Was ist ein E-Mail-Header? 6 Beispiele für E-Mail-Header, aus denen Sie lernen können
Veröffentlicht: 2024-02-26Betreffzeile, überprüfen Sie . Inhalt, prüfen . CTA, überprüfen Sie .
Die meisten Vermarkter verbringen viel Zeit damit, diese Teile ihrer E-Mails zu perfektionieren, doch viele übersehen eine entscheidende Komponente: E-Mail-Header.
Während sich E-Mail-Anbieter gegen zunehmende Phishing-Angriffe wehren, landen fast 57 % aller E-Mails im Spam. E-Mail-Header spielen eine Schlüsselrolle bei der Unterscheidung von Gut und Böse. Sie fungieren als eindeutige Identifikatoren, die dabei helfen, den Absender und den Empfänger zu verifizieren – und die Sicherheit aller zu gewährleisten.
Bevor wir ins Detail gehen, wollen wir eine häufige Verwirrung aus dem Weg räumen.
Es gibt zwei Arten von E-Mail-Headern:
- Technischer E-Mail-Header: Dies ist der eigentliche E-Mail-Header und eigentlich nur Code.
- E-Mail-Header entwerfen: Dies ist der erste visuelle Teil einer E-Mail und die allgemein verstandene Art von E-Mail-Header.
In diesem Blogbeitrag werden wir:
Unterscheiden Sie zwischen technischen und gestalterischen E-Mail-Headern.
Erklären Sie die verschiedenen Komponenten eines E-Mail-Design-Headers.
Zeigen Sie, wie Sie die Header in verschiedenen E-Mail-Clients anzeigen.
Listen Sie 6 tolle Design-Beispiele für E-Mail-Header auf, damit Sie sich inspirieren lassen können.
Lass uns anfangen!
Inhaltsverzeichnis
Was ist ein E-Mail-Header? Technische vs. Design-E-Mail-Header
Ein E-Mail-Header ist eine Aufzeichnung der Routing-Informationen und Metadaten einer E-Mail, wie z. B. die E-Mail-Adressen des Absenders und des Empfängers, die Betreffzeile, Datum und Uhrzeit der Übertragung. Es stellt E-Mail-Servern Ursprungs-, Ziel- und Authentifizierungsdaten zur Verfügung, um Spam-Prüfungen zu bestehen, bis sie im Posteingang zugestellt werden.
Der technische E-Mail-Header ist ein HTML-Code-Snippet, das E-Mail-Dienstanbietern hilft, zu verstehen, von wem eine E-Mail stammt, an wen sie adressiert ist, über welchen Weg sie zum Posteingang des Empfängers gelangt ist und wie sie behandelt werden soll.
Der Code in der Kopfzeile zeigt den Namen und den Standort des Absenders und des Empfängers, das Datum und die Uhrzeit des Versands sowie andere Details wie die Betreffzeile.
Der Design-Header ist der oberste visuelle Teil einer E-Mail und enthält normalerweise den Markennamen und das Logo, die Navigationsleiste und den Titel. Aus Sicht der Markenbildung und des Kundenerlebnisses ist es wichtiger, spielt jedoch eine Rolle bei der Verbesserung der Zustellbarkeit .
Was ist KEIN E-Mail-Header?
Ein E-Mail-Header ist nicht dasselbe wie der Pre-Header, der neben der Betreffzeile erscheint.
Der Pre-Header liefert lediglich zusätzliche Informationen zur Betreffzeile und wird oft verwendet, um das Angebot in der E-Mail anzupreisen.

Lesen Sie auch: E-Mail-Anatomie 101: Wichtige E-Mail-Teile, die Sie nicht ignorieren sollten
Komponenten eines E-Mail-Headers

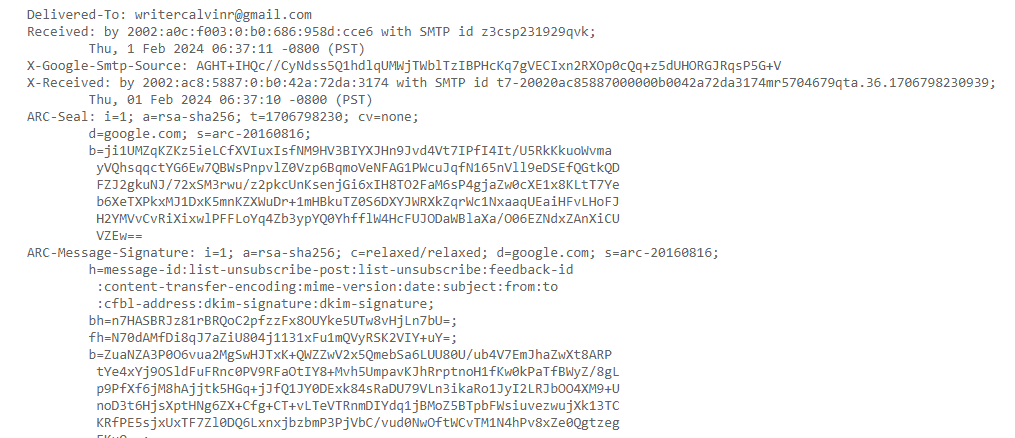
So sieht ein E-Mail-Header-Feld in HTML aus. Es enthält Felder oder Beschriftungen wie „Delivered-To“ oder „Received-By“ mit entsprechenden Werten, die in HTML-Code geschrieben sind.
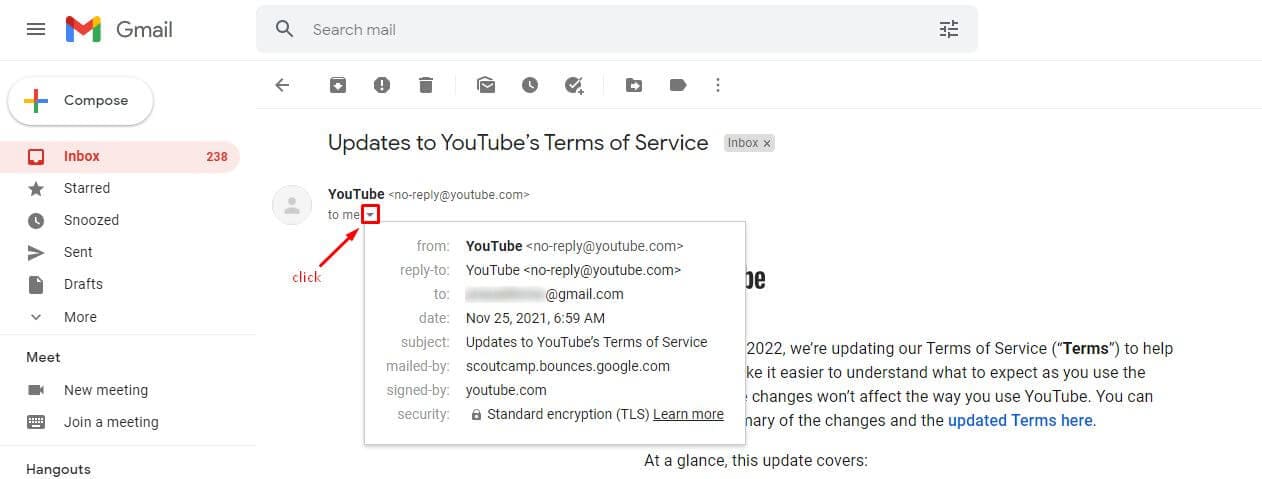
Diese wichtigen Informationen im E-Mail-Header wirken weniger einschüchternd, wenn man sie mit einem E-Mail-Client betrachtet:

Jeder E-Mail-Header besteht aus mehreren Feldern. Diese Felder haben wiederum einen eindeutigen Wert.
Schauen wir uns jedes E-Mail-Header-Feld im Detail an:
- Von: Dieses Feld enthält die Adresse des Absenders.
- Beispiel: EngageBay <[email protected]>
- An: Zeigt die E-Mail-Adressen des primären Empfängers und ggf. sekundärer Empfänger an.
- Beispiel: George Martian <[email protected]>
- Geliefert an: Zeigt den Namen und die Adresse der Person an, die die Lieferung erhalten hat.
- Beispiel: empfä[email protected]
- Betreffzeile: Dies ist der Titel der E-Mail, wie in der Betreffzeile angegeben
- Beispiel: E-Mail-Betreffname
- Antwort an: Dieses Feld enthält die Adresse, an die der Absender antworten kann
- Beispiel: Absendername <[email protected]>
- Inhaltstyp: Zeigt das Format der E-Mail an – HTML usw.
- Beispiel: text/plain; oder Content-Type: multipart/alternative;
- Return Path: Dieser Wert teilt dem empfangenden Server mit, wohin zurückgesendete E-Mails gesendet werden sollen. Diese ist unabhängig von der ursprünglichen Absenderadresse.
- Empfangen: Dieser Wert erfasst alle Server, von denen eine E-Mail auf dem Weg zu Ihrem Posteingang möglicherweise bearbeitet wurde.
- Nachrichten-ID: Die Nachrichten-ID kennzeichnet jede E-Mail, um sicherzustellen, dass nur eine Kopie pro E-Mail zugestellt wird.
- Mehrzweck-Internet-Mail-Erweiterungen: Dies ist ein Protokoll, mit dem Sie Audio-, Video- und andere Mediendateien an eine E-Mail anhängen können. Abhängig von der Art des gesendeten Anhangs gibt es mehrere Versionen.
- DKIM-Signatur: DKIM oder Domain Key Identified Mail ist ein Sicherheitsprotokoll. Es überprüft die digitale Signatur (oder den Schlüssel) jeder E-Mail, um zu bestätigen, ob sie vom Domaininhaber autorisiert wurde. Diese Signatur finden Sie in den DNS-Einträgen des Absenders.
- SPF: Sender Policy Framework ist ein weiteres Sicherheitsprotokoll, mit dem der Absender angibt, welche Hosts berechtigt sind, in seinem Namen E-Mails zu senden. Diese Informationen sind auch in den DNS-Einträgen enthalten.
Lesen Sie auch: Best Practices für E-Mail-Design: Konvertieren Ihre Designs?
Warum ist ein E-Mail-Header wichtig?
Lassen Sie uns zunächst über den technischen Header sprechen. Ein technischer E-Mail-Header bietet folgende Vorteile:
1. Authentifiziert die Quelle einer E-Mail
Technische E-Mail-Header teilen dem E-Mail-Anbieter und dem Empfänger mit, ob der Absender legitim ist. Es enthält alle Identifizierungsinformationen, die zum Bestehen der Spam-Prüfung erforderlich sind, und hilft dem Leser, Phishing-Versuche zu erkennen.
2. Schützt vor Phishing
Durch die Analyse des E-Mail-Headers können E-Mail-Server erkennen, ob Authentifizierungsprotokolle wie DMARC, SPF und DKIM bestanden wurden. Andernfalls würde die E-Mail nie in Ihrem Posteingang ankommen.
3. Wertet die E-Mail-Route aus
Technische Header enthalten auch Details zu den Servern, die eine E-Mail auf dem Weg zu Ihrem Posteingang passiert hat. Diese als Sendepfad bezeichneten Informationen können von E-Mail zu E-Mail unterschiedlich sein.
Um mehr über die Verbesserung der Absenderreputation zu erfahren, lesen Sie diesen Blogbeitrag.
Lesen Sie auch: Werbe-E-Mail – So schreiben Sie E-Mails, die konvertieren
So zeigen Sie E-Mail-Header in verschiedenen Clients an
Verschiedene Clients zeigen die E-Mail-Header unterschiedlich an. In diesem Abschnitt werfen wir einen Blick auf die verschiedenen E-Mail-Header-Formate bei führenden Kunden:
1. E-Mail-Header in Gmail

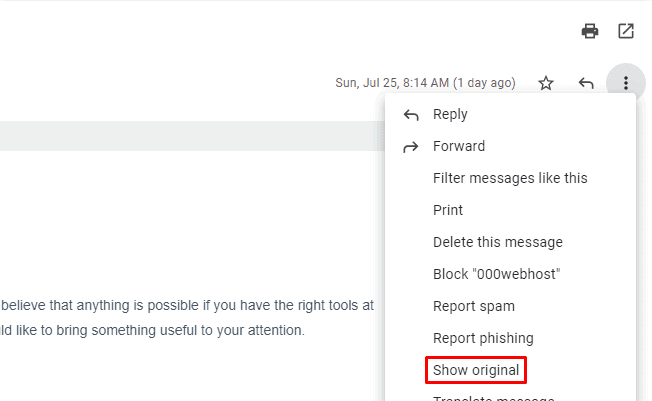
- Klicken Sie auf das Dreipunktsymbol in der oberen rechten Ecke von Gmail.
- Wählen Sie im Dropdown-Menü „ Original anzeigen “ aus. Es sollte sich ein neues Fenster öffnen, in dem der vollständige E-Mail-Header angezeigt wird.
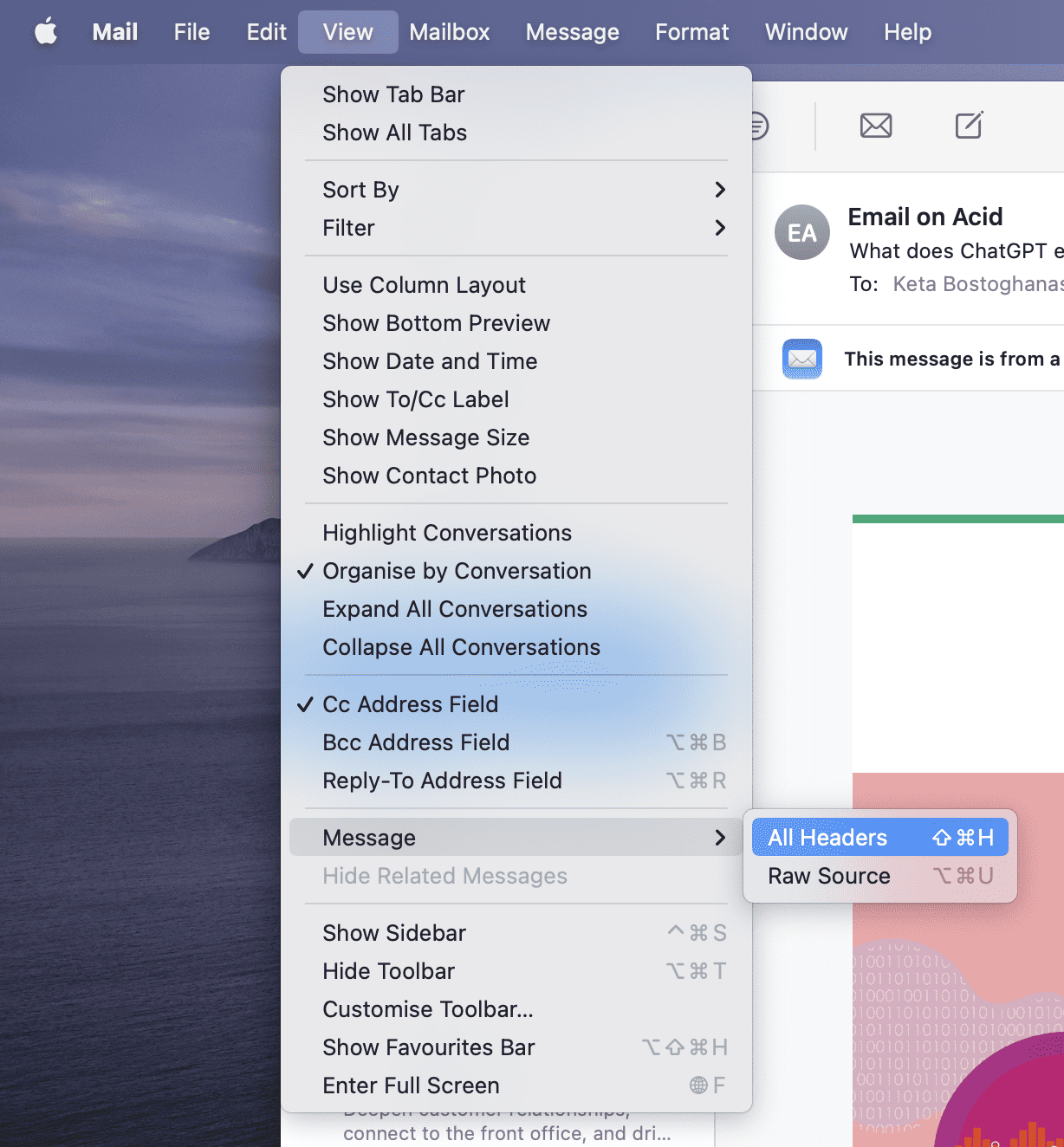
2. E-Mail-Header in Apple Mail

- Klicken Sie oben links in der Navigationsleiste auf „Ansicht“ (nach dem Öffnen von Apple Mail).
- Klicken Sie anschließend auf die Option „Nachricht“ und anschließend auf „Alle Kopfzeilen“ .
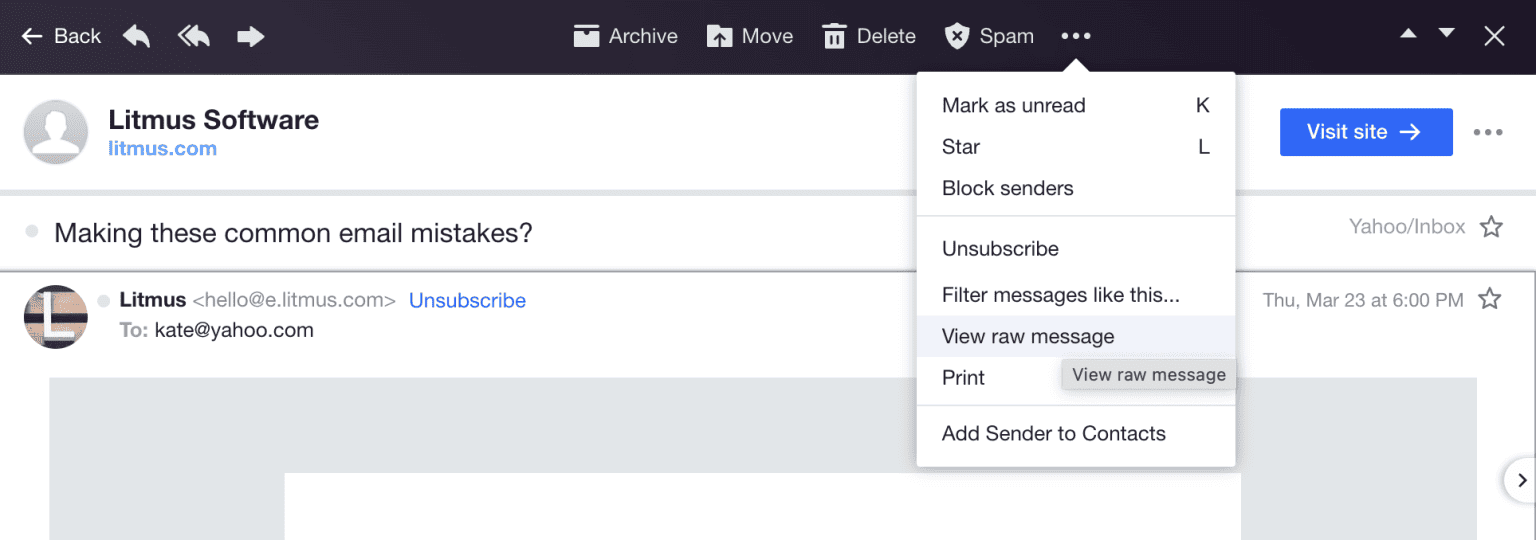
3. E-Mail-Header in Yahoo Mail

- Klicken Sie in der Navigationsleiste auf das Dreipunktsymbol .
- Klicken Sie auf die Option Rohnachricht anzeigen .
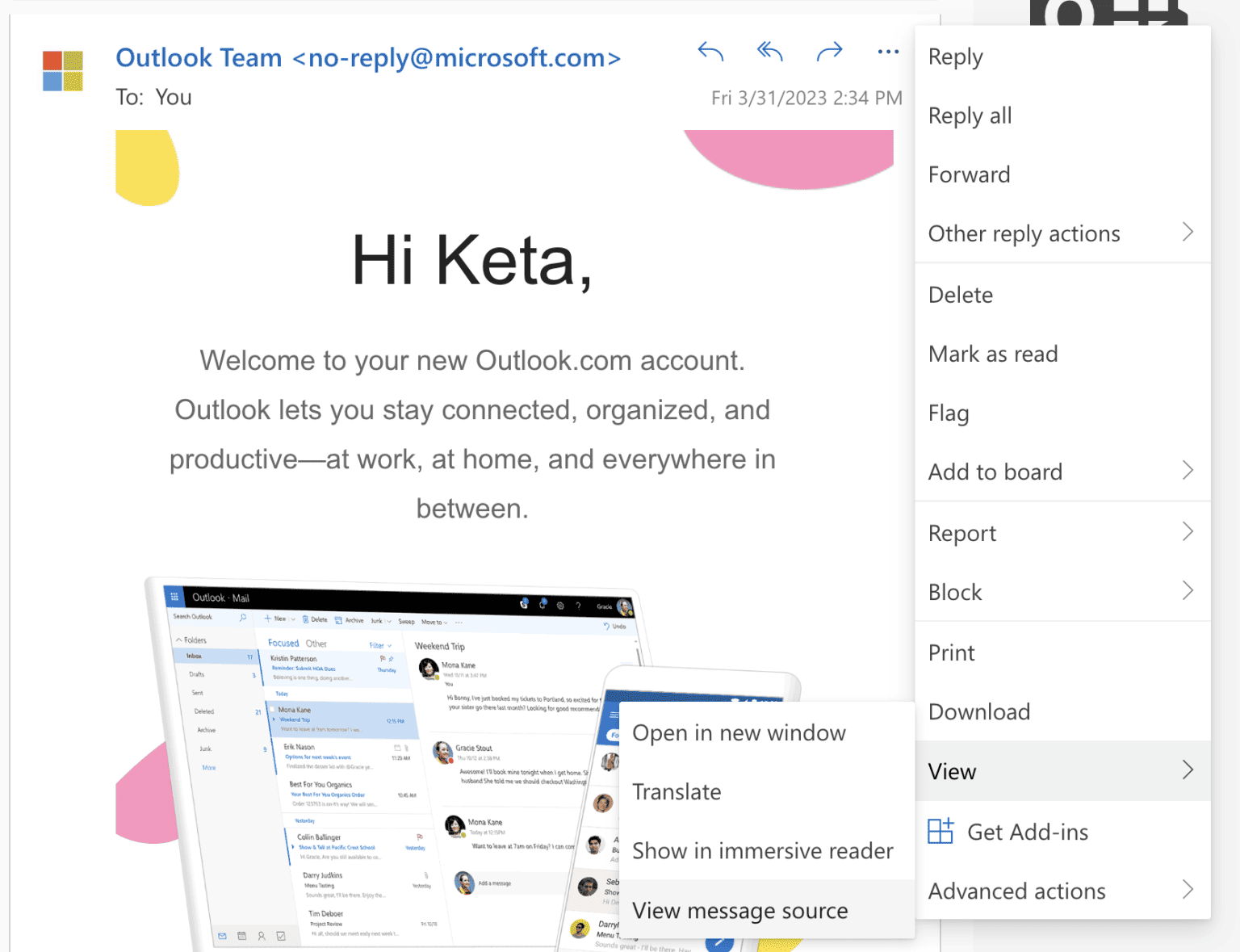
4. E-Mail-Header in Microsoft Outlook

- Wählen Sie die entsprechende E-Mail aus und klicken Sie auf das Drei-Punkte-Symbol in der oberen rechten Ecke.
- Klicken Sie im Dropdown-Menü auf die Option „Anzeigen“ und wählen Sie dann „Nachrichtenquelle anzeigen“ aus.
Lesen Sie auch: Warum Sie E-Mail-Threads (Gmail, Outlook, Apple Mail) ausprobieren sollten

So optimieren Sie Ihr E-Mail-Header-Design
Nachdem wir uns nun den technischen Header angesehen haben, werfen wir einen Blick auf den Design-Header.
Beginnen wir mit einigen Best Practices für die Gestaltung von E-Mail-Headern.
1. Halten Sie es sauber und einfach
Eine klare Kopfzeile mit minimalem Text, einem attraktiven Heldenbild und Branding-Elementen wie einem Logo und einem Slogan kann Leser zum Weiterscrollen anregen.
2. Integrieren Sie ein Standard-Branding
Stellen Sie sicher, dass Sie Standardfarben und -bilder der Marke verwenden, damit die Leser sie mit anderen Botschaften in Verbindung bringen können, die sie möglicherweise in sozialen Medien oder auf Ihrer Website gesehen haben.
3. Verwenden Sie einen bekannten Namen und eine bekannte E-Mail-Adresse
Verwenden Sie ein professionelles Portraitfoto für Ihren E-Mail-Avatar und die Unternehmensdomäne. Das beruhigt den Leser sofort.
4. Platzieren Sie CTAs strategisch
Der E-Mail-Header ist das Erste, was die Leute sehen, wenn sie Ihre E-Mail öffnen.
Dadurch eignet es sich perfekt für die Platzierung eines CTA. 38 % der Marken bevorzugen die Platzierung in der oberen rechten Ecke. Versuchen Sie, die Kopfzeile sauber und einfach zu halten – vermeiden Sie zu viele GIFs oder Grafiken, da dies die Leser ablenken könnte.
5. Erstellen Sie responsive Header
Überprüfen Sie die von Ihrem E-Mail-Dienstanbieter oder E-Mail-Marketing-Tool empfohlene Bildgröße und aktivieren Sie die erforderlichen Einstellungen, damit die Kopfzeile korrekt angezeigt wird.
6. Testen, testen, testen
Sie haben vielleicht ein schönes Header-Design erstellt, aber Formatierungsfehler können auftreten, wenn Sie es am wenigsten erwarten. A/B-Testen Sie das Layout und jedes Element, einschließlich Logo, Headerbild und CTA. Wählen Sie ein Layout, das eine bessere CTR bietet.
Das A/B-Testtool von EngageBay macht die Arbeit viel einfacher. Damit können Sie jedes Element Ihrer E-Mail zusammen mit den entsprechenden Metriken testen, um Ihnen bei der Auswahl der Variante zu helfen, die die besten Klickraten bietet.
Lesen Sie auch: Einführung in E-Mail-Betreffzeilen, um Ihr Publikum zu fesseln
6 brillante Beispiele für E-Mail-Header als Inspiration
Hier sind einige Beispiele für E-Mail-Header, die alle Kriterien erfüllen, von der Ästhetik bis zur Zugänglichkeit.
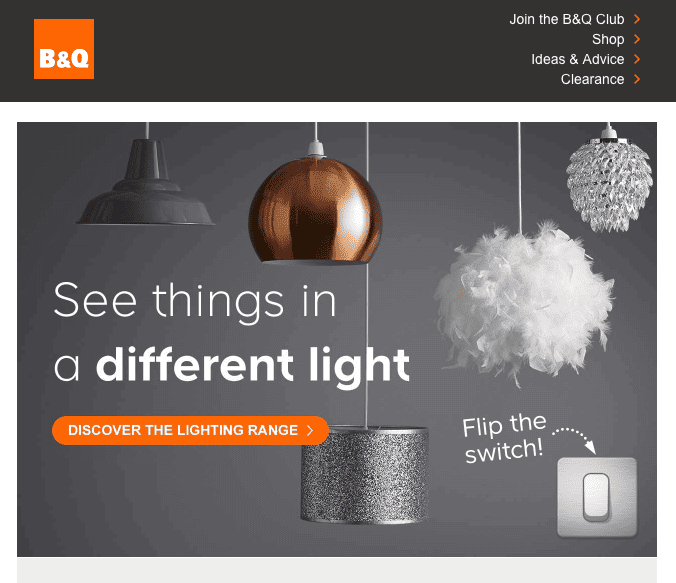
1. B&Q

Haben Sie schon einmal von der „Yes Set“-Technik im Vertrieb gehört?
Dabei geht es darum, den Interessenten dazu zu bringen, dreimal „Ja“ zu sagen, bevor er um einen Verkauf bittet. Das versetzt sie in eine „Ja“-Stimmung und erhöht die Wahrscheinlichkeit, dass sie einen Kauf tätigen. Nun, wenn es für den Vertrieb funktioniert, sollte es auch für das Marketing funktionieren, oder?
B&Qs cleverer Einsatz eines interaktiven „Kippschalters“ im Header versucht genau das zu erreichen. Es lädt den Leser ein, den Schalter umzulegen, und platziert den CTA-Button direkt daneben, so dass auch die Leser instinktiv darauf klicken.
Die Zahlen beweisen es: Interaktive Elemente haben deutlich höhere Klickraten. Ein toller Hack für Ihre nächste E-Mail-Kampagne, oder?
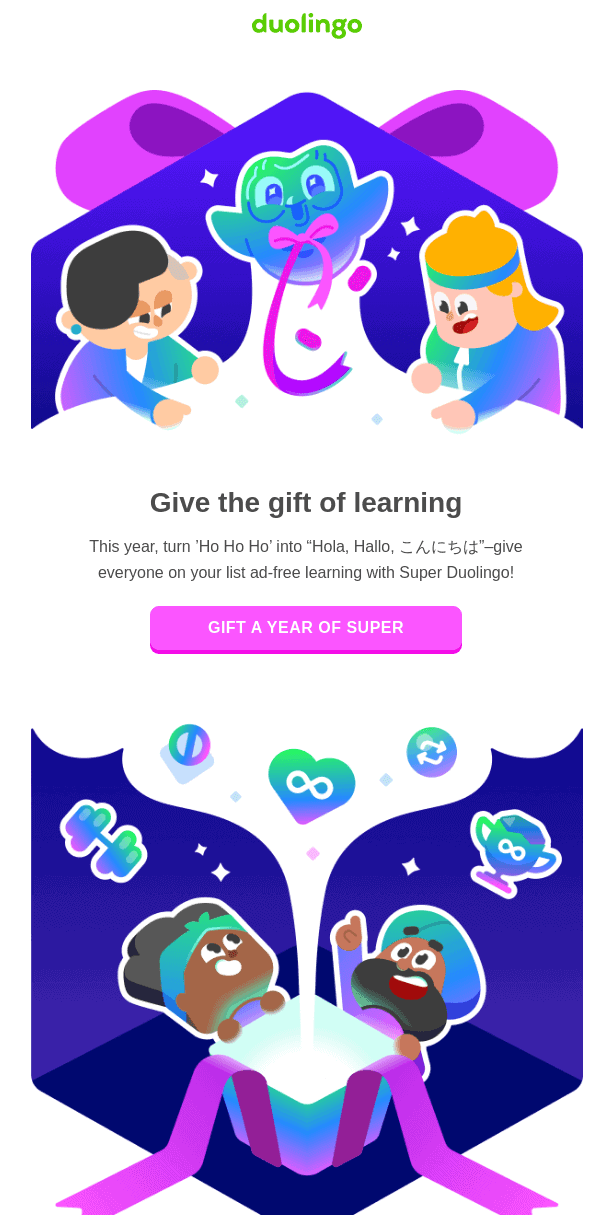
2. Duolingo

Quadratische und rechteckige Überschriften sind veraltet. Marken wie Duolingo gehen mit unkonventionellen Formen und eingesetzten Grafiken neue Maßstäbe. In diesem Beispiel ergänzt der 3D-Kastenrahmen perfekt das Thema „Geschenk des Lernens“.
Die Verwendung leuchtender Farben entlang der Ränder und der witzige Text lassen es verspielt und liebenswert wirken.
Erfahren Sie hier mehr über die Geheimnisse zur Verbesserung Ihrer E-Mail-Zustellraten.
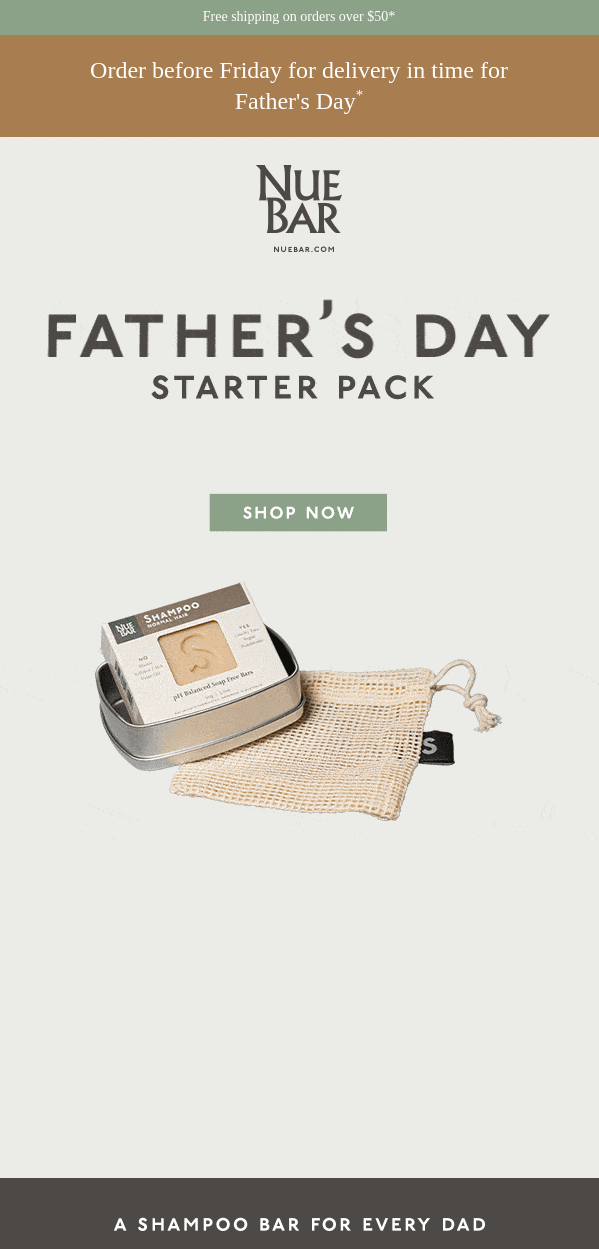
3. Nuebar

Wenn es darum geht, das Produkt für sich sprechen zu lassen, sind E-Commerce-Marken am besten. Das Einfügen eines Produktbildes neben dem Angebot kann zu einer höheren CTR und Conversions führen. Nuebar ist eine australische handgemachte Bio-Seifenmarke.
In dieser E-Mail wird das Vatertagsthema mit einem klaren, einfachen Header-Design aufgegriffen. Kostenloser Versand ist eine bewährte E-Mail-Marketingstrategie, die das ganze Jahr über gut funktioniert. Es erhöht auch die Dringlichkeit, indem es subtil darauf hinweist, dass die Bestellung möglicherweise nicht rechtzeitig eintrifft, wenn der Leser sich nicht beeilt.
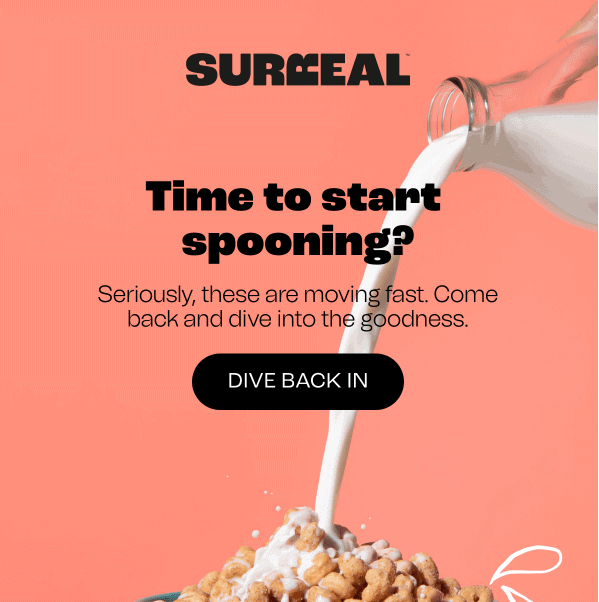
4. Surreal

Wenn Sie eine Re-Engagement-E-Mail verfassen, benötigen Sie etwas Besonderes. GIFs sind eine großartige Möglichkeit, die Aufmerksamkeit auf den CTA zu lenken und CTRs und Conversions zu steigern. Surreal, eine Marke für gesunde Cerealien, setzt es im Rahmen des Heldenbildes wirkungsvoll ein und lädt den Leser ein, „wieder reinzufahren“.
Beachten Sie, dass sich das GIF nahtlos in das Bild einfügt und den CTA in direkter Sichtlinie platziert – Leser werden es höchstwahrscheinlich nicht bemerken. Ein E-Mail-Header wie dieser kann Ihnen helfen, inaktive Abonnenten zurückzugewinnen und mehr Verkäufe zu generieren.
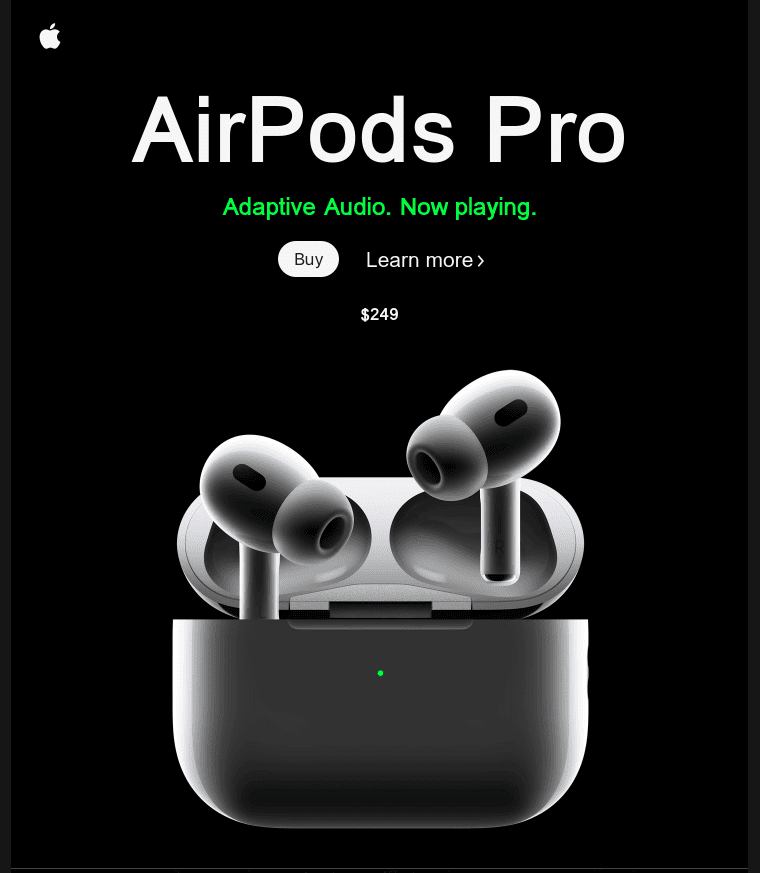
5. Apfel

Die überwiegende Mehrheit der E-Mails bleibt ungeöffnet. Sie möchten, dass die E-Mail-Nachricht beim Öffnen so schnell wie möglich übermittelt wird.
Aus diesem Grund entscheiden sich Marken wie Apple für minimalistische Header mit nur einem Heldenbild in der Mitte. Wie Sie an diesem Beispiel sehen können, gibt es rund um das Airpods Pro-Gerät viel Platz mit einfachen CTAs und Preisdetails.
Ziel ist es, die Leser zum Durchklicken zu animieren, ohne zu viel zu analysieren. Beachten Sie, dass die Schriftart das Heldenbild nicht überragt, was die Wahrscheinlichkeit erhöht, dass der Leser weiterklickt. Dies ist ein zentrales Designthema, das Apple verwendet hat, um Leser anzusprechen und den Umsatz anzukurbeln.
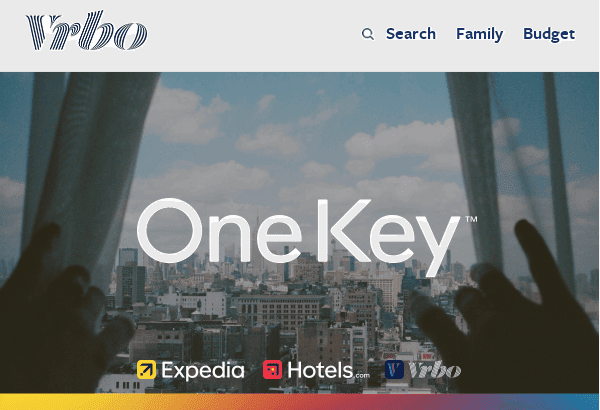
6. Vrbo

Es mag kontraintuitiv klingen, aber Sie müssen keinen CTA in Ihren E-Mail-Header einfügen, um das Engagement zu fördern. Die richtige Kombination aus Schriftart, Bildmaterial und Navigationsleiste kann den gleichen Effekt erzielen. Dieser E-Mail-Header stammt von der Marke für Familienferienwohnungen, Vrbo. Sie kündigen den Start ihres allerersten Prämienprogramms an.
Wie Sie sich vorstellen können, müssen Sie eine ganze Reihe von AGB-bezogenen Informationen bereitstellen, bevor Sie davon ausgehen können, dass sich Leser anmelden. Der Ansatz von Vrbo bestand darin, eine E-Mail mit einem ausgewogenen Text-Bild-Verhältnis zu erstellen.
Dieses Beispiel zeigt ein Live-Landschaftsheldenbild mit einer Navigationsleiste in der oberen rechten Ecke der Kopfzeile und Partnerlinks unten. Dies ermöglicht es dem Leser, die neuesten verfügbaren Angebote zu durchsuchen und sich besser mit den Bedingungen des Prämienprogramms vertraut zu machen, die weiter unten im Newsletter aufgeführt sind.
Ein ausgewogenes Text-Bild-Verhältnis kann die Zustellbarkeit verbessern und die Lesbarkeit erleichtern.
Lesen Sie auch: 10 ansprechende Newsletter-Ideen für Freiberufler und Solopreneure
Abschluss
E-Mail-Header sagen Ihnen, was Sie von einer E-Mail erwarten können, die in Ihrem Posteingang ankommt.
Da Sie nun einen umfassenden Überblick über die technischen und kreativen Aspekte von E-Mail-Headern haben, können Sie weiter experimentieren.
Um einen unverwechselbaren Design-Header zu erstellen, müssen verschiedene Kombinationen aus Text und visuellen Elementen getestet werden.
EngageBay ist eine All-in-One-Marketing-, Vertriebs- und Kundensupport-Software für kleine Unternehmen und Start-ups. Sie erhalten A/B-Tests, einen Drag-and-Drop-Landingpage- und E-Mail-Vorlagen-Builder, kostenlose E-Mail-Vorlagen, Marketingautomatisierung und mehr.
Melden Sie sich kostenlos bei EngageBay an und entwerfen Sie schöne, funktionale E-Mail-Header. Sie können auch eine Demo mit unseren Experten buchen.
