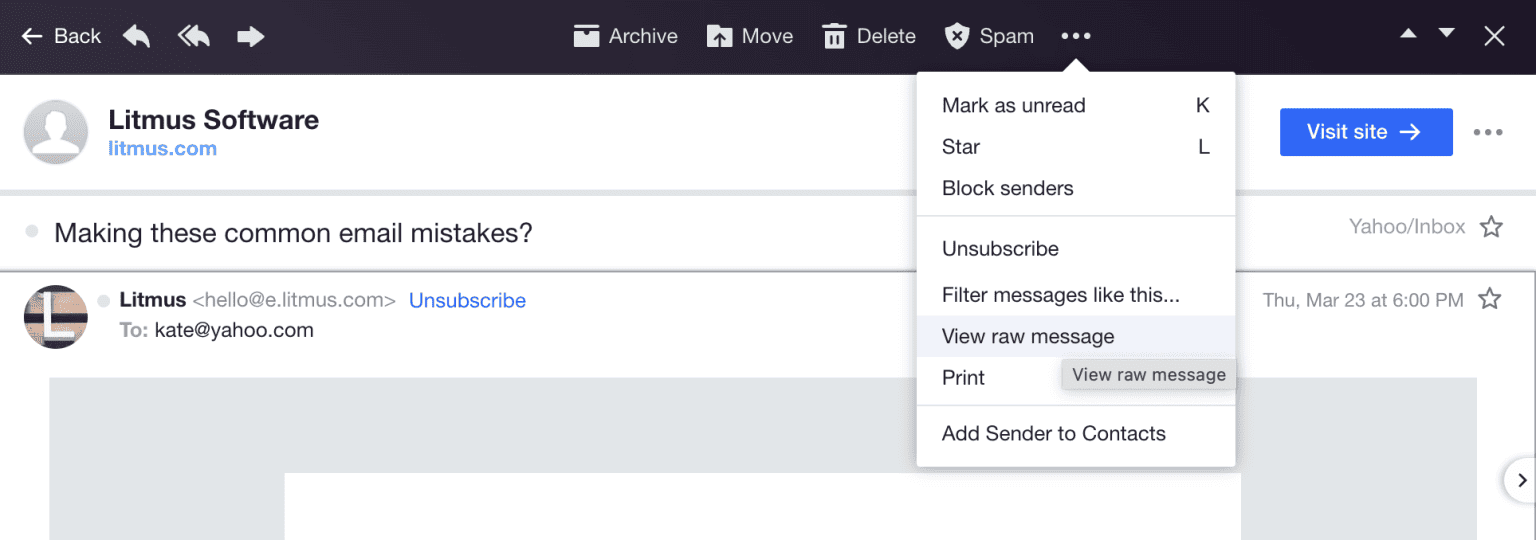
3. Yahooメールのメールヘッダー

- ナビゲーション バーの三点アイコンをクリックします。
- [生のメッセージを表示]オプションをクリックします。
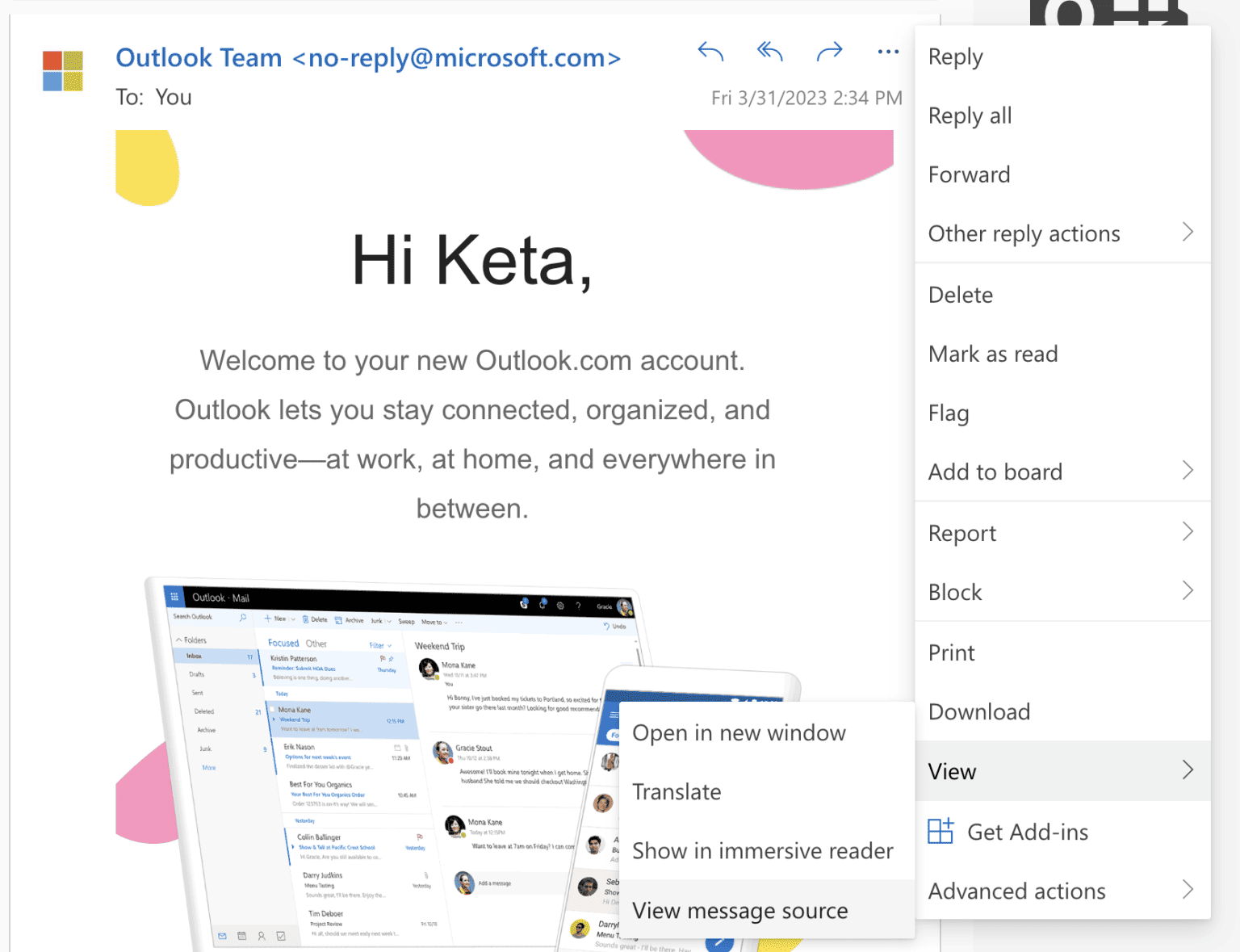
4. Microsoft Outlookの電子メールヘッダー

- それぞれの電子メールを選択し、右上隅にある三点アイコンをクリックします。
- ドロップダウン メニューから[表示]オプションをクリックし、 [メッセージ ソースの表示]を選択します。
こちらもお読みください: 電子メール スレッドを試してみるべき理由 (Gmail、Outlook、Apple Mail)

メールヘッダーのデザインを最適化する方法
技術的なヘッダーを確認したので、次は設計ヘッダーを見てみましょう。
まずは、電子メール ヘッダーを設計するためのベスト プラクティスをいくつか紹介します。
1. クリーンかつシンプルに保つ
テキストを最小限に抑えたすっきりとしたヘッダー、魅力的なヒーロー画像、ロゴやキャッチフレーズなどのブランド要素により、読者はさらにスクロールすることができます。
2. 標準的なブランドを含める
読者がソーシャル メディアや Web サイトで見た他のメッセージと関連付けることができるように、必ず標準的なブランドの色と画像を使用してください。
3. 認識された名前と電子メール アドレスを使用する
電子メールのアバターと会社のドメインにプロの顔写真を使用します。 これにより、読者はすぐに安心します。
4. CTA を戦略的に配置する
電子メールのヘッダーは、ユーザーが電子メールを開いたときに最初に目にするものです。
これにより、CTA を配置するのに最適になります。 38% のブランドは右上隅に配置することを好みます。 ヘッダーはすっきりとシンプルに保つようにしてください。読者の注意をそらす可能性があるため、あまりにも多くの GIF やグラフィックを使用しないでください。
5. レスポンシブヘッダーを作成する
電子メール サービス プロバイダーまたは電子メール マーケティング ツールが提供する推奨画像サイズを確認し、ヘッダーが正しく表示されるように必要な設定を有効にします。
6. テスト、テスト、テスト
美しいヘッダー デザインを作成したとしても、予期せぬときに書式設定エラーが発生する可能性があります。 レイアウトと、ロゴ、ヘッダー画像、CTA などのすべての要素を A/B テストします。 より良い CTR を提供するレイアウトを選択してください。
EngageBay の A/B テスト ツールを使用すると、作業がはるかに簡単になります。 これにより、電子メールの各要素とそれぞれの指標をテストして、最適なクリックスルー率を提供するバリアントを選択することができます。
こちらもお読みください: 聴衆を魅了するための電子メールの件名についての紹介
インスピレーションを刺激する 6 つの素晴らしいメールヘッダーの例
ここでは、見た目の美しさからアクセシビリティに至るまで、すべての項目にチェックを入れた電子メール ヘッダーの例をいくつか示します。
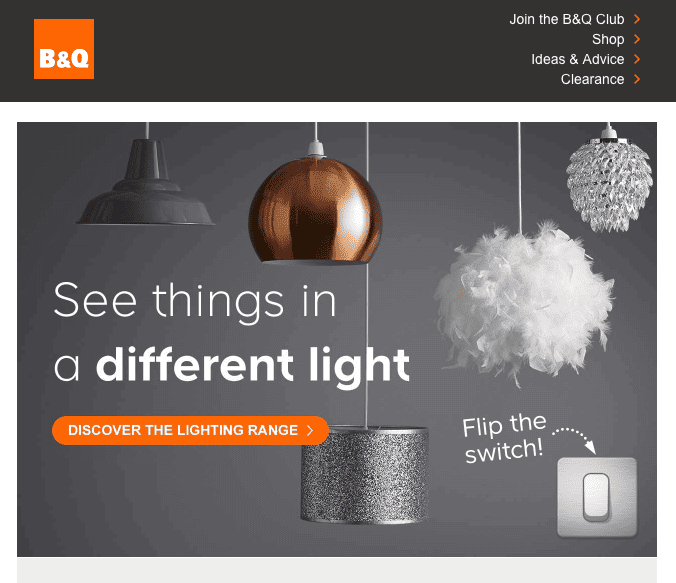
1. バーベキュー

営業における「イエスセット」テクニックについて聞いたことがありますか?
これには、見込み顧客に販売を求める前に 3 回「はい」と言わせることが含まれます。 これにより、顧客は「はい」という心理状態になり、購入する可能性が高くなります。 そうですね、セールスに効果があるなら、マーケティングにも効果があるはずですよね?
B&Q は、ヘッダーでインタラクティブな「フリップ スイッチ」を巧みに使用して、まさにそれを実現しようとしています。 読者に「スイッチを入れる」よう促し、CTA ボタンをそのすぐ隣に配置して、読者も本能的にクリックしてしまうようにしています。
数字がそれを証明しています。インタラクティブ要素のクリックスルー率は大幅に高くなります。 次の電子メール キャンペーンに最適なハックですよね?
2.デュオリンゴ

正方形と長方形のヘッダーは時代遅れです。 Duolingo のようなブランドは、型破りな形状やはめ込みグラフィックで限界に挑戦しています。 この例では、3D ボックス フレームが「学習の贈り物」のテーマを完全に補完しています。
フリンジに沿った明るい色の使用と機知に富んだコピーが、遊び心と愛らしさを演出します。
メールの到達率を向上させる秘訣について詳しくは、こちらをご覧ください。
3. ヌエバー

製品に話題を提供することに関しては、e コマース ブランドが最も優れています。 オファーに製品画像を含めることで、CTR とコンバージョンの向上につながります。 Nuebar はオーストラリアの手作りオーガニック石鹸ブランドです。
このメールでは、すっきりとしたシンプルなヘッダー デザインで父の日のテーマを活かしています。 送料無料は、年間を通して有効に機能する実証済みの電子メール マーケティング戦略です。 また、読者が急がないと注文品が時間通りに届かない可能性があることを微妙に示唆することで、緊急性を高めます。
4.超現実的

再エンゲージメントメールを送信する場合は、さらに何かが必要です。 GIF は CTA に注目を集め、CTR とコンバージョンを促進する優れた方法です。 健康的なシリアルのブランドであるシュールリアルは、ヒーローのイメージの中でそれを効果的に使用し、読者を「ドライブバック」するように誘います。
GIF は画像とシームレスに溶け込んでおり、CTA が直接視線上にあることに注意してください。読者がそれに気付かない可能性は非常に低いです。 このような電子メール ヘッダーは、非アクティブな購読者を取り戻し、より多くの売上を生み出すのに役立ちます。
5. アップル

メールの大部分は未開封のままです。 電子メール メッセージが開かれたときに、できるだけ早くメッセージを伝えたいと考えています。
Apple のようなブランドが、中央にヒーロー画像を 1 つだけ配置したミニマルなヘッダーを選択するのはそのためです。 この例からわかるように、Airpods Pro デバイスの周囲には、シンプルな CTA と価格の詳細を配置するための十分なスペースがあります。
目標は、読者があまり分析せずにクリックスルーするよう促すことです。 フォントがヒーロー画像を圧倒していないことに注意してください。これにより、読者がクリックスルーする可能性が高くなります。 これは、Apple が読者を引き付け、販売を促進するために使用してきた重要なデザインテーマです。
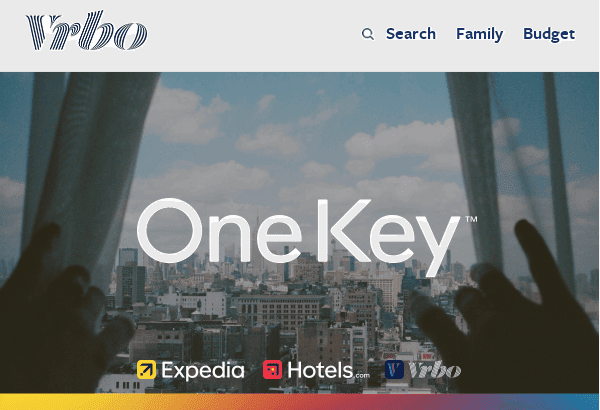
6. Vrbo

直観に反するように聞こえるかもしれませんが、エンゲージメントを促進するために電子メールのヘッダーに CTA を含める必要はありません。 フォント、画像、ナビゲーション バーを適切に組み合わせることで、同じ効果を生み出すことができます。 この電子メール ヘッダーは、家族向けバケーション レンタル ブランド、Vrbo のものです。 彼らは史上初の特典プログラムの開始を発表しています。
ご想像のとおり、読者の登録を期待するには、かなりの量の利用規約関連の情報を提供する必要があります。 Vrbo のアプローチは、テキストと画像の比率のバランスが取れた電子メールを作成することでした。
この例では、ヘッダーの右上隅にナビゲーション バーがあり、下部にパートナー リンクがあるライブランドスケープ ヒーロー画像を示しています。 これにより、読者は利用可能な最新のセールを閲覧し、ニュースレターにさらに記載されている特典プログラムの条件をよりよく理解できるようになります。
テキストと画像の比率のバランスをとると、配信可能性が向上し、読みやすくなります。
こちらもお読みください: フリーランサーや個人事業主のための魅力的なニュースレターのアイデア 10 選
結論
電子メールのヘッダーは、受信箱に届く電子メールに何が期待されるかを示します。
電子メール ヘッダーの技術的および創造的な側面について包括的な視点が得られたので、実験を続けてください。
特徴的なデザインのヘッダーを作成するには、テキストとビジュアル要素のさまざまな組み合わせをテストする必要があります。
EngageBay は、中小企業や新興企業向けのオールインワンのマーケティング、販売、顧客サポート ソフトウェアです。 A/B テスト、ドラッグ アンド ドロップのランディング ページと電子メール テンプレート ビルダー、無料の電子メール テンプレート、マーケティング オートメーションなどを利用できます。
EngageBay に無料でサインアップして、美しく機能的な電子メール ヘッダーをデザインしてください。 弊社の専門家によるデモを予約することもできます。
